Mukautetut komponentit
Upouudet komponentit ja mallit auttavat ihmisiä pääsemään nopeasti alkuun Bootstrapin kanssa ja esittelemään parhaita käytäntöjä kehykseen lisäämiseksi.

Albumi
Yksinkertainen yhden sivun malli valokuvagallerioita, portfolioita ja muuta varten.

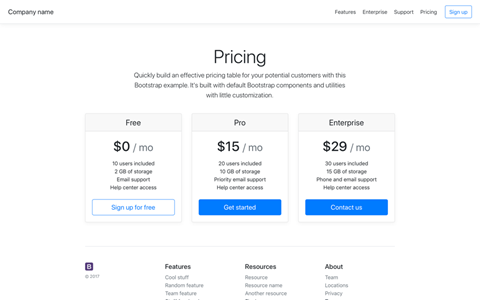
Hinnoittelu
Esimerkki hinnoittelusivusta, joka on rakennettu Cardsilla ja jossa on mukautettu ylä- ja alatunniste.

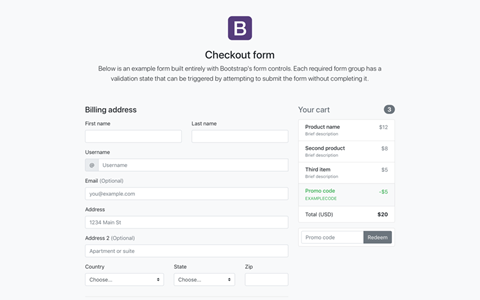
Tarkista
Mukautettu kassalomake, joka näyttää lomakekomponentit ja niiden vahvistusominaisuudet.

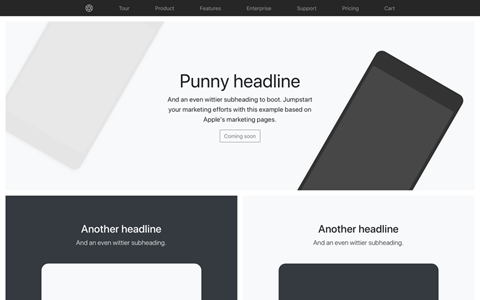
Tuote
Lean tuotekeskeinen markkinointisivu, jossa on laaja ruudukko- ja imagotyö.

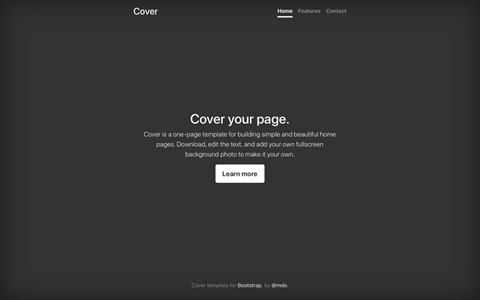
Peite
Yksisivuinen malli yksinkertaisten ja kauniiden kotisivujen luomiseen.

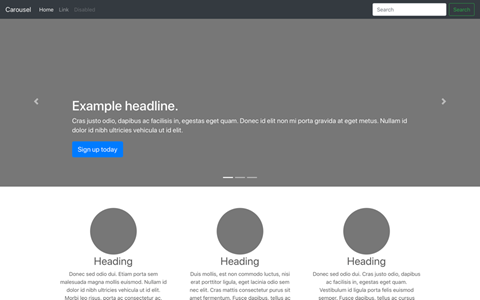
Karuselli
Mukauta navigointipalkkia ja karusellia ja lisää sitten uusia osia.

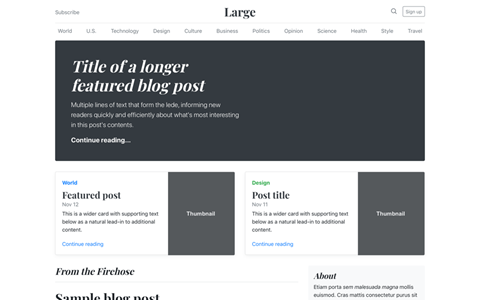
Blogi
Lehden kaltainen blogimalli, jossa on otsikko, navigointi ja esitelty sisältö.

