Részletek
Gyakori minták olyan építkezésekhez és alkalmazásokhoz, amelyek meglévő összetevőkre és segédprogramokra épülnek egyéni CSS-sel és még sok mással.

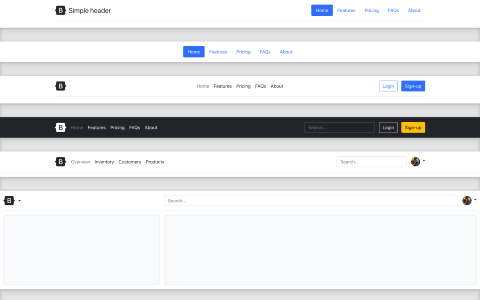
Fejlécek
Jelenítse meg márkáját, navigációját, keresését és még sok mást ezekkel a fejléc-összetevőkkel

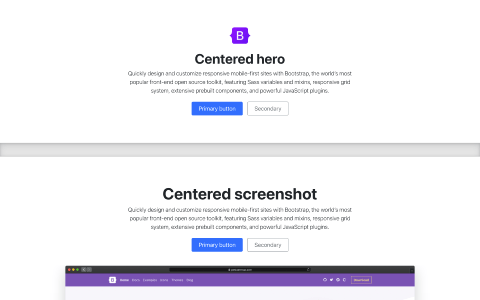
Hősök
Tegye színpadra kezdőlapját olyan hősökkel, amelyek egyértelmű cselekvésre ösztönzőkkel rendelkeznek.

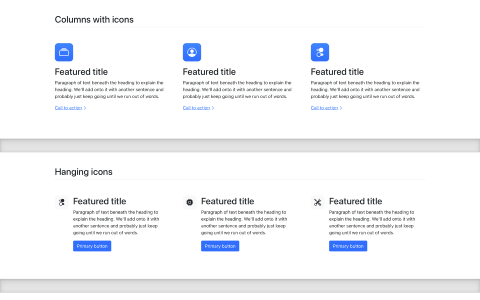
Jellemzők
Magyarázza el a marketingtartalom szolgáltatásait, előnyeit és egyéb részleteit.

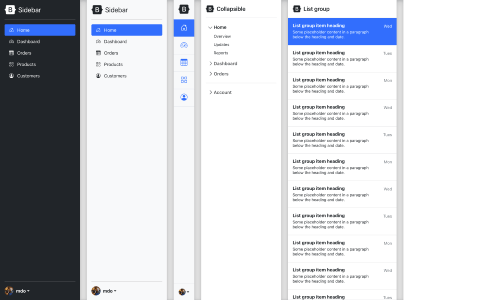
Oldalsávok
Gyakori navigációs minták ideálisak offcanvas vagy többoszlopos elrendezésekhez.

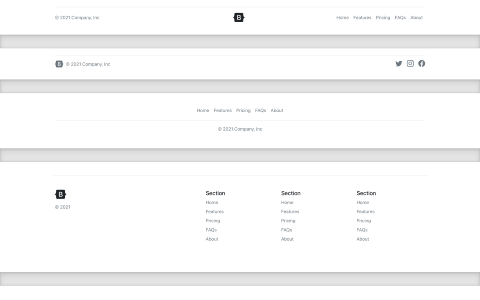
Láblécek
Fejezze be minden oldalt erőteljesen egy nagyszerű lábléccel, legyen az kicsi vagy nagy.

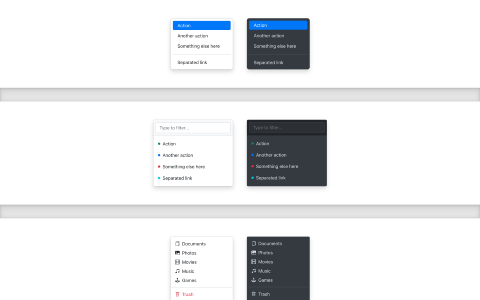
Legördülő menük
Bővítse legördülő menüit szűrőkkel, ikonokkal, egyéni stílusokkal és egyebekkel.

