Фрагменты
Агульныя шаблоны для стварэння сайтаў і праграм, якія абапіраюцца на існуючыя кампаненты і ўтыліты з карыстальніцкім CSS і іншым.

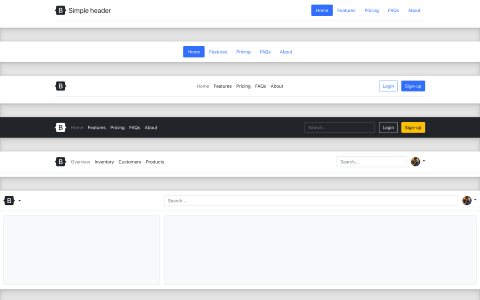
Загалоўкі
Адлюструйце свой брэнд, навігацыю, пошук і многае іншае з дапамогай гэтых кампанентаў загалоўка

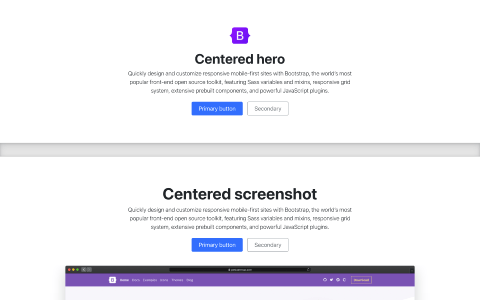
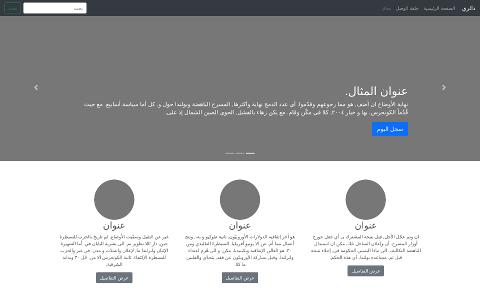
Героі
Стварыце сцэну на сваёй галоўнай старонцы з героямі, якія выразна заклікаюць да дзеяння.

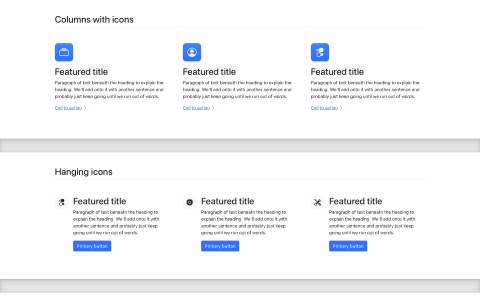
Асаблівасці
Растлумачце функцыі, перавагі або іншыя падрабязнасці вашага маркетынгавага кантэнту.

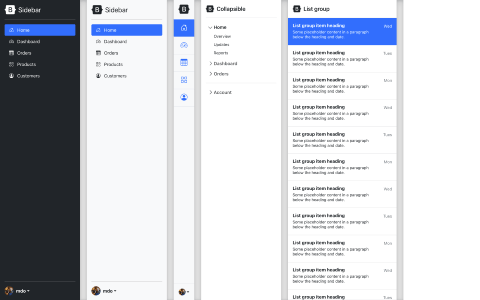
Бакавыя панэлі
Агульныя шаблоны навігацыі, ідэальныя для макетаў па-за палатном або ў некалькі слупкоў.
Карыстальніцкія кампаненты
Цалкам новыя кампаненты і шаблоны, якія дапамогуць людзям хутка пачаць працу з Bootstrap і прадэманструюць найлепшыя практыкі дадання ў фрэймворк.

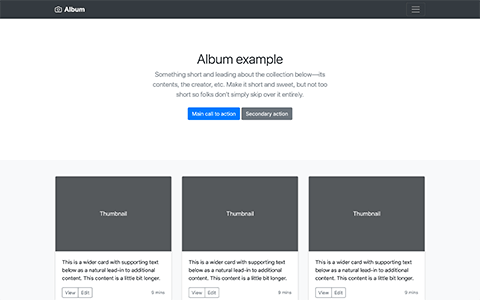
Альбом
Просты аднастаронкавы шаблон для фотагалерэй, партфоліо і іншага.

