स्निपेट्स
कस्टम सीएसएस और अन्य के साथ मौजूदा घटकों और उपयोगिताओं पर निर्मित साइटों और ऐप्स के निर्माण के लिए सामान्य पैटर्न।

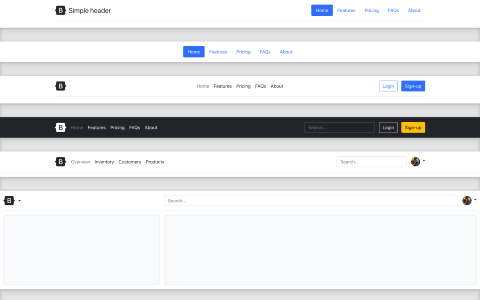
हेडर
इन हेडर घटकों के साथ अपनी ब्रांडिंग, नेविगेशन, खोज और बहुत कुछ प्रदर्शित करें

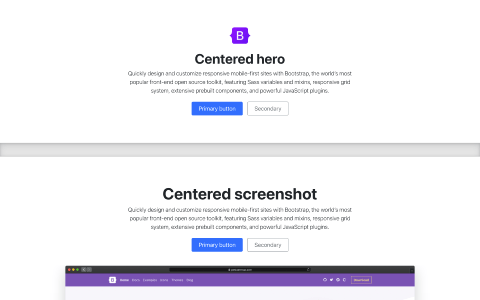
नायकों
अपने होमपेज पर उन नायकों के साथ मंच सेट करें जो स्पष्ट कॉल टू एक्शन की सुविधा देते हैं।

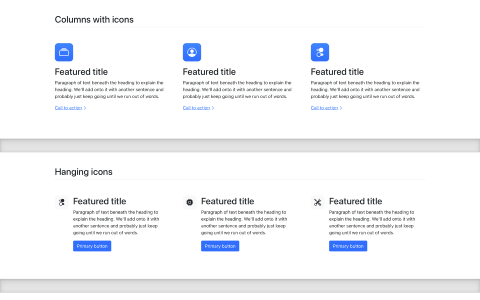
विशेषताएँ
अपनी मार्केटिंग सामग्री में सुविधाओं, लाभों या अन्य विवरणों की व्याख्या करें।

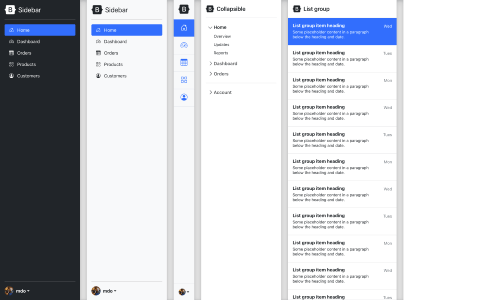
साइडबार
सामान्य नेविगेशन पैटर्न ऑफकैनवास या बहु-स्तंभ लेआउट के लिए आदर्श हैं।

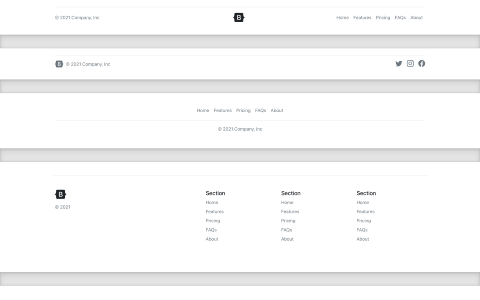
पाद लेख
हर पेज को बड़े या छोटे, एक भयानक पादलेख के साथ मज़बूती से समाप्त करें।

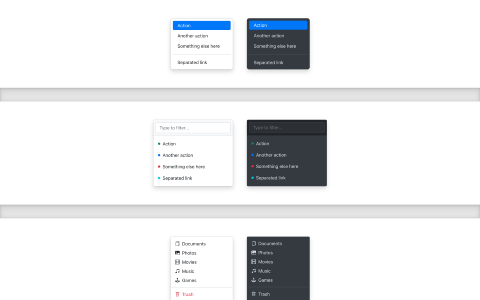
नीचे की ओर फैलने वाला बिंदु
फ़िल्टर, आइकन, कस्टम शैली, और बहुत कुछ के साथ अपने ड्रॉपडाउन को बेहतर बनाएं।

