Откъси
Общи модели за създаване на сайтове и приложения, които надграждат съществуващи компоненти и помощни програми с персонализиран CSS и други.

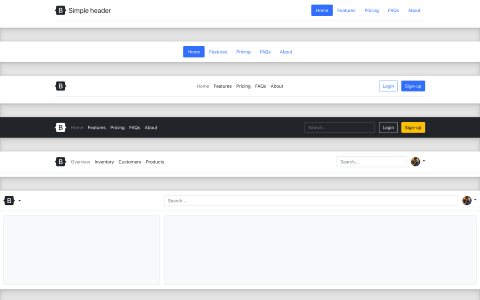
Заглавки
Покажете вашата марка, навигация, търсене и други с тези компоненти на заглавката

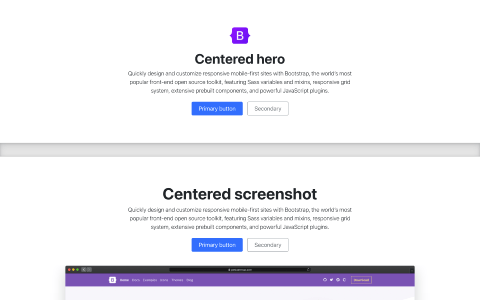
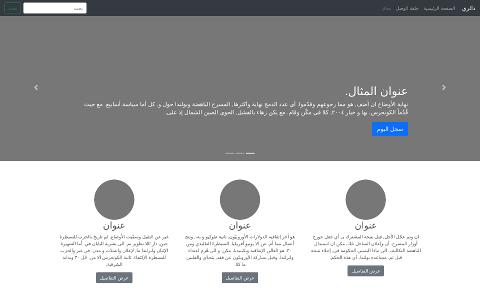
герои
Поставете сцената на началната си страница с герои, които включват ясни призиви за действие.

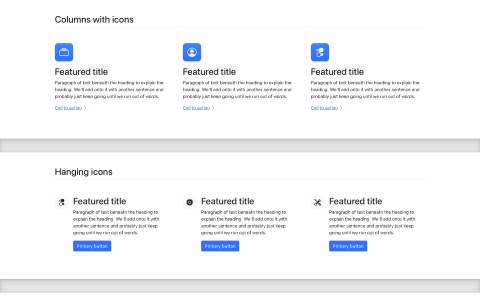
Характеристика
Обяснете характеристиките, предимствата или други подробности във вашето маркетингово съдържание.

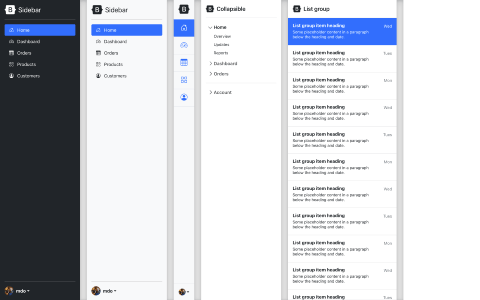
Странични ленти
Често срещани модели за навигация, идеални за оформления извън платно или няколко колони.
Персонализирани компоненти
Чисто нови компоненти и шаблони, които да помогнат на хората бързо да започнат с Bootstrap и да демонстрират най-добрите практики за добавяне към рамката.

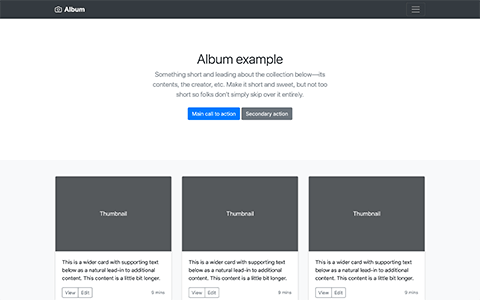
Албум
Прост шаблон от една страница за фото галерии, портфолио и др.

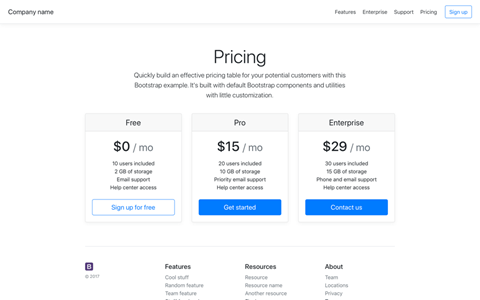
Ценообразуване
Примерна ценова страница, създадена с карти и включваща персонализиран горен и долен колонтитул.

