स्निपेट दे
साइटें ते ऐप बनाने लेई आम पैटर्न जेह् ड़े कस्टम CSS ते होर मते कन्नै मौजूदा घटकें ते उपयोगिताएं पर निर्माण करदे न।

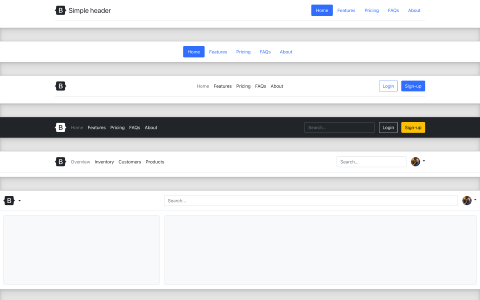
हेडर
इनें हेडर घटकें कन्नै अपनी ब्रांडिंग, नेविगेशन, खोज, ते होर मते सारें गी प्रदर्शत करो

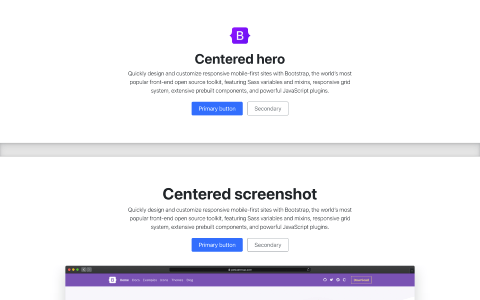
वीरां जी
हीरोएं कन्नै अपने होमपेज पर मंच सेट करो जेह् ड़े एक्शन आस्तै साफ कॉल दी सुविधा दिंदे न।

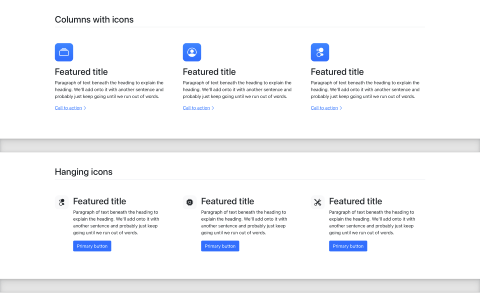
खासियतां
अपनी मार्केटिंग सामग्री च फीचर, फायदे, जां होर ब्यौरे गी समझाओ।

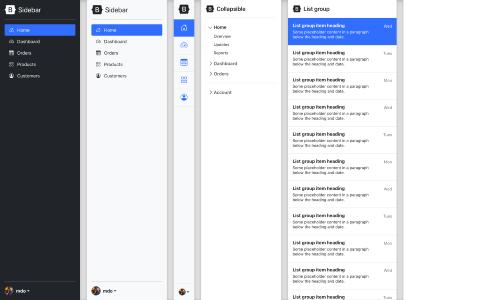
साइडबार दा
ऑफकैनवास जां बहु-स्तंभ लेआउट आस्तै आदर्श आम नेविगेशन पैटर्न।

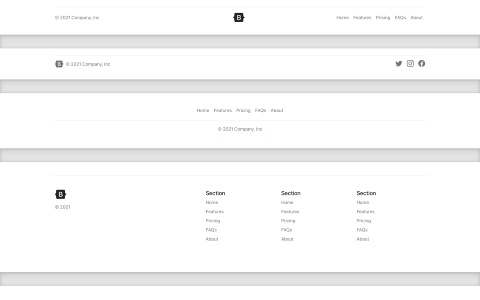
पाद लेख
हर पृष्ठ गी इक भयानक पाद लेख कन्नै मजबूत खत्म करो, बड़ा जां छोटा।

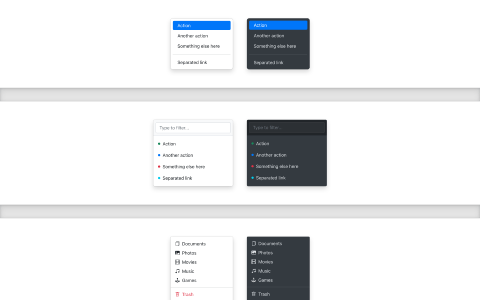
ड्रॉपडाउन
फ़िल्टर, आइकन, कस्टम शैलियां, ते होर मते कन्नै अपने ड्रॉपडाउन गी बधाओ.

