સ્નિપેટ્સ
કસ્ટમ CSS અને વધુ સાથે હાલના ઘટકો અને ઉપયોગિતાઓ પર નિર્માણ કરતી સાઇટ્સ અને એપ્લિકેશનો બનાવવા માટે સામાન્ય પેટર્ન.

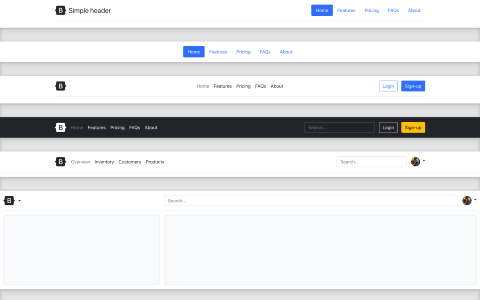
હેડરો
આ હેડર ઘટકો સાથે તમારી બ્રાંડિંગ, નેવિગેશન, શોધ અને વધુ પ્રદર્શિત કરો

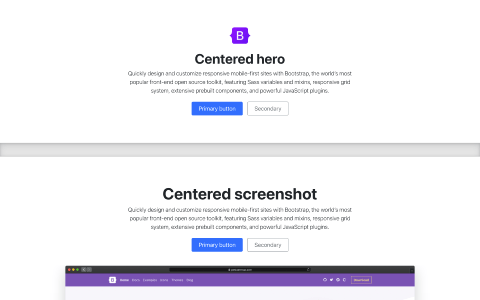
હીરો
તમારા હોમપેજ પર એવા હીરો સાથે સ્ટેજ સેટ કરો જે સ્પષ્ટ કૉલ ટુ એક્શનની સુવિધા આપે છે.

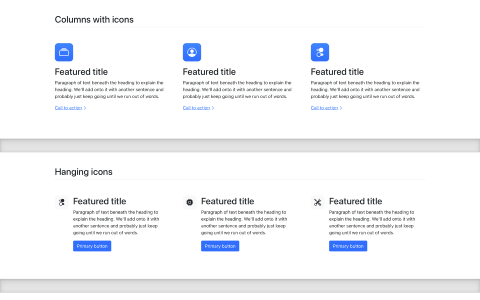
વિશેષતા
તમારી માર્કેટિંગ સામગ્રીમાં સુવિધાઓ, લાભો અથવા અન્ય વિગતો સમજાવો.

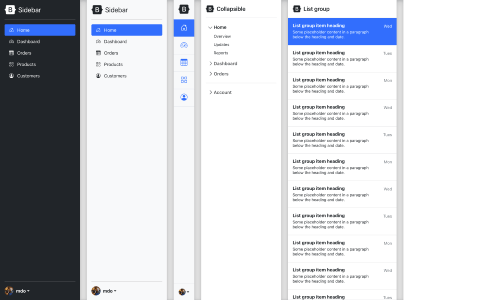
સાઇડબાર
ઑફકેનવાસ અથવા મલ્ટિ-કૉલમ લેઆઉટ માટે સામાન્ય નેવિગેશન પેટર્ન આદર્શ છે.

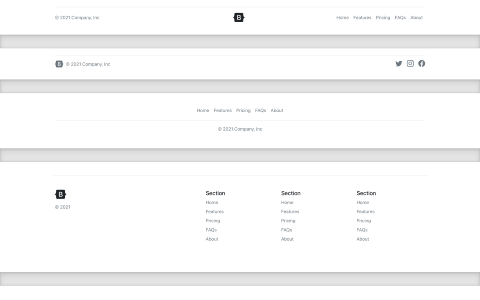
ફૂટર્સ
નાના કે મોટા, અદ્ભુત ફૂટર વડે મજબૂત દરેક પૃષ્ઠને સમાપ્ત કરો.

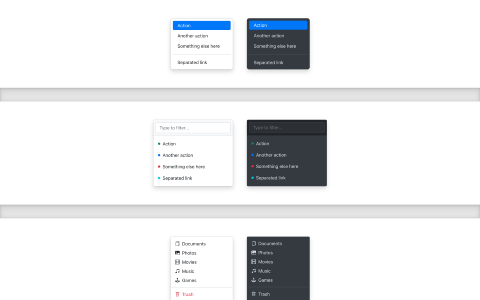
ડ્રોપડાઉન
ફિલ્ટર, ચિહ્નો, કસ્ટમ શૈલીઓ અને વધુ સાથે તમારા ડ્રોપડાઉનને વિસ્તૃત કરો.