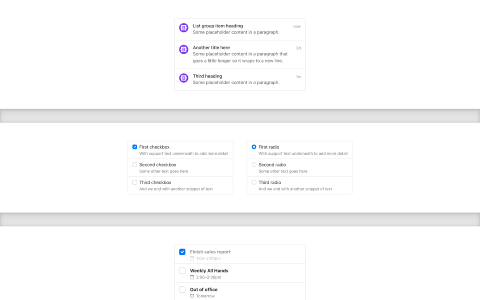
सूची समूह
किसी भी सामग्री के लिए उपयोगिताओं और कस्टम शैलियों के साथ सूची समूहों का विस्तार करें।

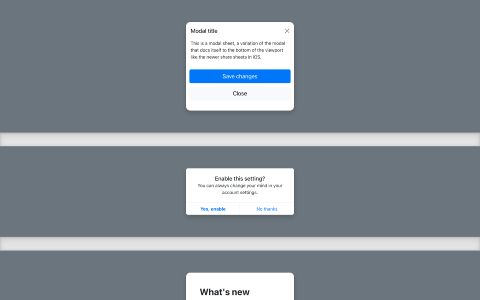
क्रियार्थ द्योतक
फीचर टूर से लेकर डायलॉग तक, किसी भी उद्देश्य की पूर्ति के लिए मोडल बदलें।
कस्टम घटक
लोगों को बूटस्ट्रैप के साथ शीघ्रता से आरंभ करने और ढांचे में जोड़ने के लिए सर्वोत्तम प्रथाओं का प्रदर्शन करने में मदद करने के लिए ब्रांड-नए घटक और टेम्पलेट।

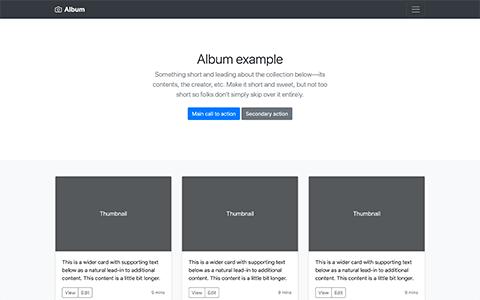
एल्बम
फोटो गैलरी, पोर्टफोलियो, और बहुत कुछ के लिए सरल एक-पृष्ठ टेम्पलेट।

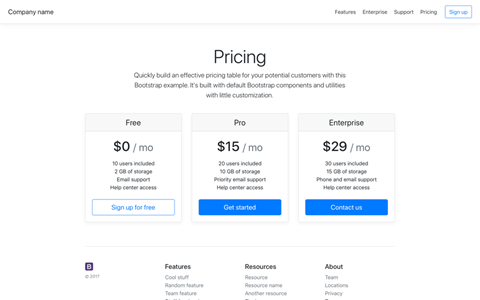
मूल्य निर्धारण
उदाहरण मूल्य निर्धारण पृष्ठ कार्ड के साथ बनाया गया है और एक कस्टम शीर्षलेख और पाद लेख की विशेषता है।

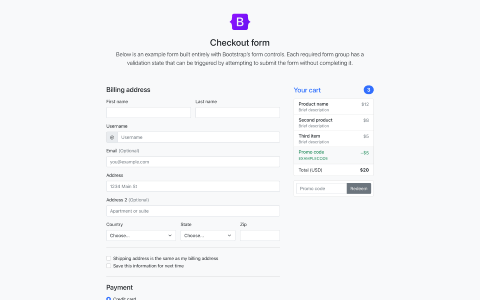
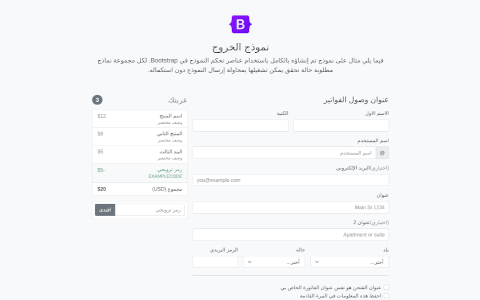
चेक आउट
कस्टम चेकआउट फॉर्म हमारे फॉर्म घटकों और उनकी सत्यापन सुविधाओं को दिखा रहा है।

