স্নিপেটসমূহ
কাষ্টম CSS আৰু অধিক ৰ সৈতে বৰ্তমানৰ উপাদান আৰু সঁজুলিসমূহৰ ওপৰত নিৰ্মাণ কৰা চাইটসমূহ আৰু এপসমূহ নিৰ্মাণৰ বাবে সাধাৰণ আৰ্হিসমূহ।

হেডাৰসমূহ
এই হেডাৰ উপাদানসমূহৰ সৈতে আপোনাৰ ব্ৰেণ্ডিং, নেভিগেচন, সন্ধান, আৰু অধিক প্ৰদৰ্শন কৰক

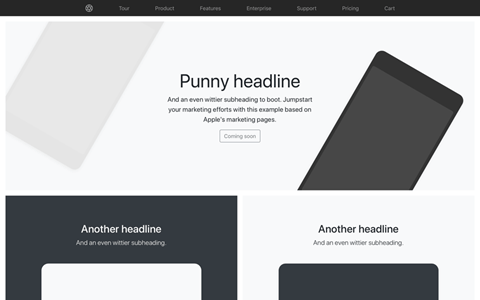
নায়কসকল
আপোনাৰ হোমপেজত নায়কসকলৰ সৈতে মঞ্চ নিৰ্ধাৰণ কৰক যিয়ে স্পষ্ট কল টু একচন বৈশিষ্ট্য প্ৰদান কৰে।

বৈশিষ্ট্যসমূহ
আপোনাৰ বিপণন বিষয়বস্তুত বৈশিষ্ট্যসমূহ, সুবিধাসমূহ, বা অন্য বিৱৰণসমূহ ব্যাখ্যা কৰক।

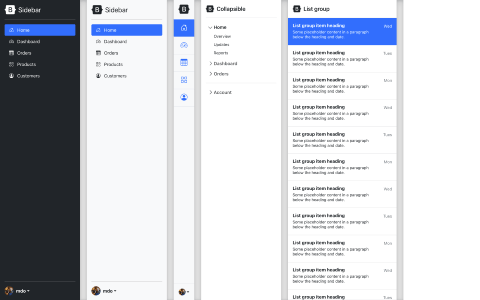
চাইডবাৰ
অফকেনভাছ বা বহু-স্তম্ভ বিন্যাসৰ বাবে আদৰ্শ সাধাৰণ নেভিগেচন আৰ্হি।
স্বনিৰ্বাচিত উপাদানসমূহ
ব্ৰেণ্ড নতুন উপাদান আৰু সাঁচসমূহ লোকসকলক Bootstrap ৰ সৈতে দ্ৰুতভাৱে আৰম্ভ কৰাত সহায় কৰিবলে আৰু ফ্ৰেমৱৰ্কত যোগ কৰাৰ বাবে উত্তম পদ্ধতিসমূহ প্ৰদৰ্শন কৰিবলে।

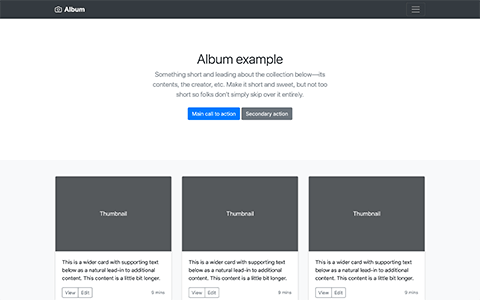
এলবাম
ফটো গেলেৰী, পৰ্টফলিঅ', আৰু অধিক ৰ বাবে সৰল এটা পৃষ্ঠাৰ সাঁচ।

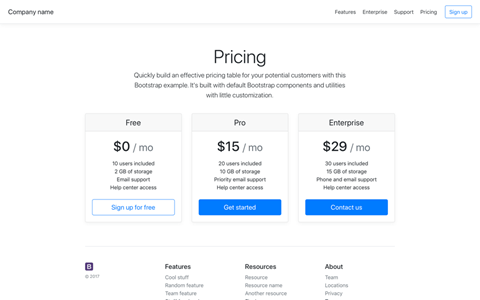
মূল্য নিৰ্ধাৰণ
কাৰ্ডসমূহৰ সৈতে নিৰ্মিত আৰু এটা স্বনিৰ্বাচিত হেডাৰ আৰু ফুটাৰ বৈশিষ্ট্যযুক্ত উদাহৰণ মূল্য নিৰ্ধাৰণ পৃষ্ঠা।

