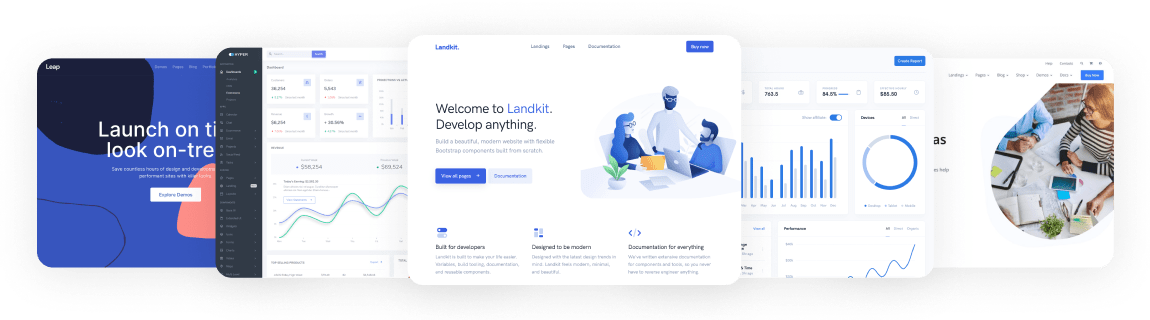
कस्टम घटक
लोगों को बूटस्ट्रैप के साथ शीघ्रता से आरंभ करने और ढांचे में जोड़ने के लिए सर्वोत्तम प्रथाओं का प्रदर्शन करने में मदद करने के लिए बिल्कुल नए घटक और टेम्पलेट।

एल्बम
फोटो गैलरी, पोर्टफोलियो, और बहुत कुछ के लिए सरल एक-पृष्ठ टेम्पलेट।

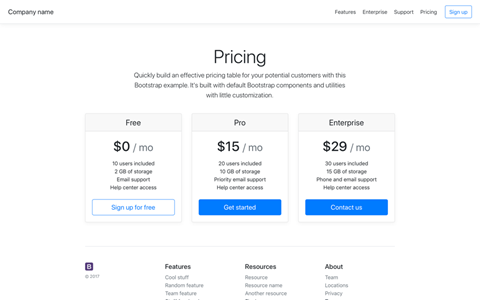
मूल्य निर्धारण
उदाहरण मूल्य निर्धारण पृष्ठ कार्ड के साथ बनाया गया है और एक कस्टम शीर्षलेख और पाद लेख की विशेषता है।

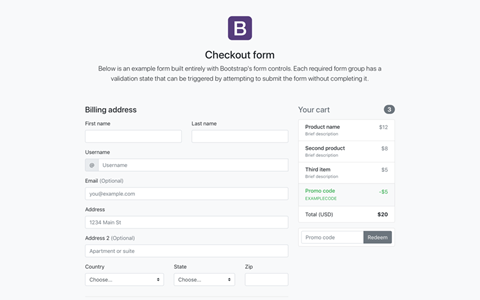
चेक आउट
कस्टम चेकआउट फॉर्म हमारे फॉर्म घटकों और उनकी सत्यापन सुविधाओं को दिखा रहा है।

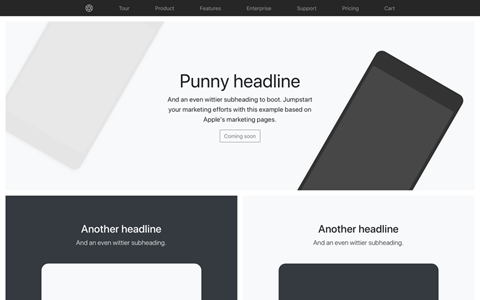
उत्पाद
विस्तृत ग्रिड और छवि कार्य के साथ दुबला उत्पाद-केंद्रित विपणन पृष्ठ।

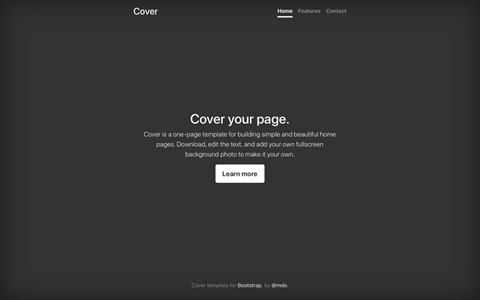
ढकना
सरल और सुंदर होम पेज बनाने के लिए एक पेज का टेम्प्लेट।

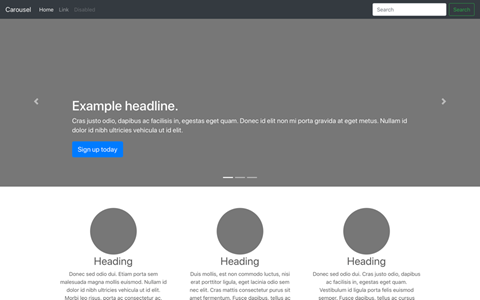
हिंडोला
नावबार और हिंडोला को अनुकूलित करें, फिर कुछ नए घटक जोड़ें।

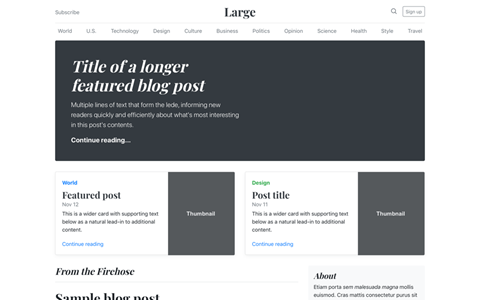
ब्लॉग
शीर्ष लेख, नेविगेशन, विशेष रुप से प्रदर्शित सामग्री के साथ ब्लॉग टेम्पलेट जैसी पत्रिका।