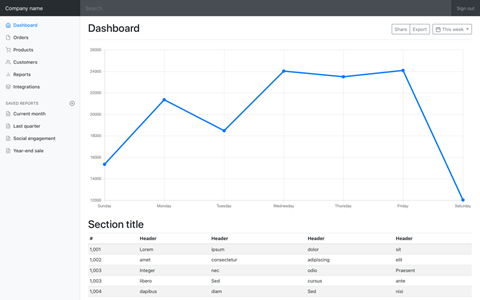
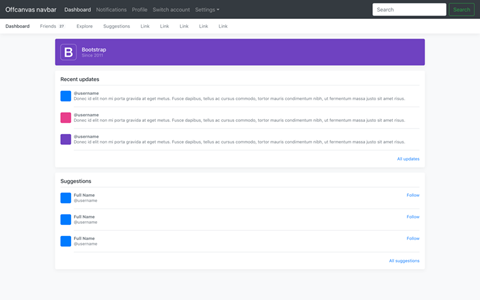
Kojelauta
Perusjärjestelmänvalvojan kojelautakuori kiinteällä sivupalkilla ja navigointipalkilla.

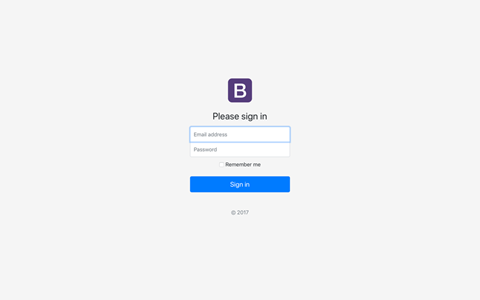
Kirjaudu sisään
Mukautettu lomakkeen asettelu ja suunnittelu yksinkertaiselle kirjautumislomakkeelle.

Tahmea alatunniste
Kiinnitä alatunniste näkymän alaosaan, kun sivun sisältö on lyhyt.

Tahmea alatunnisteen navigointipalkki
Kiinnitä alatunniste näkymän alaosaan kiinteällä ylänavigointipalkilla.
puitteet
Esimerkkejä, jotka keskittyvät Bootstrapin tarjoamien sisäänrakennettujen komponenttien käyttöön.

Aloitusmalli
Ei muuta kuin perusasiat: käännetty CSS ja JavaScript.

Ruudukko
Useita esimerkkejä ruudukkoasetteluista, joissa on kaikki neljä tasoa, sisäkkäisiä ja paljon muuta.

Jumbotron
Rakenna jumbotronin ympärille navigointipalkin ja joidenkin perusruudukon sarakkeiden avulla.
Navigointipalkit
Otetaan oletusnavigointipalkkikomponentti ja näytetään, kuinka sitä voidaan siirtää, sijoittaa ja laajentaa.

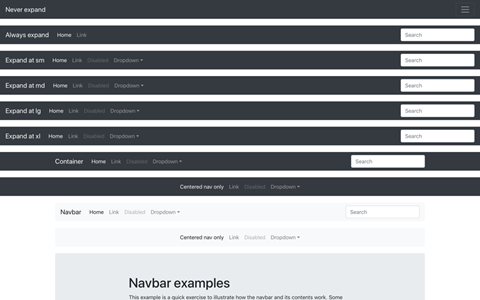
Navigointipalkit
Esittely kaikista navigointipalkin reagoivista ja säilövaihtoehdoista.

Navbar staattinen
Yksittäinen navigointipalkki esimerkki staattisesta ylänavigointipalkista sekä lisäsisältöä.

Navbar korjattu
Esimerkki yksittäisestä navigointipalkista, jossa on kiinteä ylänavigointipalkki sekä lisäsisältöä.

Navigointipalkin alaosa
Esimerkki yksittäisestä navigointipalkin alareunasta ja lisäsisällöstä.
Kokeilut
Esimerkkejä, jotka keskittyvät tulevaisuuteen sopiviin ominaisuuksiin tai tekniikoihin.

Kelluvat etiketit
Kauniin yksinkertaiset lomakkeet kelluvilla tarroilla syötteidesi päällä.

Offcanvas
Tee laajennettavasta navigointipalkistasi liukuva offcanvas-valikko.
Mene pidemmälle Bootstrap-teemoilla
Tarvitsetko jotain muuta kuin nämä esimerkit? Vie Bootstrap uudelle tasolle premium-teemoilla viralliselta Bootstrap Themes -markkinapaikalta . Ne on rakennettu omiksi laajennetuiksi kehyksiksi, joissa on runsaasti uusia komponentteja ja laajennuksia, dokumentaatiota ja tehokkaita rakennustyökaluja.
Selaa teemoja