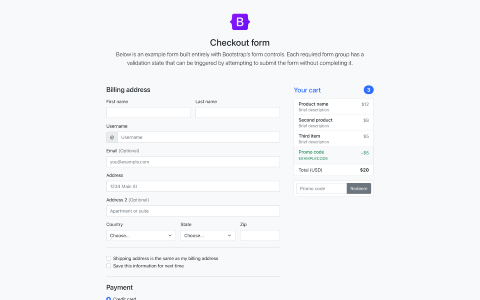
চেকআউট কৰক
আমাৰ ফৰ্ম উপাদানসমূহ আৰু ইয়াৰ বৈধকৰণ বৈশিষ্ট্যসমূহ দেখুওৱা কাষ্টম চেকআউট ফৰ্ম।

সামগ্ৰী
বিস্তৃত গ্ৰীড আৰু ছবিৰ কামৰ সৈতে লিন পণ্য-কেন্দ্ৰিক বিপণন পৃষ্ঠা।

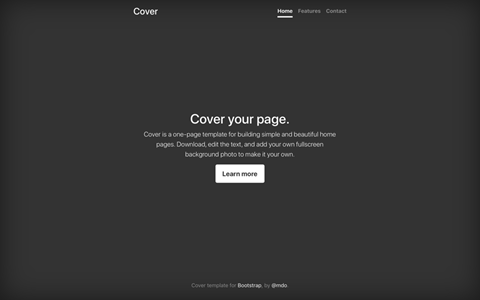
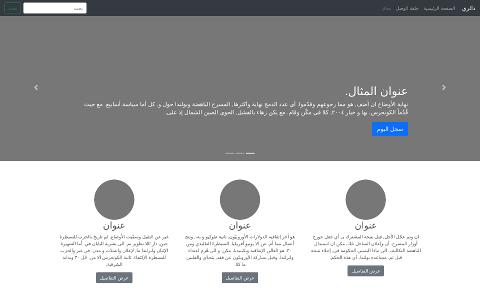
আৱৰণ
সহজ আৰু সুন্দৰ হোম পেজ নিৰ্মাণৰ বাবে এটা এটা পৃষ্ঠাৰ সাঁচ।

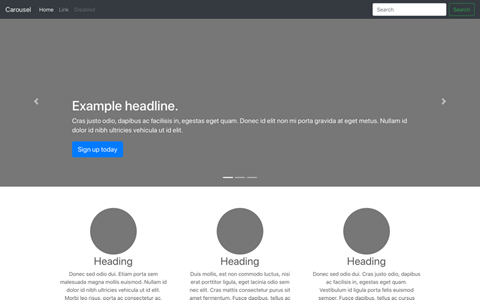
কেৰউজেল
navbar আৰু carousel কাষ্টমাইজ কৰক, তাৰ পিছত কিছুমান নতুন উপাদান যোগ কৰক।

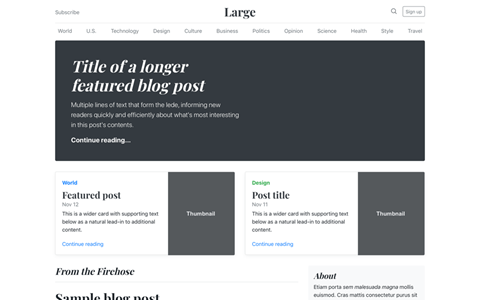
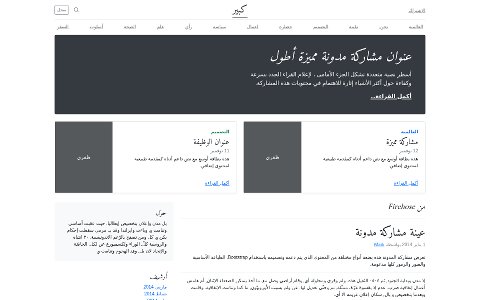
ব্লগ
হেডাৰ, নেভিগেচন, বৈশিষ্ট্যযুক্ত বিষয়বস্তুৰ সৈতে ব্লগ টেমপ্লেটৰ দৰে আলোচনী।

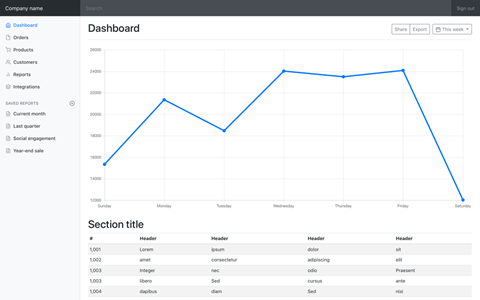
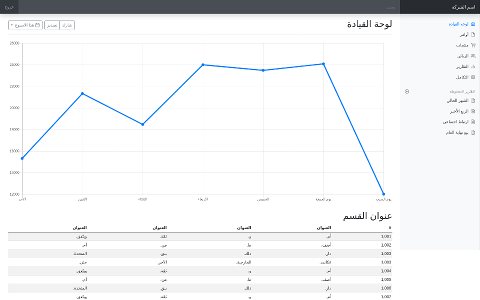
ডেচবোৰ্ড
স্থিৰ চাইডবাৰ আৰু নেভবাৰৰ সৈতে মূল প্ৰশাসক ডেচব'ৰ্ড শ্বেল।

