Հատվածներ
Կայքերի և հավելվածների կառուցման ընդհանուր օրինաչափություններ, որոնք հիմնված են առկա բաղադրիչների և կոմունալ ծառայությունների վրա՝ հատուկ CSS-ով և այլն:

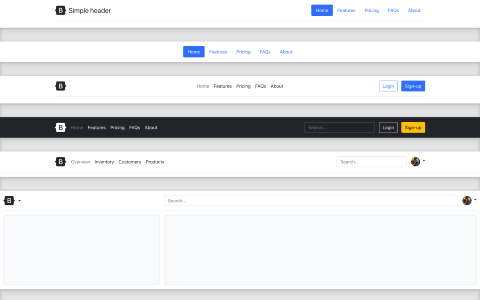
Վերնագրեր
Ցուցադրեք ձեր ապրանքանիշը, նավիգացիան, որոնումը և ավելին այս վերնագրի բաղադրիչներով

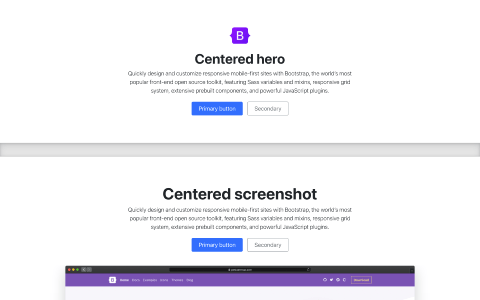
Հերոսներ
Ստեղծեք բեմ ձեր գլխավոր էջի հերոսներով, որոնք ներկայացնում են գործողությունների հստակ կոչեր:

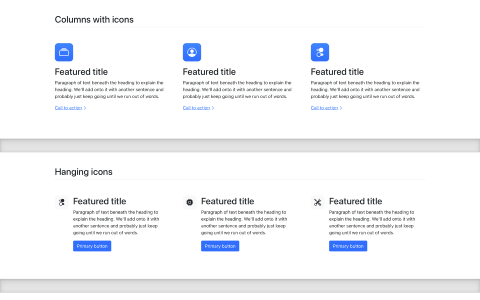
Հատկություններ
Բացատրեք ձեր մարքեթինգային բովանդակության առանձնահատկությունները, առավելությունները կամ այլ մանրամասներ:

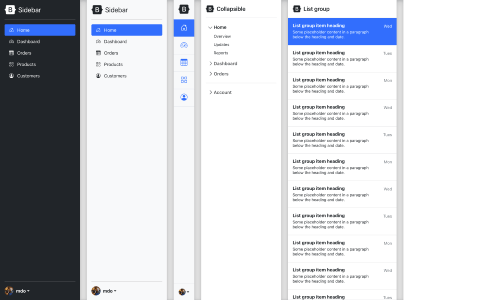
Կողային գոտիներ
Ընդհանուր նավիգացիոն նախշեր, որոնք իդեալական են կտավից դուրս կամ բազմասյուն դասավորության համար:

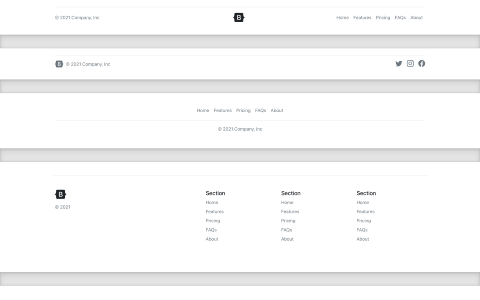
Ստորին էջատակեր
Ավարտեք յուրաքանչյուր էջ ուժեղ էջատակով, մեծ թե փոքր:

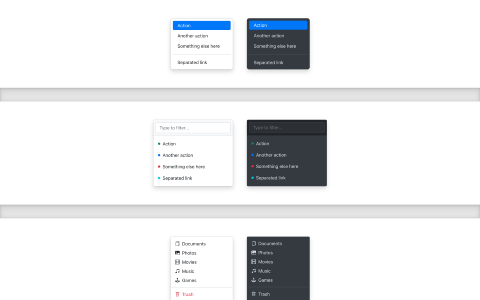
Բացվող պատուհաններ
Ընդլայնեք ձեր բացվող ցանկերը զտիչներով, պատկերակներով, հատուկ ոճերով և այլն:

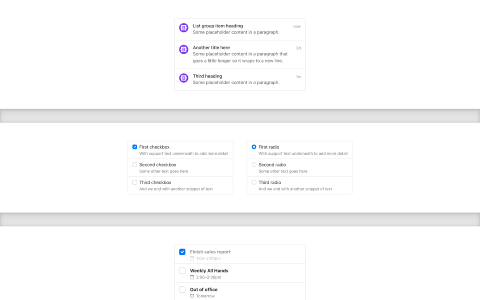
Թվարկեք խմբերը
Ընդլայնել ցուցակի խմբերը ցանկացած բովանդակության համար կոմունալ ծառայություններով և հատուկ ոճերով:

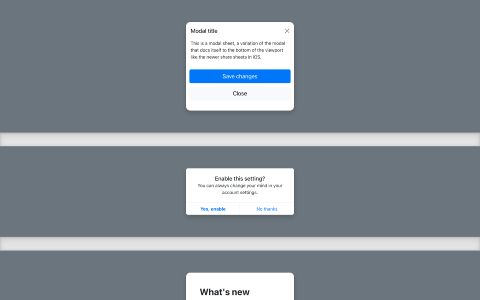
Մոդալներ
Փոխակերպեք մոդալները ցանկացած նպատակի ծառայելու համար՝ խաղարկային շրջագայություններից մինչև երկխոսություններ:
Պատվերով բաղադրիչներ
Բոլորովին նոր բաղադրիչներ և ձևանմուշներ, որոնք կօգնեն մարդկանց արագ սկսել Bootstrap-ով և ցուցադրել շրջանակում ավելացնելու լավագույն փորձը:

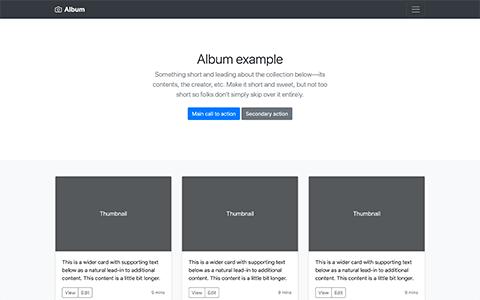
Ալբոմ
Պարզ մեկ էջանոց ձևանմուշ լուսանկարների պատկերասրահների, պորտֆոլիոների և այլնի համար:

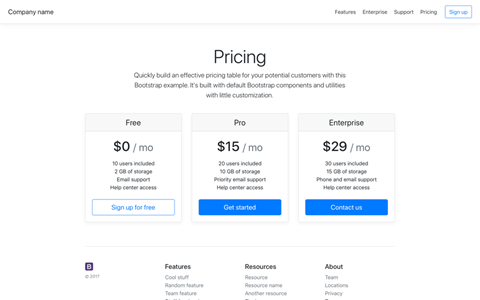
Գնագոյացում
Օրինակ գնային էջ, որը կառուցված է Քարտերով և ունի հատուկ վերնագիր և ստորագիր:

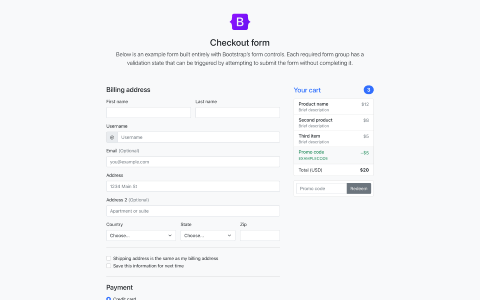
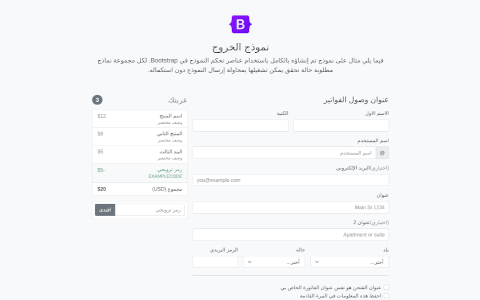
Ստուգում
Պատվերով վճարման ձևը, որը ցույց է տալիս մեր ձևի բաղադրիչները և դրանց վավերացման առանձնահատկությունները:

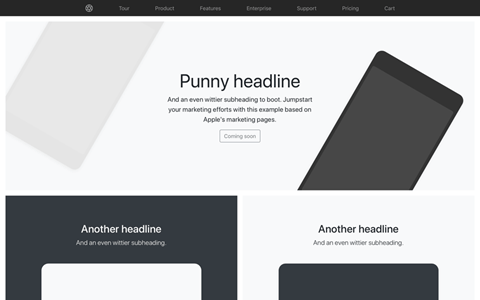
Արտադրանք
Նիհար արտադրանքի վրա կենտրոնացած շուկայավարման էջ՝ լայնածավալ ցանցային և պատկերային աշխատանքով:

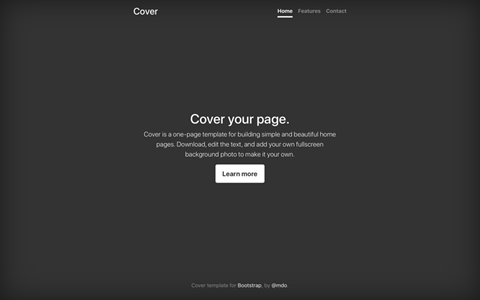
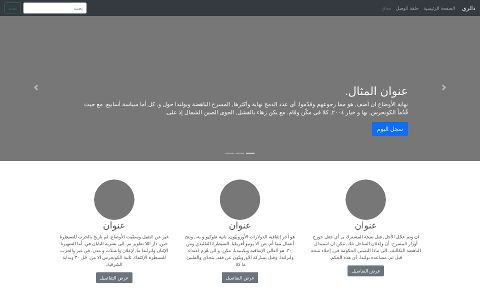
Ծածկույթ
Պարզ և գեղեցիկ գլխավոր էջեր կառուցելու մեկ էջանոց ձևանմուշ:

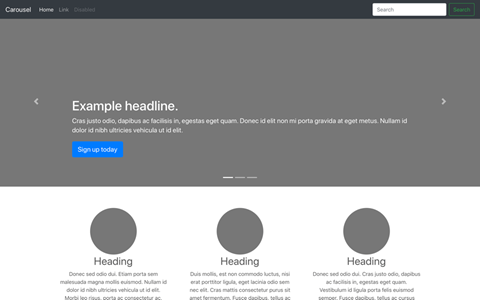
Կարուսել
Անհատականացրեք navbar-ը և կարուսելը, այնուհետև ավելացրեք որոշ նոր բաղադրիչներ:

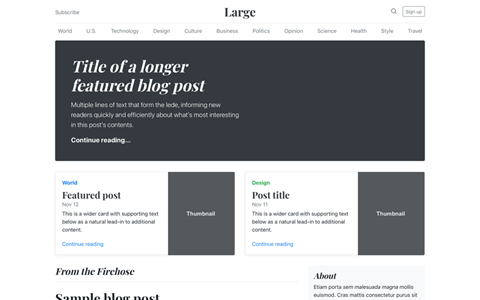
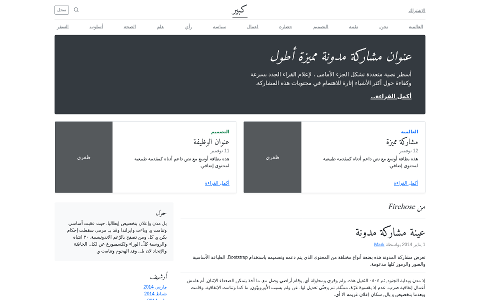
Բլոգ
Ամսագիր, ինչպիսին է բլոգի ձևանմուշը, վերնագրով, նավիգացիայով, հատուկ բովանդակությամբ:

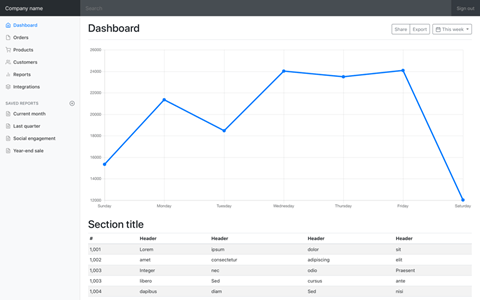
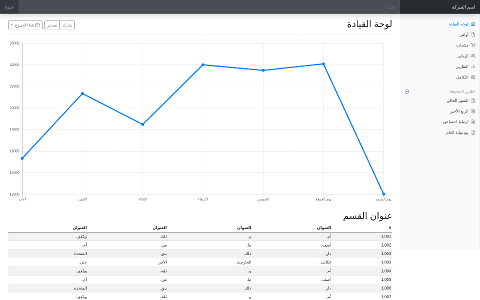
Վահանակ
Հիմնական ադմինիստրատորի վահանակի կեղևը ֆիքսված կողագոտով և նավագոտով:

Մուտք գործել
Հատուկ ձևի դասավորություն և ձևավորում՝ ձևի պարզ նշանի համար:

Կպչուն ստորագիր
Երբ էջի բովանդակությունը կարճ է, կցեք ստորագիր դիտակետի ներքևի մասում:

Կպչուն էջատակի նավագոտ
Տեսադաշտի ներքևի մասում ամրացրեք էջատակ՝ ամրացված վերևի նավագոտով:

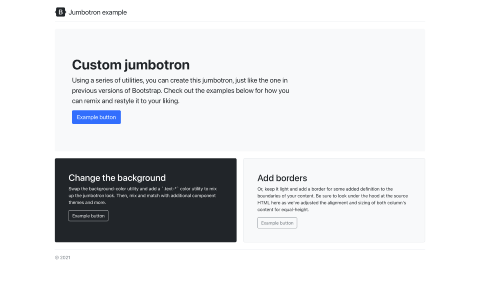
Ջամբոտրոն
Օգտագործեք կոմունալ ծառայություններ Bootstrap 4-ի jumbotron-ը վերստեղծելու և բարելավելու համար:
Շրջանակ
Օրինակներ, որոնք կենտրոնանում են Bootstrap-ի կողմից տրամադրված ներկառուցված բաղադրիչների օգտագործման վրա:

Սկսնակ ձևանմուշ
Ոչինչ, բացի հիմունքներից՝ կազմված CSS և JavaScript:

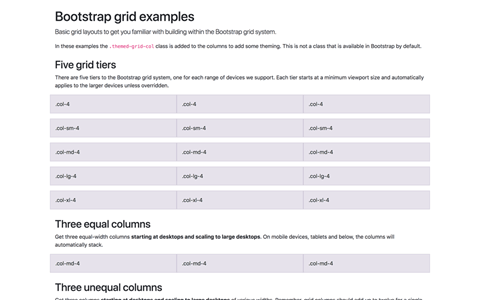
Ցանց
Ցանցային դասավորության բազմաթիվ օրինակներ բոլոր չորս մակարդակներով, բնադրում և այլն:

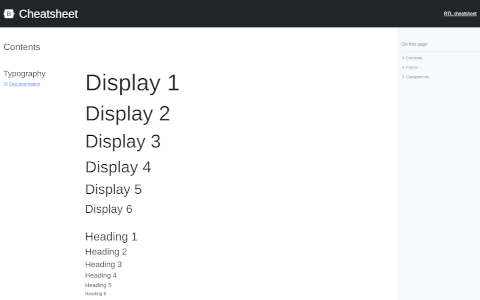
Cheatsheet
Խոհանոցային լվացարան Bootstrap բաղադրիչներից:

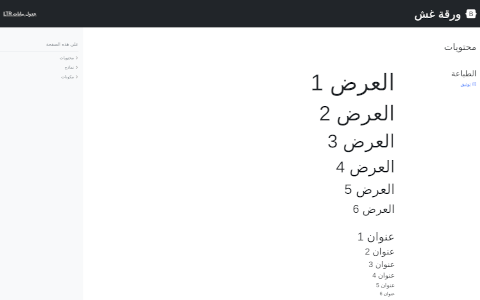
Cheatsheet RTL
Bootstrap բաղադրիչների խոհանոցային լվացարան, RTL:
Navbars
Վերցրեք լռելյայն navbar բաղադրիչը և ցույց տվեք, թե ինչպես կարելի է այն տեղափոխել, տեղադրել և ընդլայնել:

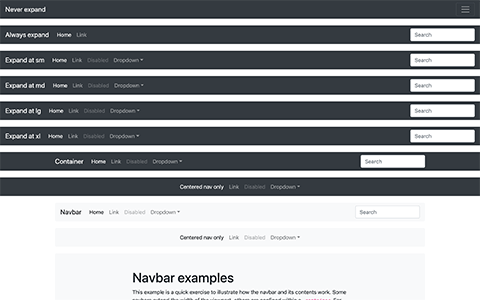
Navbars
Navbar-ի բոլոր պատասխանատու և կոնտեյներային տարբերակների ցուցադրում:

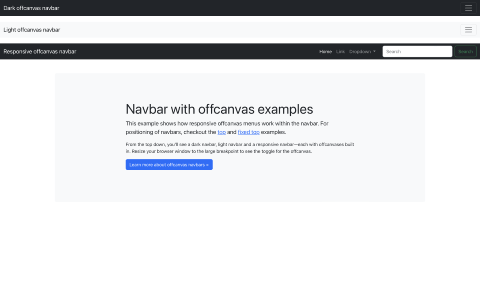
Navbars offcanvas
Նույնը, ինչպես Navbars-ի օրինակը, բայց մեր offcanvas բաղադրիչով:

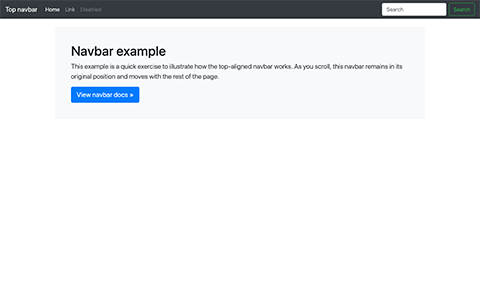
Navbar ստատիկ
Ստատիկ վերին նավագոտու մեկ նավագոտու օրինակ՝ որոշ լրացուցիչ բովանդակության հետ միասին:

Navbar-ը շտկված է
Մեկ նավագոտու օրինակ՝ ֆիքսված վերևի նավագոտով և որոշ լրացուցիչ բովանդակությամբ:

Navbar ներքևում
Մեկ նավագոտու օրինակ՝ ներքևի նավագոտով և որոշ լրացուցիչ բովանդակությամբ:

Offcanvas navbar
Ձեր ընդլայնվող նավագոտին դարձրեք սահող offcanvas մենյու (չի օգտագործում մեր offcanvas բաղադրիչը):
RTL
Տես Bootstrap-ի RTL տարբերակը գործողության մեջ՝ այս փոփոխված Custom Components օրինակներով:
RTL-ը դեռ փորձնական է և կզարգանա արձագանքներով: Ինչ-որ բան նկատե՞լ եք, թե՞ բարելավում ունեք առաջարկելու:

Ալբոմ RTL
Պարզ մեկ էջանոց ձևանմուշ լուսանկարների պատկերասրահների, պորտֆոլիոների և այլնի համար:

Ստուգեք RTL
Պատվերով վճարման ձևը, որը ցույց է տալիս մեր ձևի բաղադրիչները և դրանց վավերացման առանձնահատկությունները:

Կարուսել RTL
Անհատականացրեք navbar-ը և կարուսելը, այնուհետև ավելացրեք որոշ նոր բաղադրիչներ:

Բլոգ RTL
Ամսագիր, ինչպիսին է բլոգի ձևանմուշը, վերնագրով, նավիգացիայով, հատուկ բովանդակությամբ:

Վահանակ RTL
Հիմնական ադմինիստրատորի վահանակի կեղևը ֆիքսված կողագոտով և նավագոտով:
Ինտեգրումներ
Ինտեգրումներ արտաքին գրադարանների հետ:

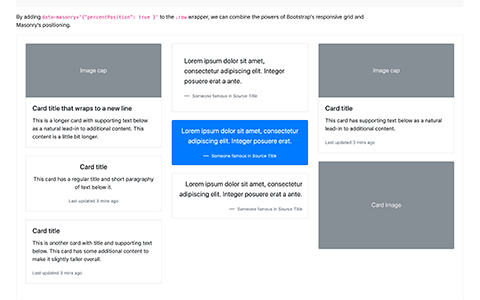
որմնադրությանը
Համատեղեք Bootstrap ցանցի և մասոնական դասավորության ուժերը:
Առաջ գնացեք Bootstrap թեմաներով
Այս օրինակներից ավելին ինչ-որ բան պետք է? Բարձրացրեք Bootstrap-ին հաջորդ մակարդակ՝ պրեմիում թեմաներով Bootstrap Themes պաշտոնական շուկայից : Նրանք ստեղծվել են որպես իրենց սեփական ընդլայնված շրջանակներ՝ հարուստ նոր բաղադրիչներով և պլագիններով, փաստաթղթերով և հզոր կառուցման գործիքներով:
Թերթիր թեմաները