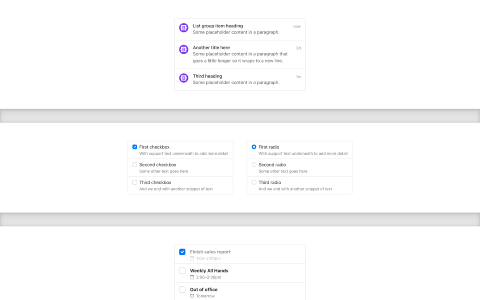
જૂથોની સૂચિ બનાવો
કોઈપણ સામગ્રી માટે ઉપયોગિતાઓ અને કસ્ટમ શૈલીઓ સાથે સૂચિ જૂથોને વિસ્તૃત કરો.

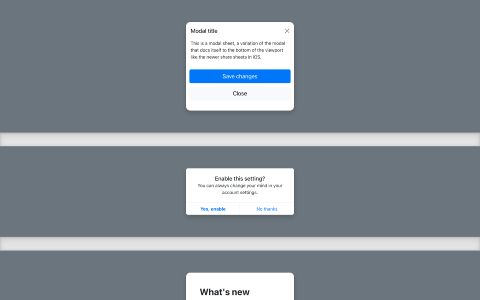
મોડલ્સ
ફીચર ટુરથી લઈને સંવાદો સુધી કોઈપણ હેતુ માટે મોડલ્સનું રૂપાંતર કરો.
કસ્ટમ ઘટકો
લોકોને બુટસ્ટ્રેપ સાથે ઝડપથી પ્રારંભ કરવામાં અને ફ્રેમવર્કમાં ઉમેરવા માટેની શ્રેષ્ઠ પદ્ધતિઓ દર્શાવવામાં મદદ કરવા માટે તદ્દન નવા ઘટકો અને નમૂનાઓ.

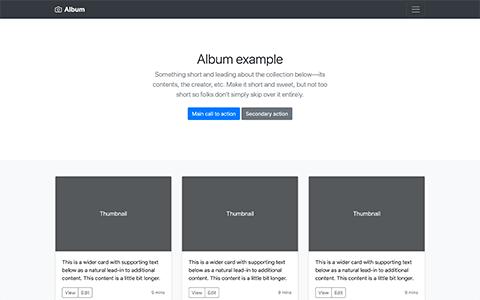
આલ્બમ
ફોટો ગેલેરીઓ, પોર્ટફોલિયો અને વધુ માટે સરળ એક-પૃષ્ઠ નમૂનો.

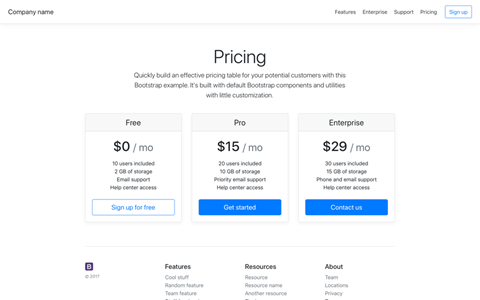
ભાવ
કાર્ડ્સ સાથે બનેલ અને કસ્ટમ હેડર અને ફૂટર દર્શાવતું ઉદાહરણ કિંમત પેજ.

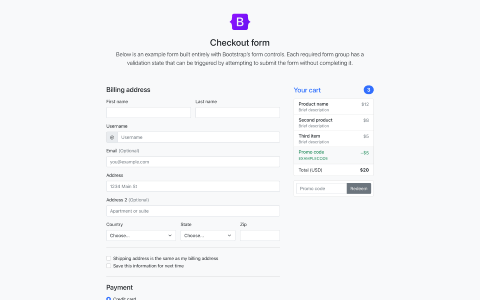
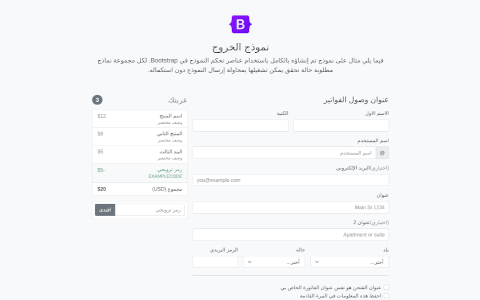
ચેકઆઉટ
કસ્ટમ ચેકઆઉટ ફોર્મ અમારા ફોર્મ ઘટકો અને તેમની માન્યતા સુવિધાઓ દર્શાવે છે.