চাইন-ইন কৰক
প্ৰপত্ৰত এটা সৰল চাইনৰ বাবে স্বনিৰ্বাচিত প্ৰপত্ৰ বিন্যাস আৰু ডিজাইন।

আঠাযুক্ত ফুটাৰ
পৃষ্ঠাৰ বিষয়বস্তু চুটি হ'লে দৰ্শনপৰ্টৰ তলত এটা ফুটাৰ সংলগ্ন কৰক।

আঠাযুক্ত ফুটাৰ navbar
এটা স্থিৰ ওপৰৰ নেভবাৰৰ সৈতে ভিউপৰ্টৰ তলত এটা ফুটাৰ সংলগ্ন কৰক।

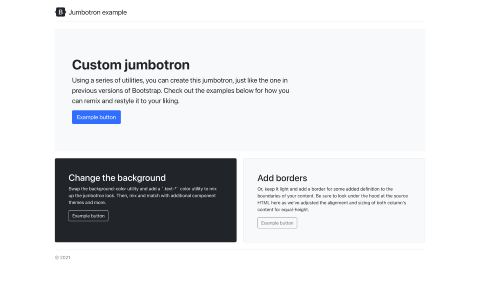
জাম্বোট্ৰন
Bootstrap 4 ৰ jumbotron পুনৰ সৃষ্টি আৰু উন্নত কৰিবলে সঁজুলিসমূহ ব্যৱহাৰ কৰক।
ফ্ৰেমৱৰ্ক
উদাহৰণসমূহ যি Bootstrap দ্বাৰা প্ৰদান কৰা অন্তৰ্নিৰ্মিত উপাদানসমূহৰ ব্যৱহাৰসমূহ প্ৰণয়ন কৰাত মনোনিৱেশ কৰে।

আৰম্ভণি সাঁচ
মূল কথাবোৰৰ বাহিৰে একো নাই: কম্পাইল কৰা চি এছ এছ আৰু জাভাস্ক্রিপ্ট।

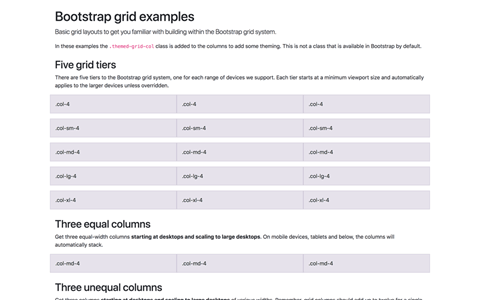
গ্ৰিড
চাৰিওটা স্তৰৰ সৈতে গ্ৰীড পৰিকল্পনাৰ একাধিক উদাহৰণ, নেষ্টিং, আৰু অধিক।

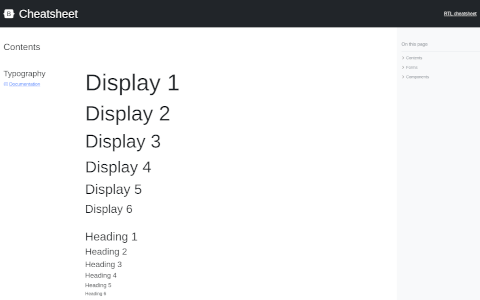
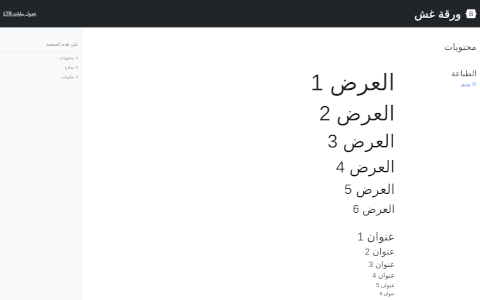
চীটশ্বীট
বুটষ্ট্ৰেপ উপাদানসমূহৰ পাকঘৰৰ চিংক।

চীটশ্বীট RTL
বুটষ্ট্ৰেপ উপাদানৰ পাকঘৰৰ চিংক, আৰ টি এল।
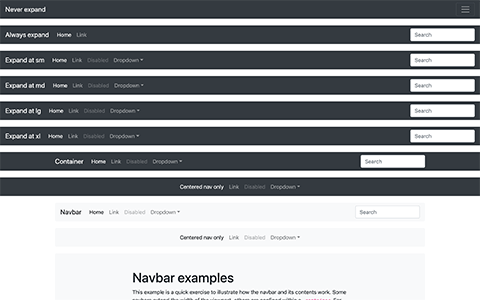
নৱবৰ
অবিকল্পিত navbar উপাদান লোৱা আৰু ইয়াক কেনেকৈ স্থানান্তৰ, স্থাপন, আৰু সম্প্ৰসাৰিত কৰিব পাৰি দেখুৱাই।

