Beispiele für Helden
Zentrierter Held
Mit Bootstrap, dem weltweit beliebtesten Frontend-Open-Source-Toolkit, mit Sass-Variablen und -Mixins, einem reaktionsschnellen Grid-System, umfangreichen vorgefertigten Komponenten und leistungsstarken JavaScript-Plug-ins können Sie schnell responsive Mobile-First-Sites entwerfen und anpassen.
Zentrierter Screenshot
Mit Bootstrap, dem weltweit beliebtesten Frontend-Open-Source-Toolkit, mit Sass-Variablen und -Mixins, einem reaktionsschnellen Grid-System, umfangreichen vorgefertigten Komponenten und leistungsstarken JavaScript-Plug-ins können Sie schnell responsive Mobile-First-Sites entwerfen und anpassen.


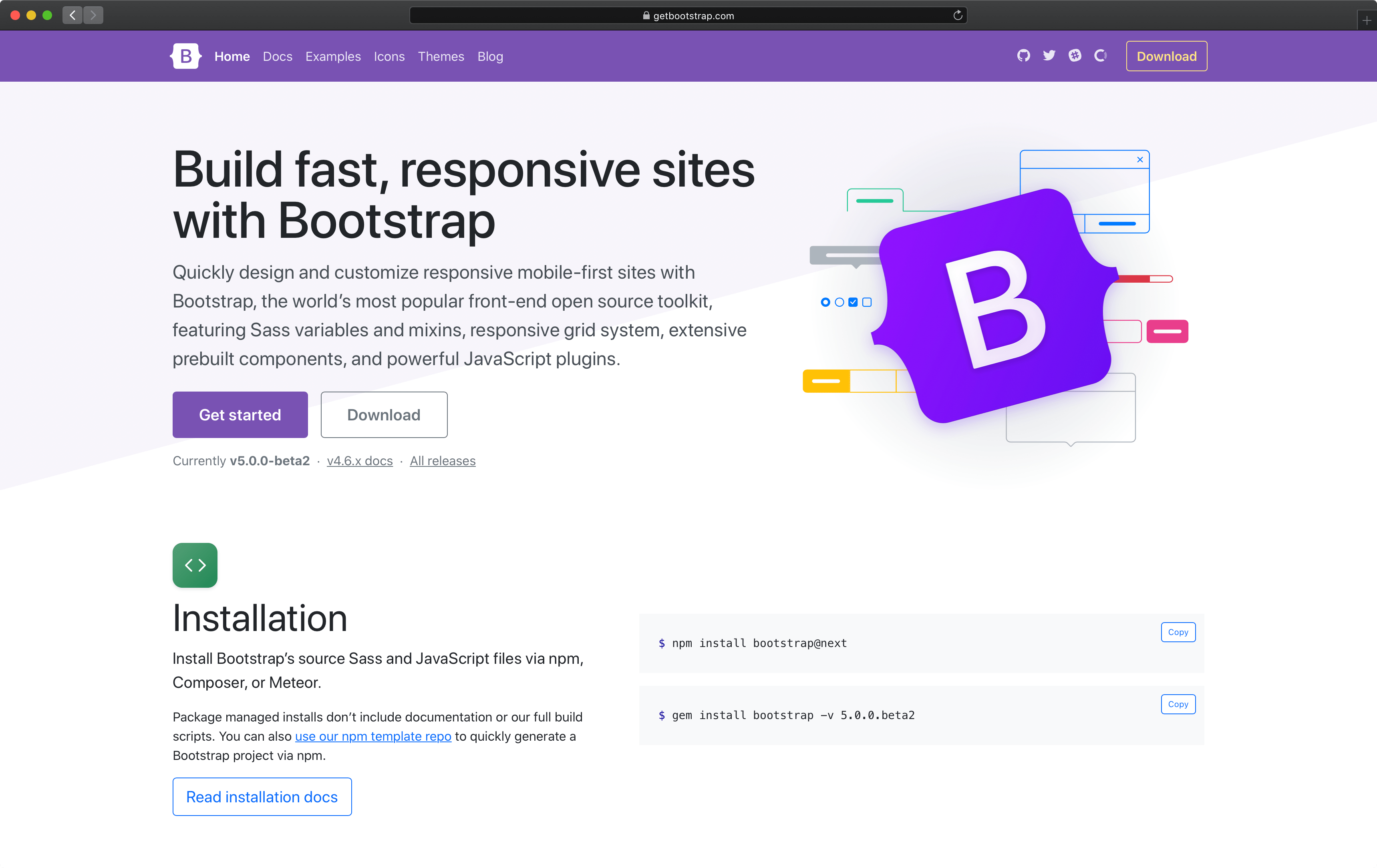
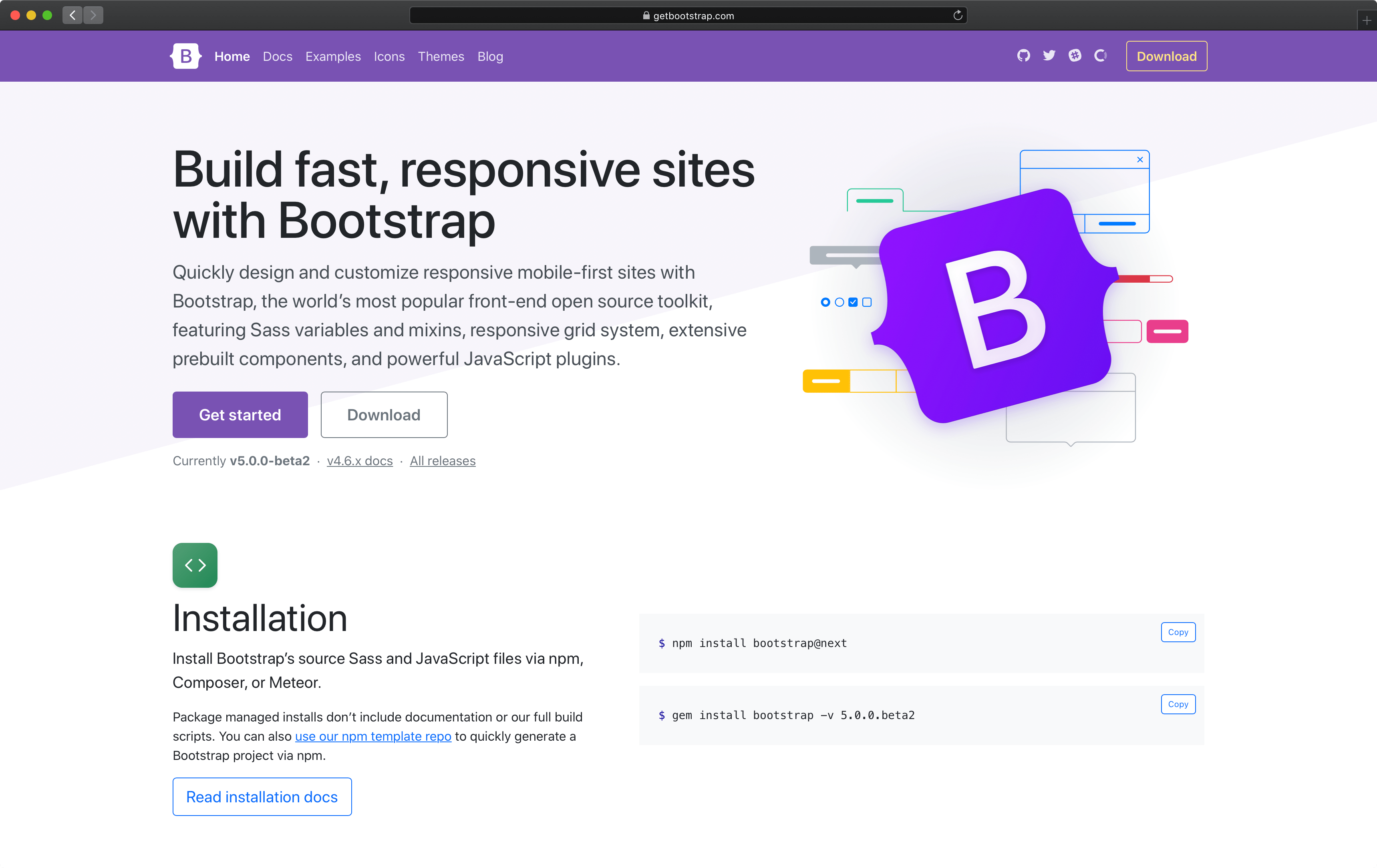
Responsiver linksbündiger Held mit Bild
Mit Bootstrap, dem weltweit beliebtesten Frontend-Open-Source-Toolkit, mit Sass-Variablen und -Mixins, einem reaktionsschnellen Grid-System, umfangreichen vorgefertigten Komponenten und leistungsstarken JavaScript-Plug-ins können Sie schnell responsive Mobile-First-Sites entwerfen und anpassen.
Vertikal zentriertes Anmeldeformular für Helden
Unten sehen Sie ein Beispielformular, das vollständig mit den Formularsteuerelementen von Bootstrap erstellt wurde. Jede erforderliche Formulargruppe hat einen Validierungsstatus, der ausgelöst werden kann, wenn versucht wird, das Formular zu senden, ohne es auszufüllen.
Grenzheld mit zugeschnittenem Bild und Schatten
Mit Bootstrap, dem weltweit beliebtesten Frontend-Open-Source-Toolkit, mit Sass-Variablen und -Mixins, einem reaktionsschnellen Grid-System, umfangreichen vorgefertigten Komponenten und leistungsstarken JavaScript-Plug-ins können Sie schnell responsive Mobile-First-Sites entwerfen und anpassen.

Held des dunklen Modus
Mit Bootstrap, dem weltweit beliebtesten Frontend-Open-Source-Toolkit, mit Sass-Variablen und -Mixins, einem reaktionsschnellen Grid-System, umfangreichen vorgefertigten Komponenten und leistungsstarken JavaScript-Plug-ins können Sie schnell responsive Mobile-First-Sites entwerfen und anpassen.