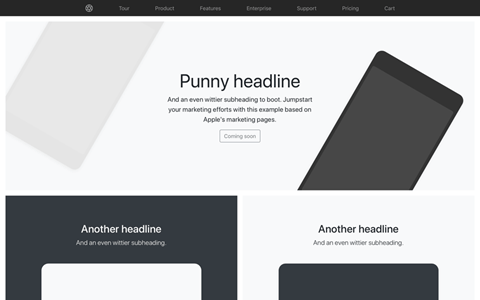
ઉત્પાદન
વ્યાપક ગ્રીડ અને ઇમેજ વર્ક સાથે દુર્બળ ઉત્પાદન-કેન્દ્રિત માર્કેટિંગ પૃષ્ઠ.

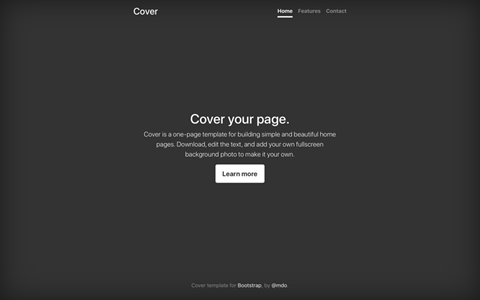
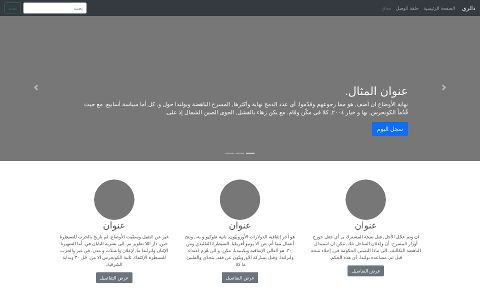
આવરણ
સરળ અને સુંદર હોમ પેજ બનાવવા માટે એક-પૃષ્ઠનો નમૂનો.

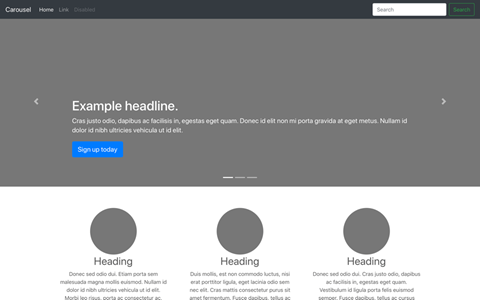
હિંડોળા
નેવબાર અને કેરોયુઝલને કસ્ટમાઇઝ કરો, પછી કેટલાક નવા ઘટકો ઉમેરો.

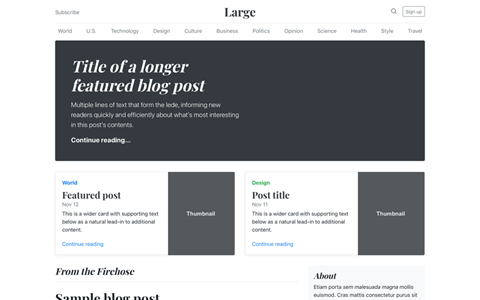
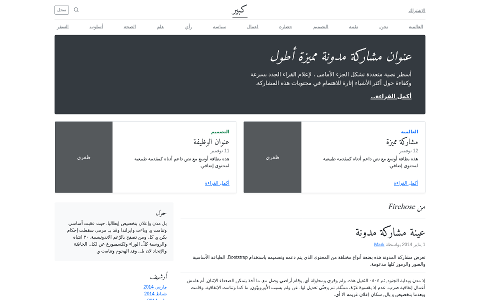
બ્લોગ
હેડર, નેવિગેશન, ફીચર્ડ કન્ટેન્ટ સાથે બ્લોગ ટેમ્પલેટ જેવું મેગેઝિન.

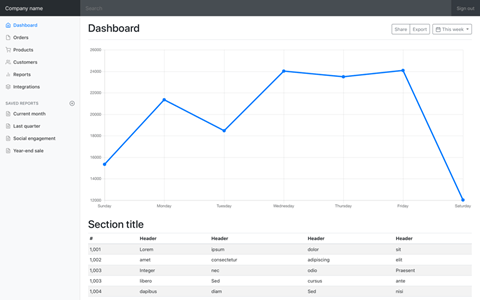
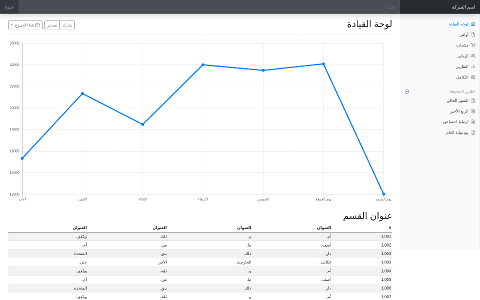
ડેશબોર્ડ
નિશ્ચિત સાઇડબાર અને નેવબાર સાથે મૂળભૂત એડમિન ડેશબોર્ડ શેલ.