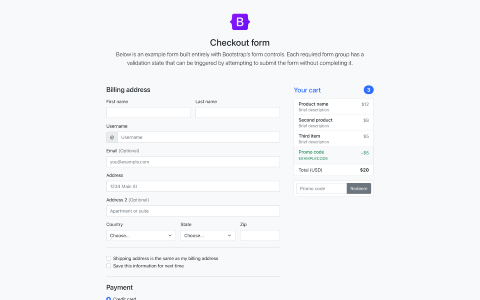
Разгледайте
Персонализиран формуляр за плащане, показващ нашите компоненти на формуляра и техните функции за валидиране.

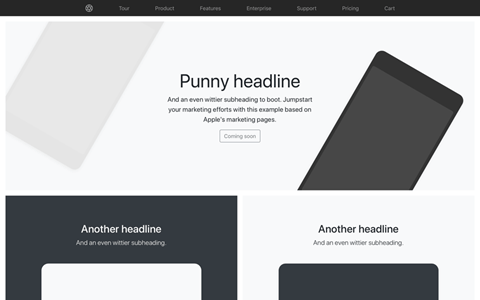
Продукт
Строга маркетингова страница, фокусирана върху продукта, с обширна решетка и работа с изображения.

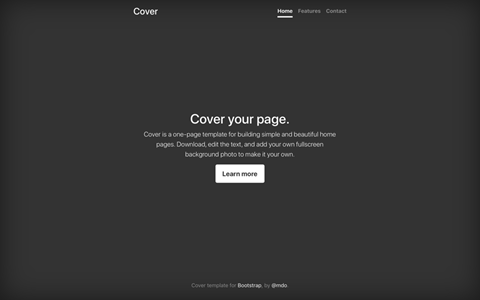
Покрийте
Шаблон от една страница за създаване на прости и красиви начални страници.

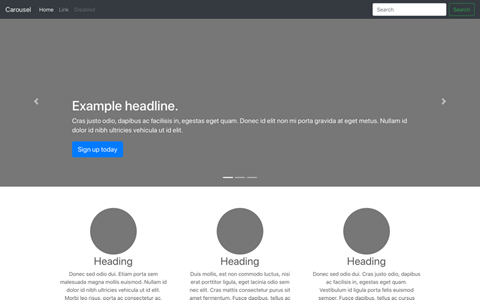
Въртележка
Персонализирайте навигационната лента и въртележката, след което добавете някои нови компоненти.

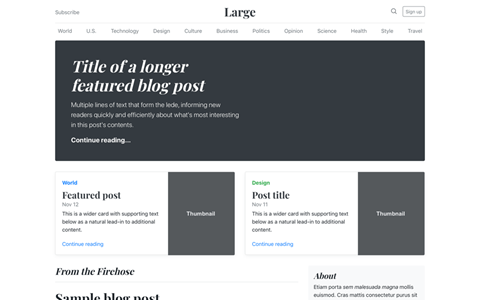
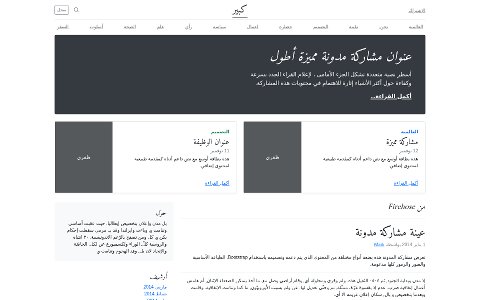
Блог
Шаблон за блог като списание със заглавка, навигация, представено съдържание.

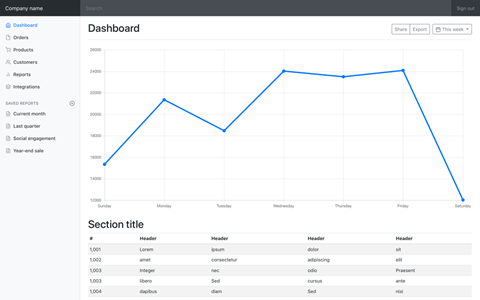
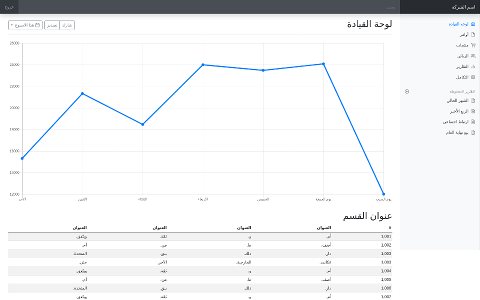
Табло
Основна обвивка на таблото за управление с фиксирана странична лента и лента за навигация.