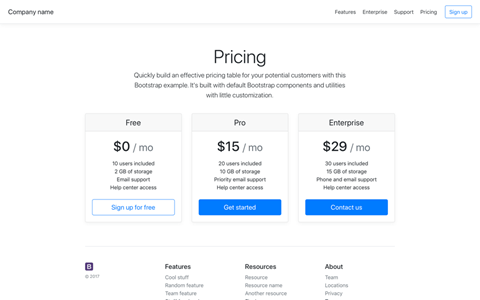
Цэнаўтварэнне
Прыклад старонкі цэнаўтварэння, створанай з выкарыстаннем карт і з уласнымі верхнім і ніжнім калонтытуламі.

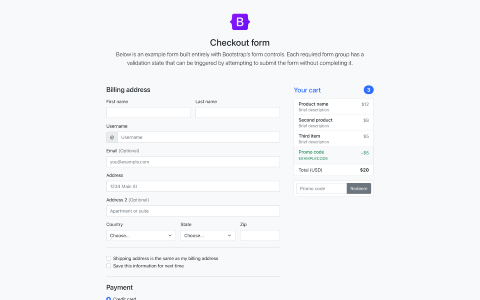
Каса
Карыстальніцкая форма афармлення заказу, якая паказвае нашы кампаненты формы і іх функцыі праверкі.

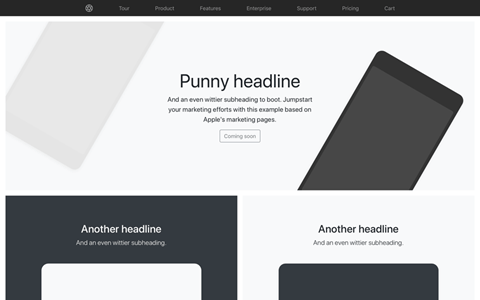
Прадукт
Беражлівая маркетынгавая старонка, арыентаваная на прадукт, з шырокай сеткай і выявамі.

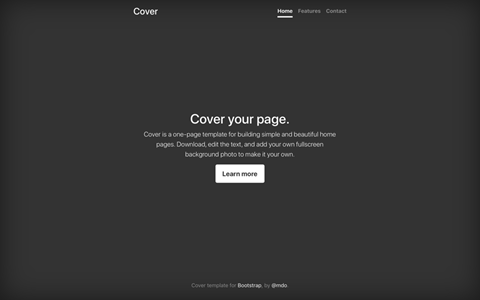
Вокладка
Аднастаронкавы шаблон для стварэння простых і прыгожых хатніх старонак.

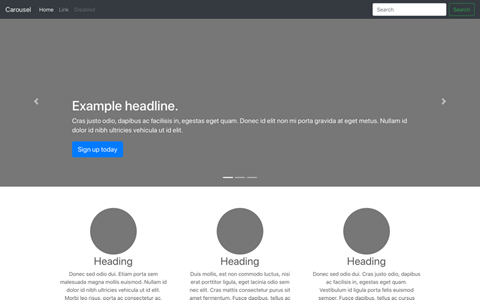
Карусель
Наладзьце панэль навігацыі і карусель, затым дадайце некалькі новых кампанентаў.

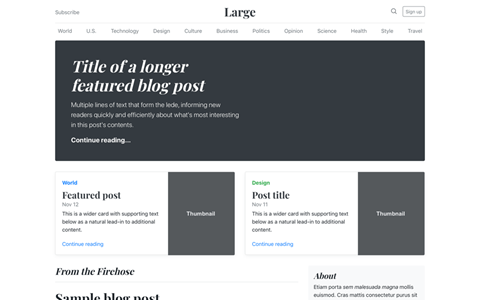
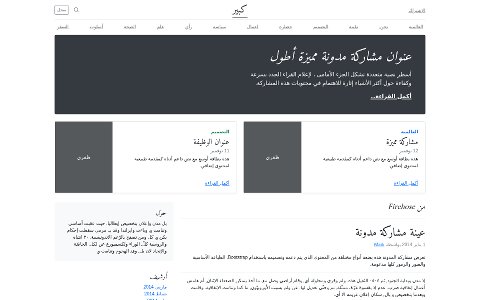
Блог
Шаблон блога, падобны да часопіса, з загалоўкам, навігацыяй, прапанаваным зместам.