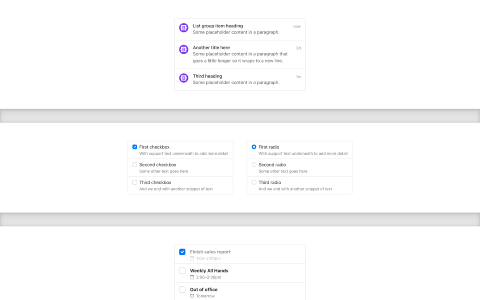
Csoportok listázása
Bővítse a listacsoportokat segédprogramokkal és egyéni stílusokkal bármilyen tartalomhoz.

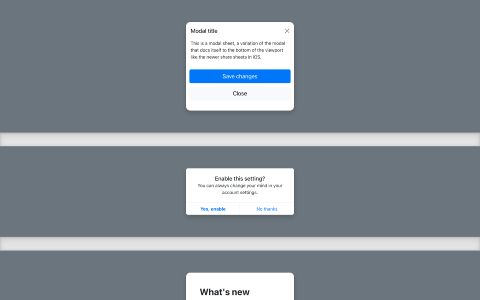
Modálok
Alakítsa át a modálisokat úgy, hogy bármilyen célt szolgáljon, a funkcióbemutatóktól a párbeszédpanelekig.
Egyedi alkatrészek
Vadonatúj összetevők és sablonok, amelyek segítenek az embereknek gyorsan elkezdeni a Bootstrap használatát, és bemutatják a keretrendszerhez való hozzáadással kapcsolatos bevált módszereket.

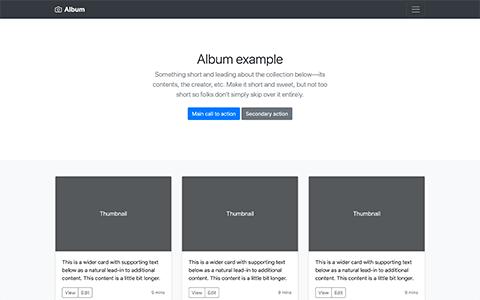
Album
Egyszerű, egyoldalas sablon fotógalériákhoz, portfóliókhoz és egyebekhez.

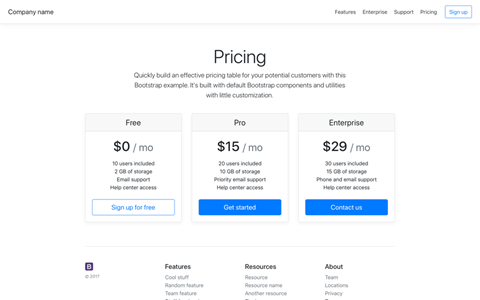
Árazás
Példa árképzési oldalra, amely a Cards segítségével készült, és egyéni fejléccel és lábléccel rendelkezik.

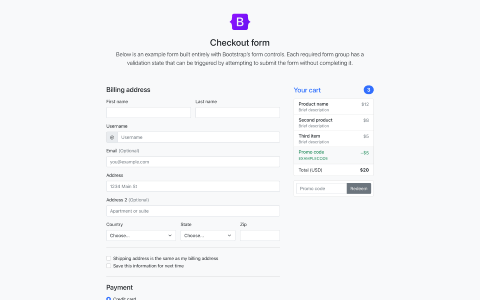
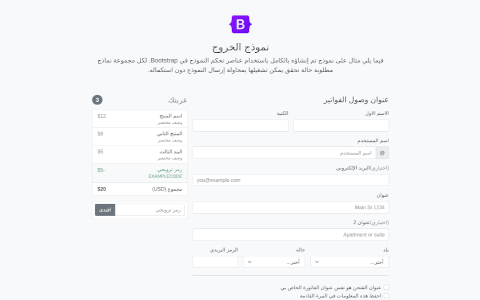
Pénztár
Egyéni fizetési űrlap, amely bemutatja űrlapösszetevőinket és azok érvényesítési funkcióit.