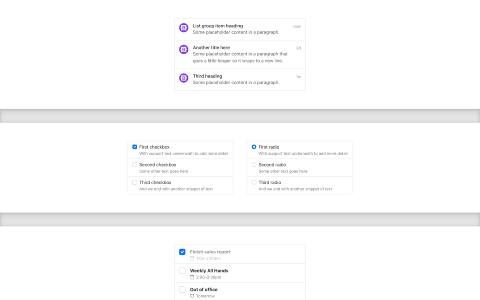
समूहें दी सूची बनाओ
कुसै बी सामग्री आस्तै उपयोगिताएं ते कस्टम शैलियें कन्नै सूची समूहें गी विस्तार करो।

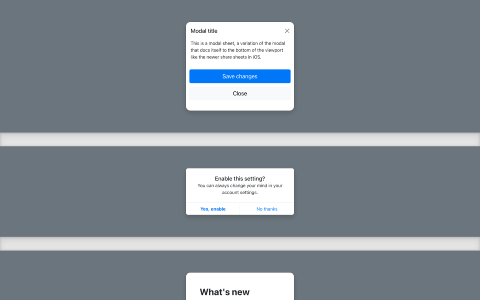
मोडल ने दी
फीचर दौरे थमां लेइयै संवादें तगर, कुसै बी मकसद गी पूरा करने आस्तै मोडल गी बदलना।
कस्टम घटक
लोकें गी बूटस्ट्रैप कन्नै जल्दी शुरू करने ते ढांचे पर जोड़ने आस्तै बेहतरीन प्रथाएं गी प्रदर्शित करने च मदद करने आस्तै बिल्कुल नमें घटक ते टेम्पलेट।

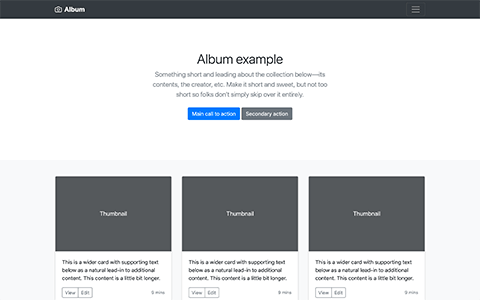
एल्बम
फोटो गैलरी, पोर्टफोलियो, ते होर मते सारें लेई इक पृष्ठ दा साधारण टेम्पलेट।

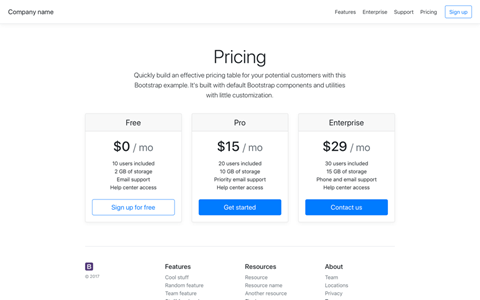
कीमत तय करना
कार्ड कन्नै बने दा उदाहरण कीमत निर्धारण पृष्ठ ते कस्टम हेडर ते पाद लेख दी सुविधा।

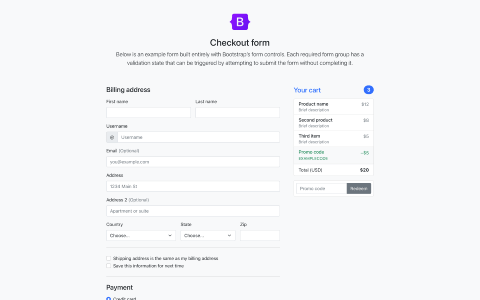
चेकआउट करो
साढ़े फार्म घटकें ते उंदे सत्यापन सुविधाएं गी दस्सने आह् ला कस्टम चेकआउट फार्म।

उत्पाद
व्यापक ग्रिड ते छवि कम्मै कन्नै लीन उत्पाद-केंद्रित विपणन पृष्ठ।

कवर
सरल ते सुंदर होम पेज बनाने लेई इक पृष्ठ दा टेम्पलेट।

हिंडोला
नवबार ते हिंडोला गी अनुकूलित करो, फिर किश नमें घटक जोड़ो।

ब्लॉग करना
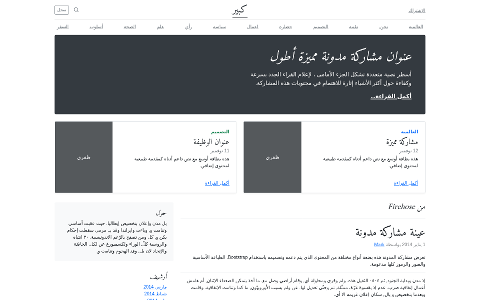
हेडर, नेविगेशन, फीचर सामग्री कन्नै ब्लॉग टेम्पलेट जनेह् पत्रिका।