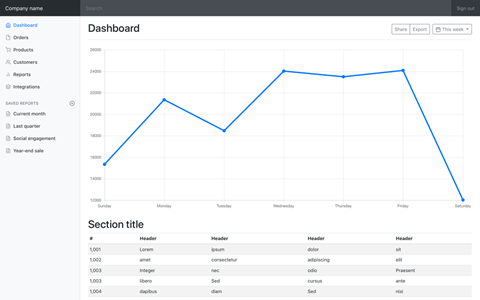
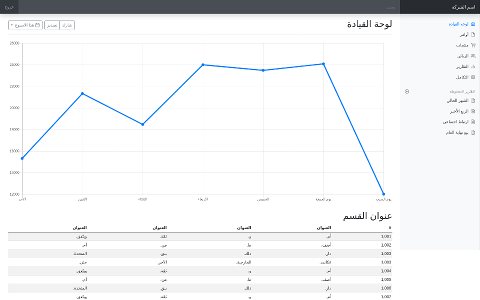
Прыборная панэль
Базавая абалонка прыборнай панэлі адміністратара з фіксаванай бакавой і навігацыйнай панэллю.

Увайсці
Карыстальніцкі макет формы і дызайн для простай формы ўваходу.

Ліпкі калонтытул
Калі змесціва старонкі кароткае, прымацуйце ніжні калонтытул унізе акна прагляду.

Ліпкі ніжні калонтытул навігацыйнай панэлі
Далучыце ніжні калонтытул да ніжняга краю прагляду з фіксаванай верхняй навігацыйнай панэллю.

Джамбатрон
Выкарыстоўвайце ўтыліты, каб аднавіць і палепшыць джамбатрон Bootstrap 4.
Каркас
Прыклады, арыентаваныя на выкарыстанне ўбудаваных кампанентаў, прадстаўленыя Bootstrap.

Стартавы шаблон
Нічога, акрамя асноў: скампіляваны CSS і JavaScript.

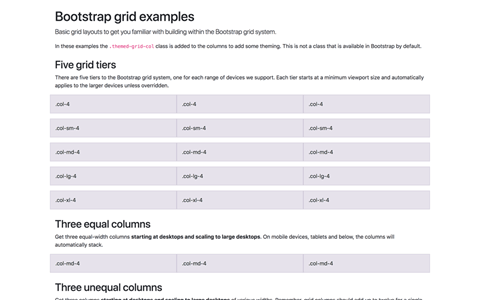
Сетка
Некалькі прыкладаў макетаў сеткі з усімі чатырма ярусамі, укладаннем і іншым.

Шпаргалка
Кухонная мыйка з кампанентаў Bootstrap.

Шпаргалка RTL
Кухонная мыйка з кампанентаў Bootstrap, RTL.
Навігацыйныя панэлі
Кампанент панэлі навігацыі па змаўчанні і паказ таго, як яго можна перамяшчаць, размяшчаць і пашыраць.

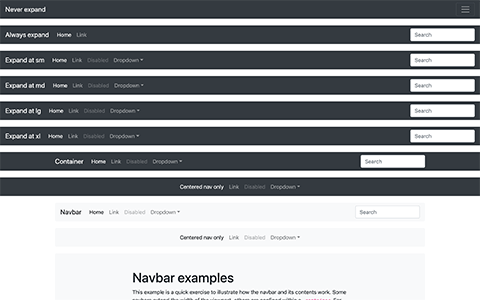
Навігацыйныя панэлі
Дэманстрацыя ўсіх адаптыўных і кантэйнерных опцый для панэлі навігацыі.

Навігацыйная панэль статычная
Адзіны прыклад статычнай верхняй навігацыйнай панэлі разам з дадатковым змесцівам.

Навігацыйная панэль выпраўлена
Адзіны прыклад панэлі навігацыі з фіксаванай верхняй панэллю навігацыі разам з дадатковым змесцівам.