Впиши се
Персонализирано оформление и дизайн на формуляр за прост формуляр за влизане.

Лепкав долен колонтитул
Прикрепете долен колонтитул в долната част на прозореца за изглед, когато съдържанието на страницата е кратко.

Залепваща навигационна лента в долния колонтитул
Прикрепете долен колонтитул към дъното на прозореца за изглед с фиксирана горна навигационна лента.

Джъмботрон
Използвайте помощни програми, за да пресъздадете и подобрите jumbotron на Bootstrap 4.
рамка
Примери, които се фокусират върху внедряването на употреби на вградени компоненти, предоставени от Bootstrap.

Стартов шаблон
Нищо освен основите: компилиран CSS и JavaScript.

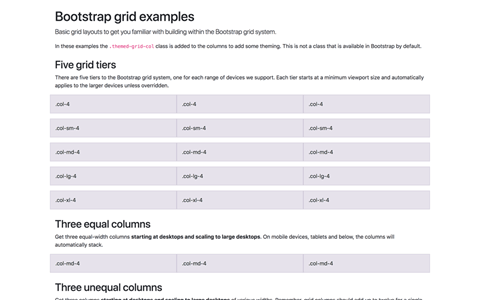
Решетка
Множество примери за мрежови оформления с четирите нива, гнездене и др.

Пищов
Кухненска мивка от Bootstrap компоненти.

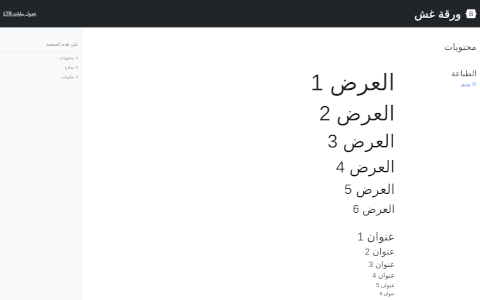
Cheatsheet RTL
Кухненска мивка от Bootstrap компоненти, RTL.
Навигационни ленти
Вземане на компонента на навигационната лента по подразбиране и показване как той може да бъде преместен, поставен и разширен.

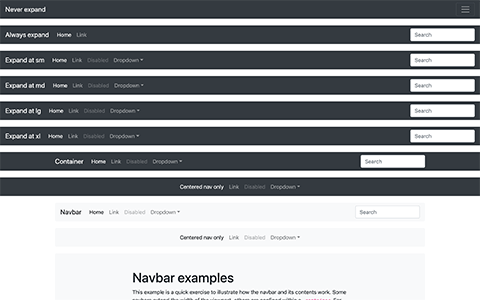
Навигационни ленти
Демонстрация на всички отзивчиви и контейнерни опции за навигационната лента.

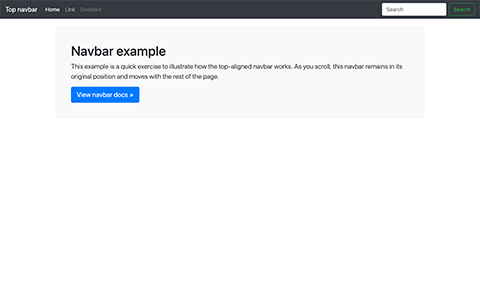
Навигационна лента статична
Пример за единична навигационна лента за статична горна навигационна лента заедно с малко допълнително съдържание.

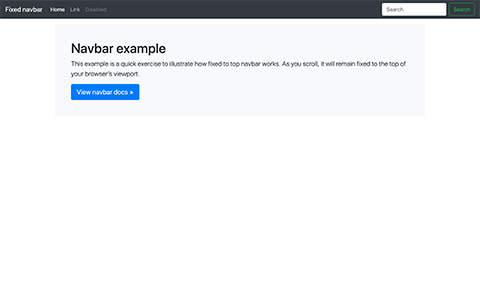
Навигационната лента е коригирана
Единичен пример за навигационна лента с фиксирана горна навигационна лента заедно с малко допълнително съдържание.