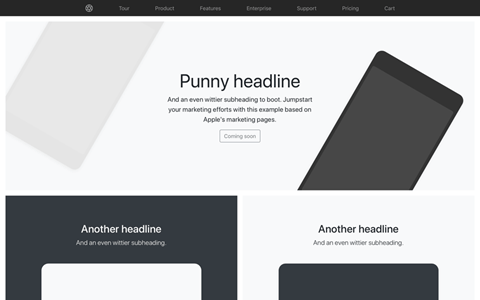
Termék
Lean termékközpontú marketing oldal kiterjedt rács- és imázsmunkával.

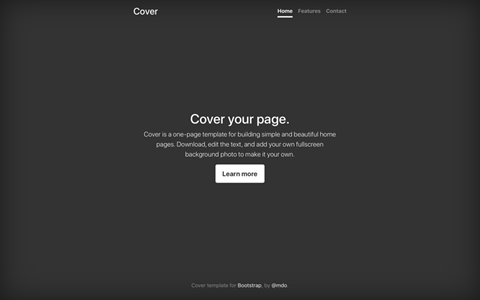
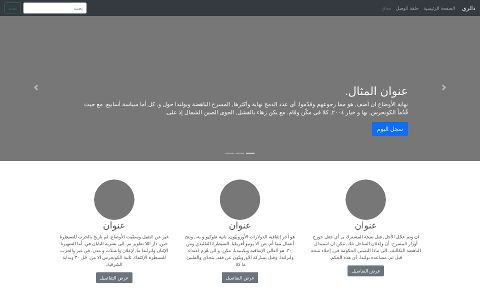
Borító
Egyoldalas sablon egyszerű és gyönyörű kezdőlapok készítéséhez.

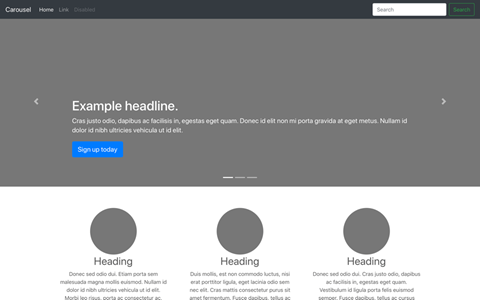
Körhinta
Szabja testre a navigációs sávot és a körhintat, majd adjon hozzá néhány új összetevőt.

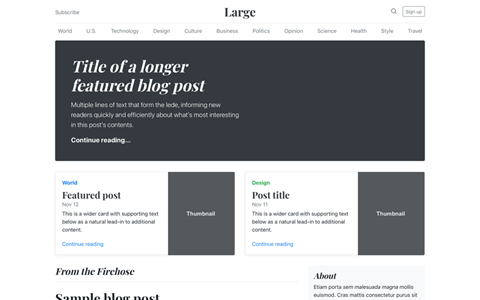
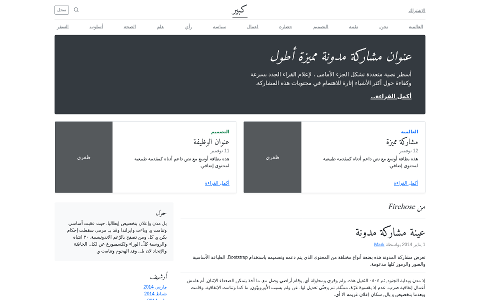
Blog
Magazinhoz hasonló blogsablon fejléccel, navigációval, kiemelt tartalommal.

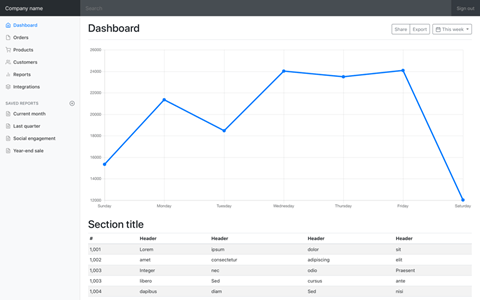
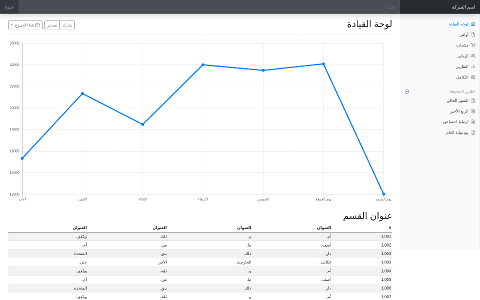
Irányítópult
Alapvető rendszergazdai műszerfal fix oldalsávval és navigációs sávval.