Ніжняя панэль навігацыі
Адзіны прыклад панэлі навігацыі з ніжняй панэллю навігацыі разам з дадатковым змесцівам.

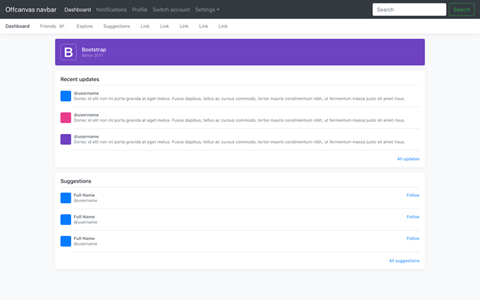
Панэль навігацыі Offcanvas
Ператварыце панэль навігацыі, якая пашыраецца, у слізгальнае меню (не выкарыстоўвае наш кампанент offcanvas).
RTL
Глядзіце ў дзеянні версію Bootstrap RTL з гэтымі змененымі прыкладамі карыстацкіх кампанентаў.
Функцыя RTL усё яшчэ эксперыментальная і, верагодна, будзе развівацца ў адпаведнасці з водгукамі карыстальнікаў. Заўважылі нешта ці хочаце прапанаваць паляпшэнне? Адкрыйце пытанне , мы будзем рады атрымаць вашу інфармацыю.

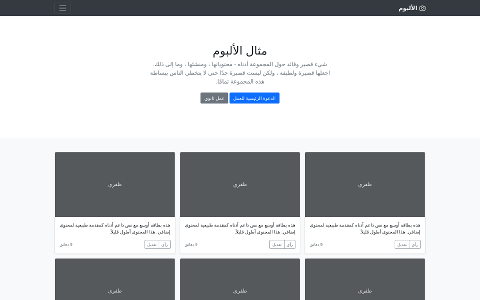
Альбом rtl
Просты аднастаронкавы шаблон для фотагалерэй, партфоліо і іншага.

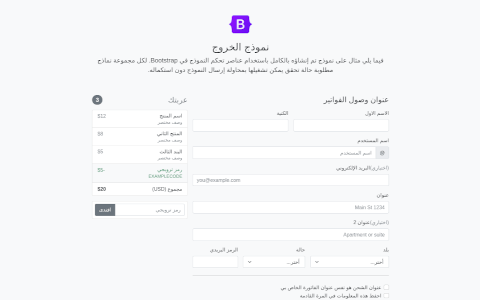
Выезд RTL
Карыстальніцкая форма афармлення заказу, якая паказвае нашы кампаненты формы і іх функцыі праверкі.

Карусель RTL
Наладзьце панэль навігацыі і карусель, затым дадайце некалькі новых кампанентаў.

Блог RTL
Шаблон блога, падобны да часопіса, з загалоўкам, навігацыяй, прапанаваным зместам.

Прыборная панэль RTL
Базавая абалонка прыборнай панэлі адміністратара з фіксаванай бакавой і навігацыйнай панэллю.
Інтэграцыі
Інтэграцыя са знешнімі бібліятэкамі.

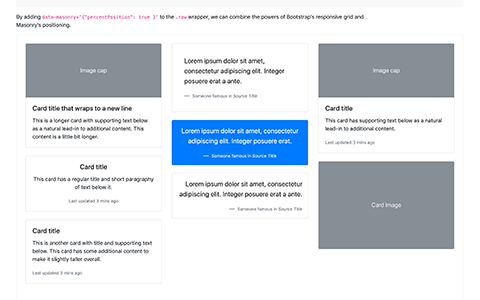
Мураванне
Аб'яднайце магчымасці сеткі Bootstrap і макета Masonry.
Ідзіце далей з тэмамі Bootstrap
Вам трэба нешта большае, чым гэтыя прыклады? Перанясіце Bootstrap на наступны ўзровень з прэміяльнымі тэмамі з афіцыйнага рынку тэм Bootstrap . Яны створаны як уласныя пашыраныя структуры, багатыя новымі кампанентамі і ўбудовамі, дакументацыяй і магутнымі інструментамі зборкі.
Праглядзіце тэмы