સાઇન ઇન કરો
સરળ સાઇન ઇન ફોર્મ માટે કસ્ટમ ફોર્મ લેઆઉટ અને ડિઝાઇન.

સ્ટીકી ફૂટર
જ્યારે પૃષ્ઠ સામગ્રી ટૂંકી હોય ત્યારે વ્યુપોર્ટની નીચે ફૂટર જોડો.

સ્ટીકી ફૂટર નવબાર
નિશ્ચિત ટોચના નેવબાર વડે વ્યુપોર્ટના તળિયે ફૂટર જોડો.

જમ્બોટ્રોન
બુટસ્ટ્રેપ 4 ના જમ્બોટ્રોનને ફરીથી બનાવવા અને વધારવા માટે ઉપયોગિતાઓનો ઉપયોગ કરો.
ફ્રેમવર્ક
બુટસ્ટ્રેપ દ્વારા પૂરા પાડવામાં આવેલ બિલ્ટ-ઇન ઘટકોના ઉપયોગના અમલીકરણ પર ધ્યાન કેન્દ્રિત કરતા ઉદાહરણો.

સ્ટાર્ટર ટેમ્પલેટ
બેઝિક્સ સિવાય કંઈ નહીં: કમ્પાઈલ CSS અને JavaScript.

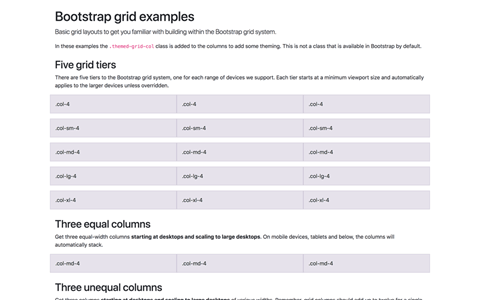
ગ્રીડ
ચારેય સ્તરો, નેસ્ટિંગ અને વધુ સાથે ગ્રીડ લેઆઉટના બહુવિધ ઉદાહરણો.

ચીટશીટ
બુટસ્ટ્રેપ ઘટકોની કિચન સિંક.

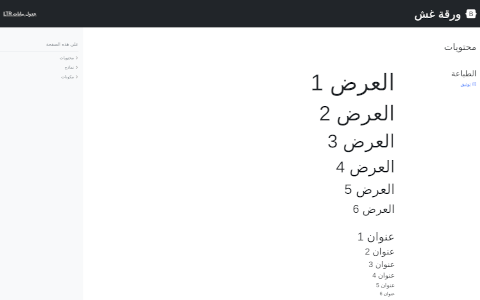
ચીટશીટ RTL
બુટસ્ટ્રેપ ઘટકોની કિચન સિંક, RTL.
નવબાર્સ
ડિફૉલ્ટ નેવબાર ઘટક લેવું અને તેને કેવી રીતે ખસેડી, મૂકી શકાય અને વિસ્તૃત કરી શકાય તે દર્શાવવું.

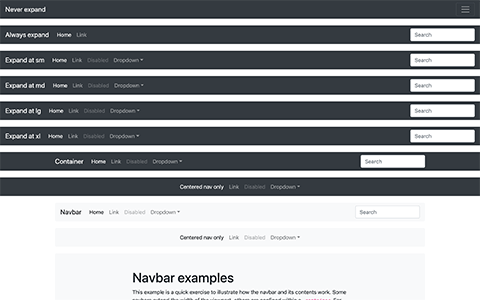
નવબાર્સ
નવબાર માટે તમામ પ્રતિભાવશીલ અને કન્ટેનર વિકલ્પોનું પ્રદર્શન.

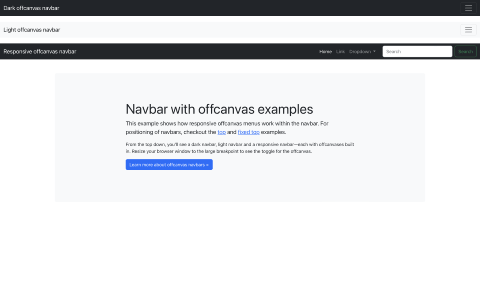
Navbars offcanvas
Navbars ઉદાહરણ જેવું જ છે, પરંતુ અમારા offcanvas ઘટક સાથે.