Bejelentkezés
Egyedi űrlapelrendezés és -tervezés egy egyszerű bejelentkezési űrlaphoz.

Ragadós lábléc
Ha az oldal tartalma rövid, helyezzen láblécet a nézetablak aljára.

Ragadós lábléc-navigációs sáv
Rögzítsen láblécet a nézetablak aljához rögzített felső navigációs sávval.

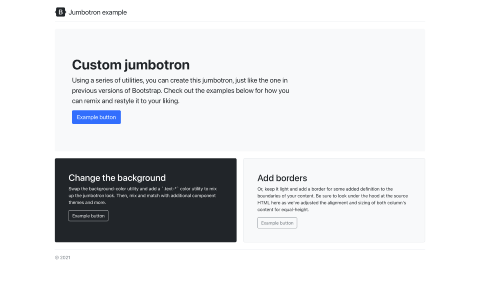
Jumbotron
Használjon segédprogramokat a Bootstrap 4 jumbotronjának újraalkotásához és fejlesztéséhez.
Keretrendszer
Példák, amelyek a Bootstrap által biztosított beépített összetevők használatának megvalósítására összpontosítanak.

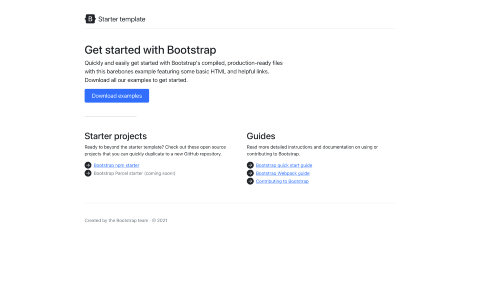
Kezdő sablon
Semmi, csak az alapok: lefordított CSS és JavaScript.

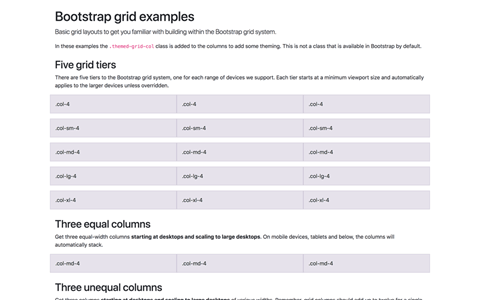
Rács
Több példa rácselrendezésre mind a négy szinttel, egymásba ágyazással és még sok mással.

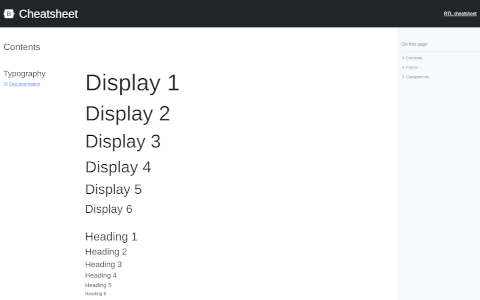
Puska
Konyhai mosogató Bootstrap alkatrészekből.

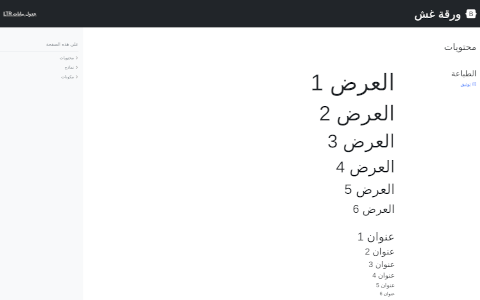
Cheatsheet RTL
Konyhai mosogató Bootstrap alkatrészekből, RTL.
Navbars
Az alapértelmezett navigációs sáv komponensének átvétele és annak bemutatása, hogyan lehet mozgatni, elhelyezni és kiterjeszteni.