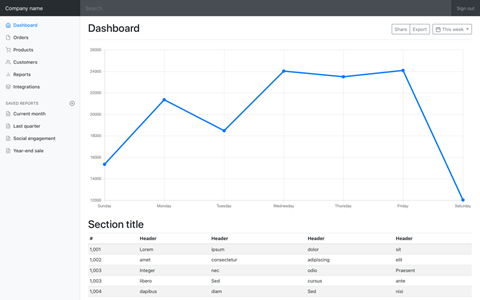
डैशबोर्ड
फिक्स्ड साइडबार और नेवबार के साथ बेसिक एडमिन डैशबोर्ड शेल।

साइन इन करें
एक साधारण साइन इन फॉर्म के लिए कस्टम फॉर्म लेआउट और डिज़ाइन।

चिपचिपा पाद लेख
पृष्ठ सामग्री कम होने पर व्यूपोर्ट के नीचे एक पाद लेख संलग्न करें।

चिपचिपा पाद लेख नवबार
फ़ुटर को व्यूपोर्ट के निचले भाग में एक निश्चित शीर्ष नेवबार के साथ संलग्न करें।
रूपरेखा
उदाहरण जो बूटस्ट्रैप द्वारा प्रदान किए गए अंतर्निहित घटकों के उपयोग को लागू करने पर ध्यान केंद्रित करते हैं।

स्टार्टर टेम्पलेट
मूल बातें के अलावा कुछ नहीं: संकलित सीएसएस और जावास्क्रिप्ट।

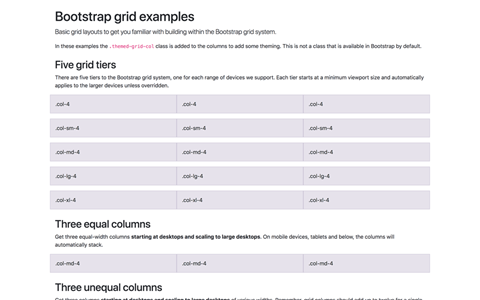
जाल
सभी चार स्तरों के साथ ग्रिड लेआउट के कई उदाहरण, नेस्टिंग, और बहुत कुछ।

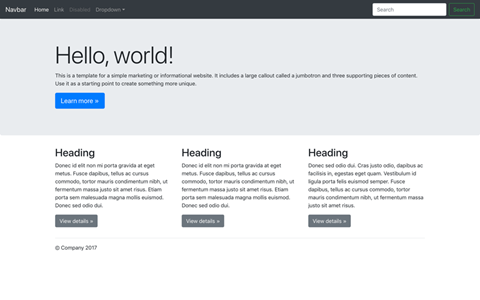
jumbotron
जंबोट्रॉन के चारों ओर एक नेवबार और कुछ बुनियादी ग्रिड कॉलम बनाएं।
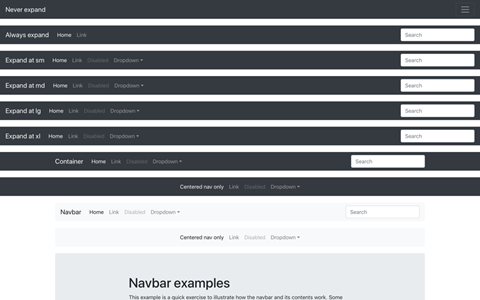
नवबार्स
डिफ़ॉल्ट नेवबार घटक लेना और यह दिखाना कि इसे कैसे ले जाया जा सकता है, रखा जा सकता है और बढ़ाया जा सकता है।

नवबार्स
नेवबार के लिए सभी उत्तरदायी और कंटेनर विकल्पों का प्रदर्शन।

नेवबार स्टेटिक
कुछ अतिरिक्त सामग्री के साथ एक स्थिर शीर्ष नावबार का एकल नावबार उदाहरण।

नेवबार फिक्स
कुछ अतिरिक्त सामग्री के साथ फिक्स्ड टॉप नेवबार के साथ सिंगल नेवबार उदाहरण।

नवबार तल
कुछ अतिरिक्त सामग्री के साथ नीचे नेवबार के साथ सिंगल नेवबार उदाहरण।
प्रयोगों
उदाहरण जो भविष्य के अनुकूल सुविधाओं या तकनीकों पर ध्यान केंद्रित करते हैं।

फ्लोटिंग लेबल
आपके इनपुट पर फ्लोटिंग लेबल के साथ सुंदर सरल रूप।

ऑफकैनवास
अपने विस्तार योग्य नेवबार को एक स्लाइडिंग ऑफकैनवास मेनू में बदलें।
बूटस्ट्रैप थीम के साथ आगे बढ़ें
इन उदाहरणों से ज्यादा कुछ चाहिए? आधिकारिक बूटस्ट्रैप थीम मार्केटप्लेस से प्रीमियम थीम के साथ बूटस्ट्रैप को अगले स्तर पर ले जाएं । वे अपने स्वयं के विस्तारित ढांचे के रूप में बनाए गए हैं, जो नए घटकों और प्लगइन्स, दस्तावेज़ीकरण और शक्तिशाली बिल्ड टूल से समृद्ध हैं।
थीम ब्राउज़ करें