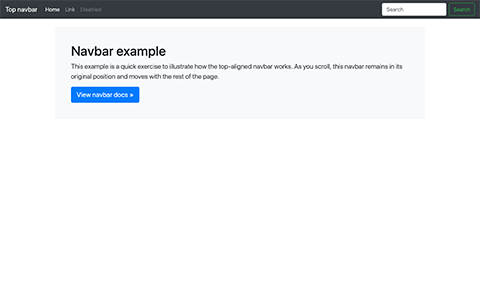
નવબાર સ્થિર
કેટલીક વધારાની સામગ્રી સાથે સ્ટેટિક ટોપ નવબારનું સિંગલ નવબાર ઉદાહરણ.

નવબાર નિશ્ચિત
કેટલીક વધારાની સામગ્રી સાથે નિશ્ચિત ટોચના નવબાર સાથે સિંગલ નવબાર ઉદાહરણ.

નવબાર નીચે
કેટલાક વધારાના કન્ટેન્ટ સાથે નીચેના નવબાર સાથે સિંગલ નવબારનું ઉદાહરણ.

��ફકેનવાસ નવબાર
તમારા એક્સપાન્ડેબલ નેવબારને સ્લાઇડિંગ ઑફકેનવાસ મેનૂમાં ફેરવો (અમારા ઑફકેનવાસ ઘટકનો ઉપયોગ કરતું નથી).
આરટીએલ
આ સંશોધિત કસ્ટમ ઘટકોના ઉદાહરણો સાથે બુટસ્ટ્રેપનું RTL વર્ઝન ક્રિયામાં જુઓ.
RTL હજુ પ્રાયોગિક છે અને પ્રતિસાદ સાથે વિકસિત થશે. કંઈક જોવા મળ્યું છે અથવા સૂચવવા માટે કોઈ સુધારો છે?

આલ્બમ RTL
ફોટો ગેલેરીઓ, પોર્ટફોલિયો અને વધુ માટે સરળ એક-પૃષ્ઠ નમૂનો.

ચેકઆઉટ RTL
કસ્ટમ ચેકઆઉટ ફોર્મ અમારા ફોર્મ ઘટકો અને તેમની માન્યતા સુવિધાઓ દર્શાવે છે.

કેરોયુઝલ RTL
નેવબાર અને કેરોયુઝલને કસ્ટમાઇઝ કરો, પછી કેટલાક નવા ઘટકો ઉમેરો.

બ્લોગ RTL
હેડર, નેવિગેશન, ફીચર્ડ કન્ટેન્ટ સાથે બ્લોગ ટેમ્પલેટ જેવું મેગેઝિન.

ડેશબોર્ડ RTL
નિશ્ચિત સાઇડબાર અને નેવબાર સાથે મૂળભૂત એડમિન ડેશબોર્ડ શેલ.
એકીકરણ
બાહ્ય પુસ્તકાલયો સાથે એકીકરણ.

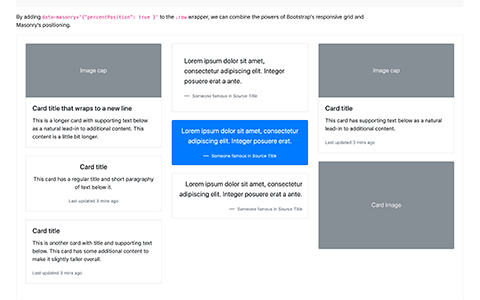
ચણતર
બુટસ્ટ્રેપ ગ્રીડ અને ચણતર લેઆઉટની શક્તિઓને જોડો.
બુટસ્ટ્રેપ થીમ્સ સાથે આગળ વધો
આ ઉદાહરણો કરતાં વધુ કંઈક જોઈએ છે? સત્તાવાર બુટસ્ટ્રેપ થીમ માર્કેટપ્લેસમાંથી પ્રીમિયમ થીમ્સ સાથે બુટસ્ટ્રેપને આગલા સ્તર પર લઈ જાઓ . તેઓ તેમના પોતાના વિસ્તૃત ફ્રેમવર્ક તરીકે બનાવવામાં આવ્યા છે, નવા ઘટકો અને પ્લગઈન્સ, દસ્તાવેજીકરણ અને શક્તિશાળી બિલ્ડ ટૂલ્સથી સમૃદ્ધ છે.
થીમ્સ બ્રાઉઝ કરો