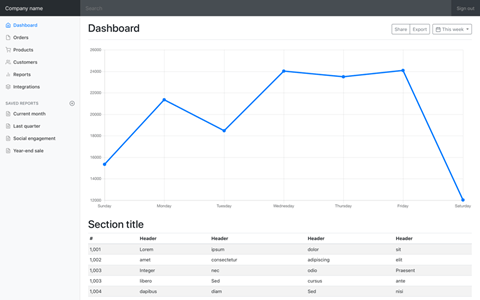
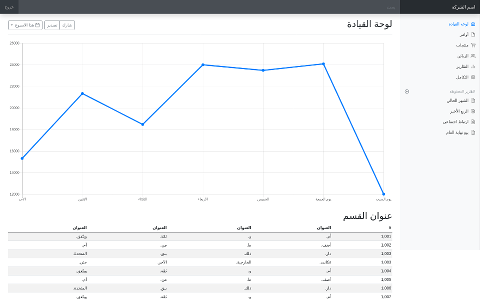
डैशबोर्ड
स्थिर साइडबार ते नवबार कन्नै बुनियादी एडमिन डैशबोर्ड शैल।

साइन इन करो
फार्म च इक साधारण साइन आस्तै कस्टम फार्म लेआउट ते डिजाइन।

चिपचिपा पाद लेख
जदूं पृष्ठ दी सामग्री घट्ट होंदी ऐ तां व्यूपोर्ट दे थल्लै इक पाद लेख संलग्न करो.

चिपचिपा पाद लेख नवबार
इक नियत शीर्शक नवबार कन्नै व्यूपोर्ट दे थल्लै इक पाद लेख संलग्न करो.

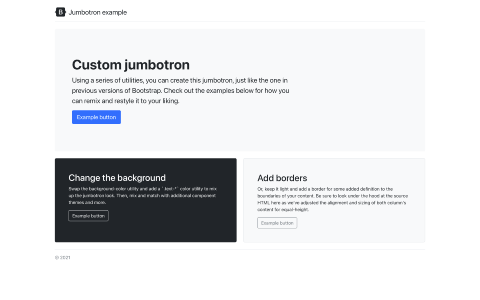
जम्बोट्रॉन ने दी
बूटस्ट्रैप 4 दे जंबोट्रॉन गी दुबारा बनाने ते बधाने लेई उपयोगिताएं दा उपयोग करो।
ढांचा
उदाहरन जेह् ड़े बूटस्ट्रैप आसेआ दित्ते गेदे बिल्ट-इन घटकें दे इस्तेमाल गी लागू करने पर ध्यान दिंदे न।

स्टार्टर टेम्पलेट
बुनियादी चीजें दे अलावा होर किश नेईं: संकलित सीएसएस ते जावास्क्रिप्ट।

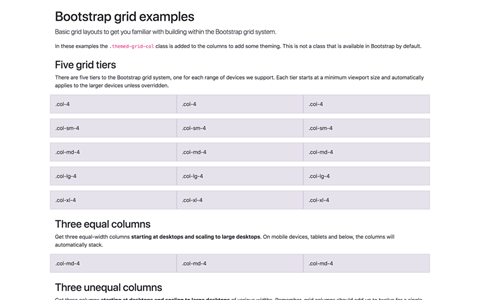
ग्रिड
चारे स्तरें कन्नै ग्रिड लेआउट दे मते सारे उदाहरण, नेस्टिंग, ते होर मते।

चीटशीट
बूटस्ट्रैप घटकों दा रसोई सिंक।

चीटशीट आर टी एल
बूटस्ट्रैप घटक, आरटीएल दा रसोई सिंक।
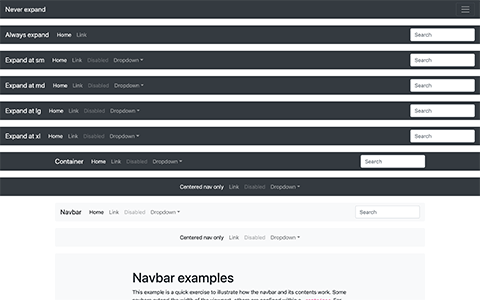
नवबरस ने दी
डिफाल्ट नवबार घटक गी लेइयै ते दस्सना जे इसगी किस चाल्ली लेई जाई सकदा ऐ, रक्खेआ जाई सकदा ऐ, ते विस्तार कीता जाई सकदा ऐ.