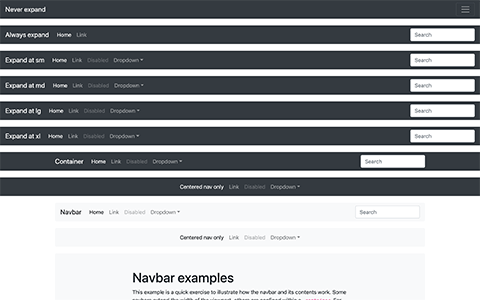
Navbars
A navigációs sáv összes reszponzív és tárolóbeállításának bemutatása.

Navbars offcanvas
Ugyanaz, mint a Navbars példa, de az offcanvas komponensünkkel.

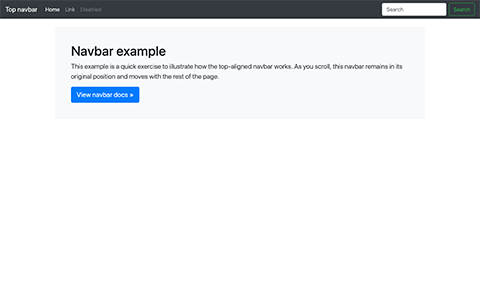
Statikus Navbar
Egyetlen navigációs sáv példa egy statikus felső navigációs sávra néhány további tartalommal együtt.

Navbar javítva
Példa egyetlen navigációs sávra rögzített felső navigációs sávval, valamint néhány további tartalommal.

Navbar alsó
Példa egyetlen navigációs sávra egy alsó navigációs sávval és néhány további tartalommal.

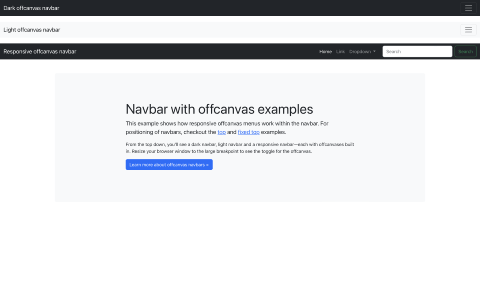
Offcanvas navigációs sáv
Változtassa a bővíthető navigációs sávot csúszó offcanvas menüvé (nem használja az offcanvas összetevőt).
RTL
Tekintse meg a Bootstrap RTL-verzióját működés közben ezekkel a módosított egyéni összetevőkre vonatkozó példákkal.
Az RTL még kísérleti jellegű , és a visszajelzések függvényében fejlődni fog. Észrevett valamit, vagy van valami fejlesztési javaslata?

RTL album
Egyszerű, egyoldalas sablon fotógalériákhoz, portfóliókhoz és egyebekhez.

Nézd meg az RTL-t
Egyéni fizetési űrlap, amely bemutatja űrlapösszetevőinket és azok érvényesítési funkcióit.

Körhinta RTL
Szabja testre a navigációs sávot és a körhintat, majd adjon hozzá néhány új összetevőt.

Blog RTL
Magazinhoz hasonló blogsablon fejléccel, navigációval, kiemelt tartalommal.

Műszerfal RTL
Alapvető rendszergazdai műszerfal fix oldalsávval és navigációs sávval.
Integrációk
Integráció külső könyvtárakkal.

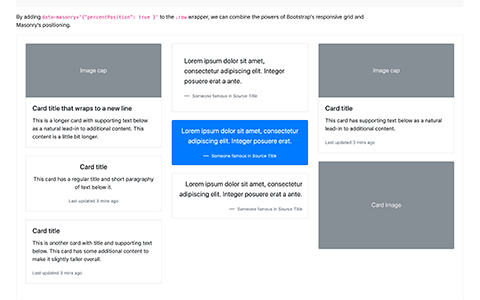
Kőművesség
Kombinálja a Bootstrap rács és a Masonry elrendezés erejét.
Menj tovább a Bootstrap témákkal
Kell valami több, mint ezek a példák? Emelje a Bootstrapet a következő szintre a hivatalos Bootstrap Themes piactér prémium témáival . Saját kibővített keretrendszerükként épülnek fel, gazdag új összetevőkkel és bővítményekkel, dokumentációval és hatékony építési eszközökkel.
Témák böngészése