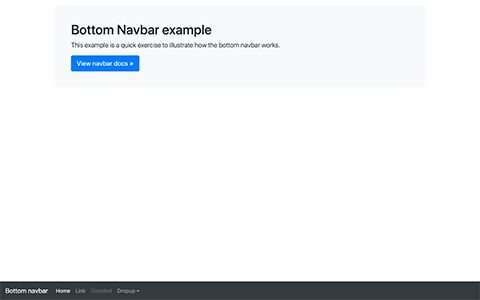
Навигационна лента отдолу
Единичен пример за навигационна лента с долна навигационна лента заедно с малко допълнително съдържание.

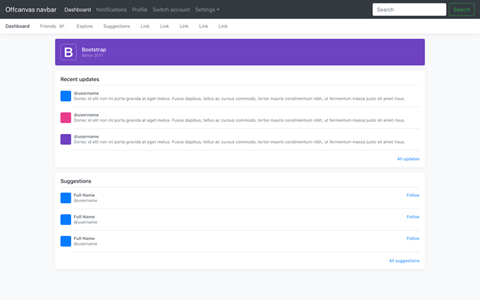
Offcanvas навигационна лента
Превърнете своята разширяема навигационна лента в плъзгащо се меню извън платно (не използва нашия компонент извън платно).
RTL
Вижте RTL версията на Bootstrap в действие с тези примери за модифицирани персонализирани компоненти.
Функцията RTL все още е експериментална и вероятно ще се развива според отзивите на потребителите. Забелязахте нещо или искате да предложите подобрение? Отворете проблем , ще се радваме да получим вашите прозрения.

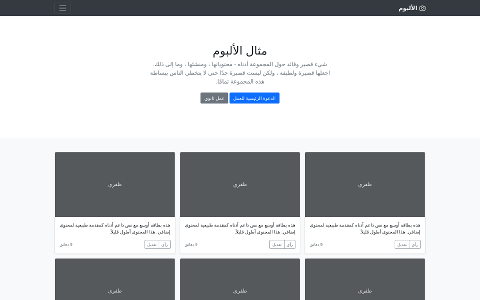
Албум RTL
Прост шаблон от една страница за фото галерии, портфолио и др.

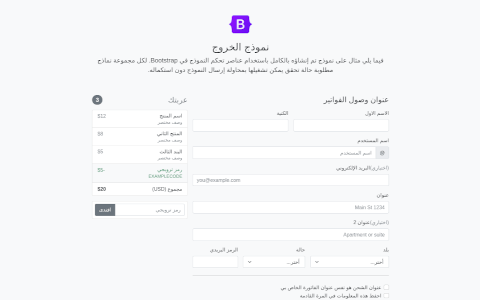
Плащане RTL
Персонализиран формуляр за плащане, показващ нашите компоненти на формуляра и техните функции за валидиране.

Въртележка RTL
Персонализирайте навигационната лента и въртележката, след което добавете някои нови компоненти.

Блог RTL
Шаблон за блог като списание със заглавка, навигация, представено съдържание.

Табло RTL
Основна обвивка на таблото за управление с фиксирана странична лента и лента за навигация.
Интеграции
Интеграции с външни библиотеки.

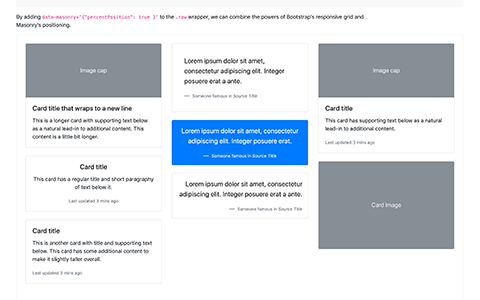
Зидария
Комбинирайте силите на мрежата Bootstrap и оформлението на Masonry.
Отидете по-далеч с Bootstrap Themes
Нуждаете се от нещо повече от тези примери? Пренесете Bootstrap на следващото ниво с премиум теми от официалния пазар на Bootstrap Themes . Те са изградени като собствени разширени рамки, богати на нови компоненти и добавки, документация и мощни инструменти за изграждане.
Преглед на теми