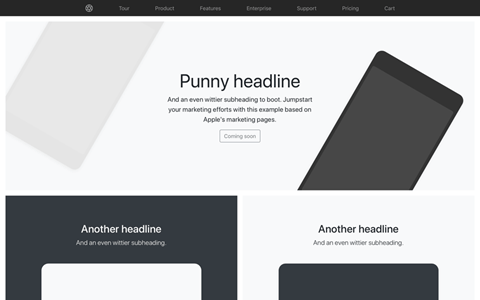
उत्पाद
विस्तृत ग्रिड और छवि कार्य के साथ दुबला उत्पाद-केंद्रित विपणन पृष्ठ।

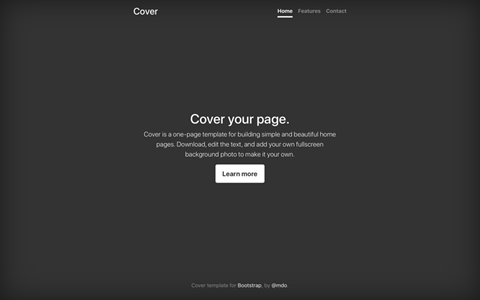
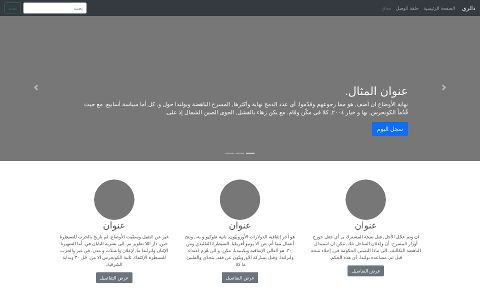
ढकना
सरल और सुंदर होम पेज बनाने के लिए एक पेज का टेम्प्लेट।

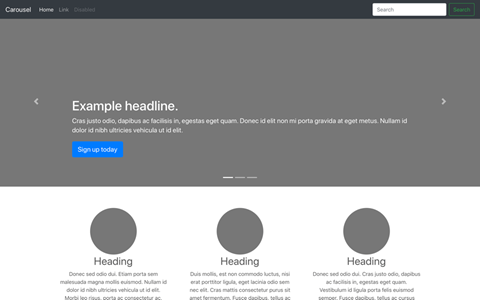
हिंडोला
नावबार और हिंडोला को अनुकूलित करें, फिर कुछ नए घटक जोड़ें।

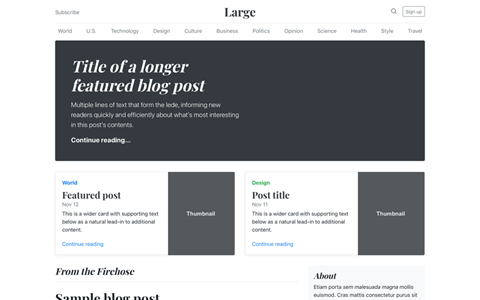
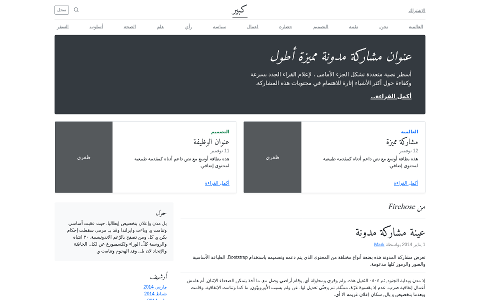
ब्लॉग
शीर्ष लेख, नेविगेशन, विशेष रुप से प्रदर्शित सामग्री के साथ ब्लॉग टेम्पलेट जैसी पत्रिका।