नवबरस ने दी
नवबार आस्तै सारे प्रतिक्रियाशील ते कंटेनर विकल्पें दा प्रदर्शन।

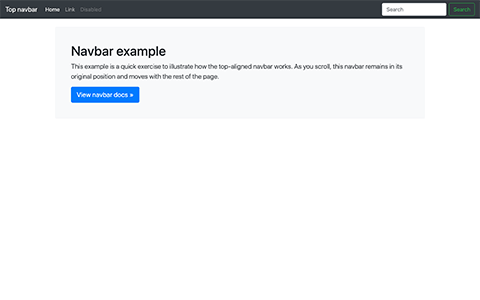
नवबार स्थिर
किश अतिरिक्त सामग्री दे कन्नै इक स्थिर शीर्शक नवबार दा इकल नवबार उदाहरण।

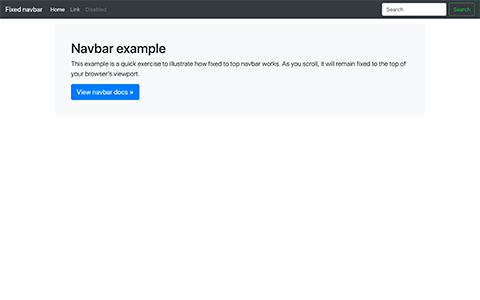
नवबर ठीक कर दी
किश अतिरिक्त सामग्री दे कन्नै-कन्नै इक नियत शीर्शक नवबार कन्नै इकल नवबार उदाहरण।

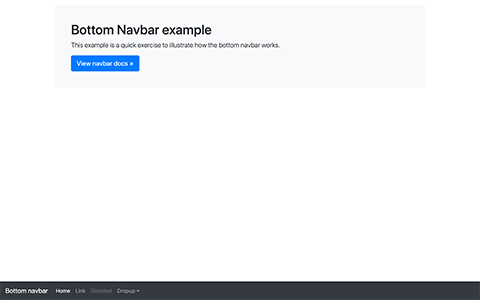
नवबार नीचे
किश अतिरिक्त सामग्री दे कन्नै-कन्नै इक निचले नवबार कन्नै इकल नवबार उदाहरण।

ऑफकैनवास नवबार
अपने विस्तार योग्य नवबार गी इक स्लाइडिंग ऑफकैनवास मेनू च बदलो (साढ़े ऑफकैनवास घटक दा इस्तेमाल नेईं करदा)।
आर टी एल
इनें संशोधित कस्टम घटकें दे उदाहरनें कन्नै बूटस्ट्रैप दा RTL संस्करण कार्रवाई च दिक्खो.
आरटीएल फीचर अजें बी प्रयोगात्मक ऐ ते संभवत: बरतूनी दी प्रतिक्रिया दे अनुसार विकसित होग। कुछ स्पॉट कीता या सुझाव देने आस्ते कोई सुधार ऐ? Open an issue , अस तुंदी अंतर्दृष्टि पाना बड़ा पसंद करगे।

एल्बम आर टी एल
फोटो गैलरी, पोर्टफोलियो, ते होर मते सारें लेई इक पृष्ठ दा साधारण टेम्पलेट।

चेकआउट आर टी एल
साढ़े फार्म घटकें ते उंदे सत्यापन सुविधाएं गी दस्सने आह् ला कस्टम चेकआउट फार्म।

हिंडोला आर टी एल
नवबार ते हिंडोला गी अनुकूलित करो, फिर किश नमें घटक जोड़ो।

ब्लॉग आर टी एल
हेडर, नेविगेशन, फीचर सामग्री कन्नै ब्लॉग टेम्पलेट जनेह् पत्रिका।

डैशबोर्ड आर टी एल
स्थिर साइडबार ते नवबार कन्नै बुनियादी एडमिन डैशबोर्ड शैल।
एकीकरण करना
बाहरी लाइब्रेरी कन्नै इकीकरण।

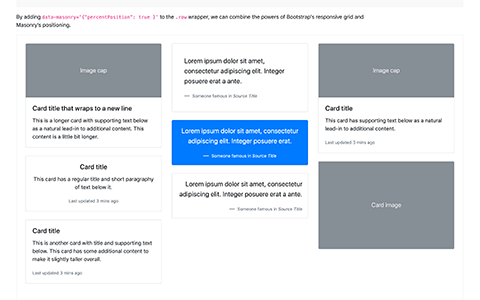
चिनाई
बूटस्ट्रैप ग्रिड ते चिनाई लेआउट दी शक्तियें गी इकट्ठा करो।
बूटस्ट्रैप थीम्स कन्नै अग्गें जाओ
इनें उदाहरनें कोला बी मता किश लोड़चदा ऐ? आधिकारिक बूटस्ट्रैप थीम्स बाजार थमां प्रीमियम थीम कन्नै बूटस्ट्रैप गी अगले स्तर पर लेई जाओ . एह् अपने-अपने विस्तारित ढांचे दे रूप च बने दे न, नमें घटकें ते प्लगइनें, दस्तावेजें, ते शक्तिशाली निर्माण उपकरणें कन्नै समृद्ध न।
थीम ब्राउज़ करो