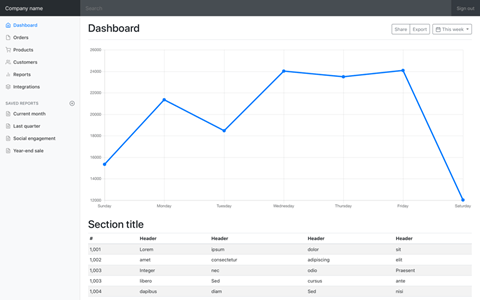
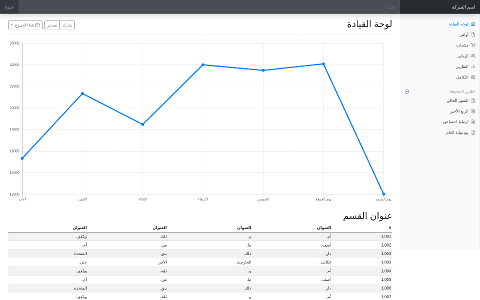
डैशबोर्ड
फिक्स्ड साइडबार और नेवबार के साथ बेसिक एडमिन डैशबोर्ड शेल।

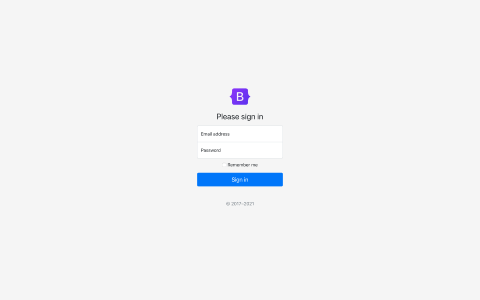
साइन इन करें
एक साधारण साइन इन फॉर्म के लिए कस्टम फॉर्म लेआउट और डिज़ाइन।

चिपचिपा पाद लेख
पृष्ठ सामग्री कम होने पर व्यूपोर्ट के नीचे एक पाद लेख संलग्न करें।

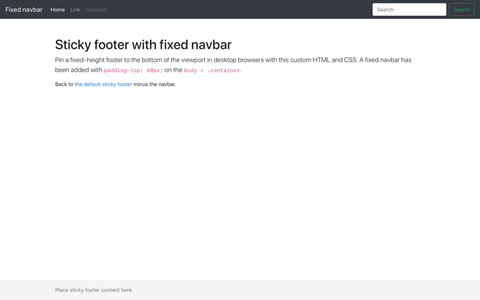
चिपचिपा पाद लेख नवबार
फ़ुटर को व्यूपोर्ट के निचले भाग में एक निश्चित शीर्ष नेवबार के साथ संलग्न करें।

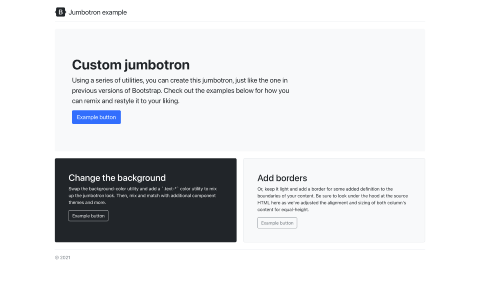
jumbotron
बूटस्ट्रैप 4 के जंबोट्रॉन को फिर से बनाने और बढ़ाने के लिए उपयोगिताओं का उपयोग करें।
रूपरेखा
उदाहरण जो बूटस्ट्रैप द्वारा प्रदान किए गए अंतर्निर्मित घटकों के उपयोग को लागू करने पर ध्यान केंद्रित करते हैं।

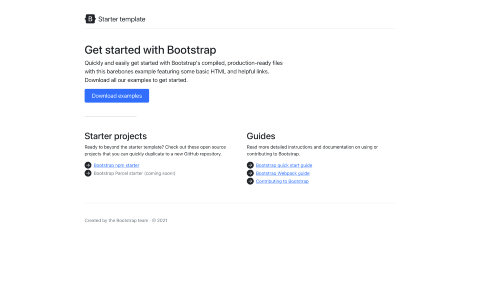
स्टार्टर टेम्पलेट
मूल बातें के अलावा कुछ नहीं: संकलित सीएसएस और जावास्क्रिप्ट।

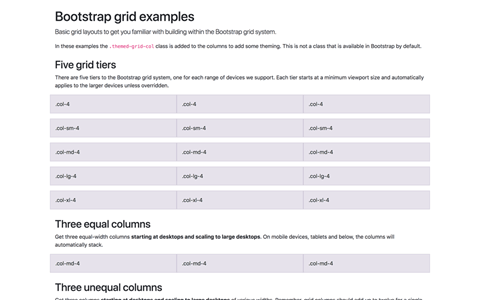
जाल
सभी चार स्तरों के साथ ग्रिड लेआउट के कई उदाहरण, नेस्टिंग, और बहुत कुछ।

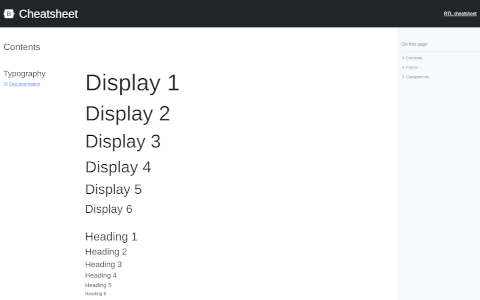
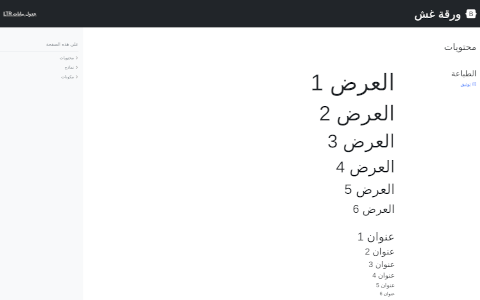
प्रवंचक पत्रक
बूटस्ट्रैप घटकों का किचन सिंक।

चीटशीट आरटीएल
बूटस्ट्रैप घटकों का किचन सिंक, आरटीएल।
नवबार्स
डिफ़ॉल्ट नेवबार घटक लेना और यह दिखाना कि इसे कैसे ले जाया जा सकता है, रखा जा सकता है और बढ़ाया जा सकता है।

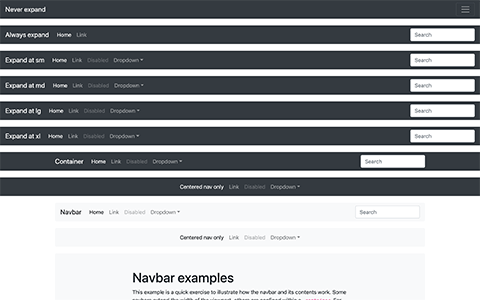
नवबार्स
नेवबार के लिए सभी उत्तरदायी और कंटेनर विकल्पों का प्रदर्शन।

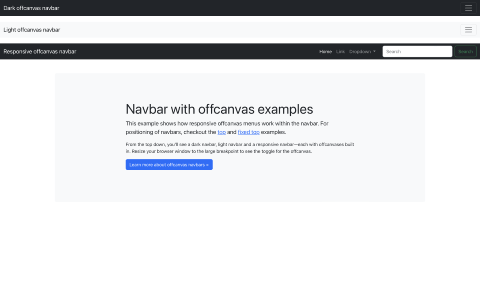
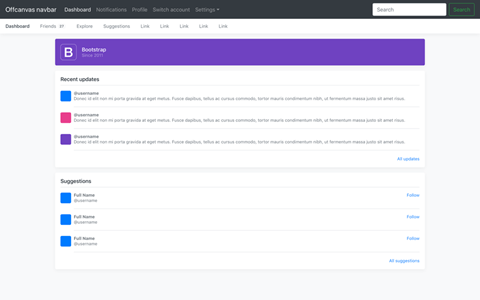
नवबार ऑफकैनवास
नवबार उदाहरण के समान, लेकिन हमारे ऑफकैनवास घटक के साथ।

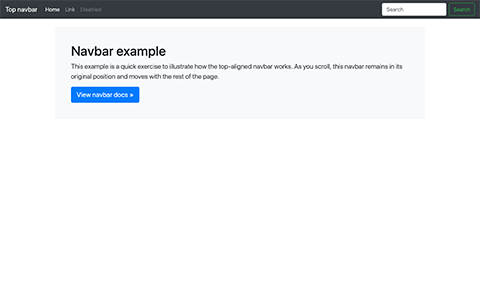
नेवबार स्टेटिक
कुछ अतिरिक्त सामग्री के साथ एक स्थिर शीर्ष नावबार का एकल नावबार उदाहरण।

नेवबार फिक्स
कुछ अतिरिक्त सामग्री के साथ फिक्स्ड टॉप नेवबार के साथ सिंगल नेवबार उदाहरण।

नवबार तल
कुछ अतिरिक्त सामग्री के साथ नीचे नेवबार के साथ सिंगल नेवबार उदाहरण।

ऑफकैनवास नवबार
अपने विस्तार योग्य नावबार को एक स्लाइडिंग ऑफकैनवास मेनू में बदलें (हमारे ऑफकैनवास घटक का उपयोग नहीं करता है)।
आरटीएल
इन संशोधित कस्टम घटक उदाहरणों के साथ कार्य करते हुए बूटस्ट्रैप का RTL संस्करण देखें।
आरटीएल अभी भी प्रायोगिक है और फीडबैक के साथ विकसित होगा। कुछ देखा या सुझाव देने के लिए सुधार किया है?

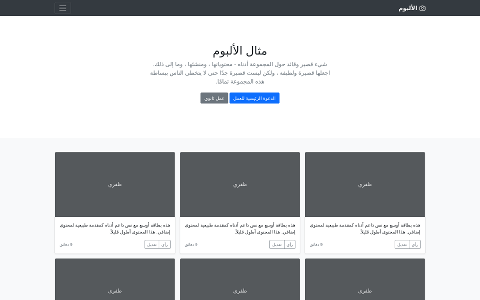
एल्बम आरटीएल
फोटो गैलरी, पोर्टफोलियो, और बहुत कुछ के लिए सरल एक-पृष्ठ टेम्पलेट।

चेकआउट आरटीएल
कस्टम चेकआउट फॉर्म हमारे फॉर्म घटकों और उनकी सत्यापन सुविधाओं को दिखा रहा है।

हिंडोला आरटीएल
नावबार और हिंडोला को अनुकूलित करें, फिर कुछ नए घटक जोड़ें।

ब्लॉग आरटीएल
शीर्ष लेख, नेविगेशन, विशेष रुप से प्रदर्शित सामग्री के साथ ब्लॉग टेम्पलेट जैसी पत्रिका।

डैशबोर्ड आरटीएल
फिक्स्ड साइडबार और नेवबार के साथ बेसिक एडमिन डैशबोर्ड शेल।
एकीकरण
बाहरी पुस्तकालयों के साथ एकीकरण।

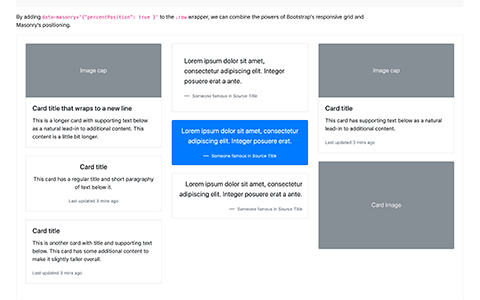
चिनाई
बूटस्ट्रैप ग्रिड और चिनाई लेआउट की शक्तियों को मिलाएं।
बूटस्ट्रैप थीम के साथ आगे बढ़ें
इन उदाहरणों से ज्यादा कुछ चाहिए? आधिकारिक बूटस्ट्रैप थीम मार्केटप्लेस से प्रीमियम थीम के साथ बूटस्ट्रैप को अगले स्तर पर ले जाएं । वे अपने स्वयं के विस्तारित ढांचे के रूप में बनाए गए हैं, जो नए घटकों और प्लगइन्स, दस्तावेज़ीकरण और शक्तिशाली बिल्ड टूल से समृद्ध हैं।
थीम ब्राउज़ करें