নৱবৰ
navbar ৰ বাবে সকলো প্ৰতিক্ৰিয়াশীল আৰু ধাৰক বিকল্পৰ প্ৰদৰ্শন।

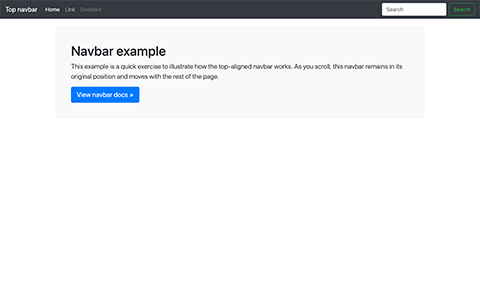
নৱবাৰ স্থিতিশীল
কিছুমান অতিৰিক্ত বিষয়বস্তুৰ সৈতে এটা স্থিতিশীল শীৰ্ষ নেভবাৰৰ একক নেভবাৰ উদাহৰণ।

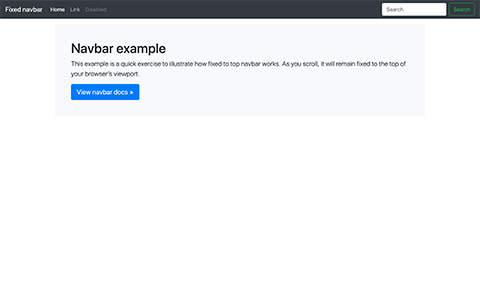
নৱবৰ ঠিক কৰা হৈছে
কিছুমান অতিৰিক্ত বিষয়বস্তুৰ সৈতে এটা স্থিৰ ওপৰৰ নেভবাৰৰ সৈতে একক নেভবাৰ উদাহৰণ।

নৱবাৰৰ তলত
কিছুমান অতিৰিক্ত বিষয়বস্তুৰ সৈতে এটা তলৰ navbar ৰ সৈতে একক navbar উদাহৰণ।

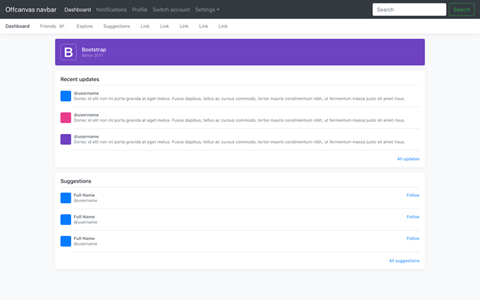
অফকেনভাছ নৱবাৰ
আপোনাৰ সম্প্ৰসাৰণযোগ্য navbar ক এটা স্লাইডিং অফকেনভাছ মেনুলৈ পৰিবৰ্তন কৰক (আমাৰ অফকেনভাছ উপাদান ব্যৱহাৰ নকৰে)।
আৰ টি এল
এই পৰিবৰ্তিত স্বনিৰ্বাচিত উপাদানসমূহৰ উদাহৰণসমূহৰ সৈতে Bootstrap ৰ RTL সংস্কৰণ কাৰ্য্যত চাওক ।
RTL বৈশিষ্ট্য এতিয়াও পৰীক্ষামূলক আৰু সম্ভৱতঃ ব্যৱহাৰকাৰীৰ মতামত অনুসৰি বিকশিত হ’ব। কিবা এটা দেখা পালে নে পৰামৰ্শ দিবলগীয়া উন্নতি আছেনে? এটা ইছ্যু খুলিব , আমি আপোনাৰ অন্তৰ্দৃষ্টি পালে ভাল পাম।

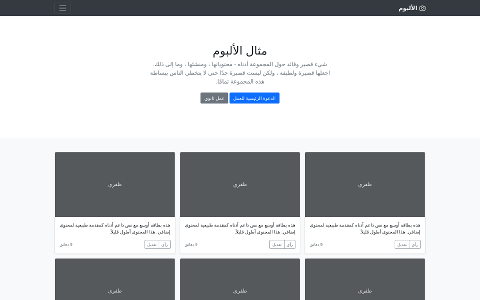
এলবাম RTL
ফটো গেলেৰী, পৰ্টফলিঅ', আৰু অধিক ৰ বাবে সৰল এটা পৃষ্ঠাৰ সাঁচ।

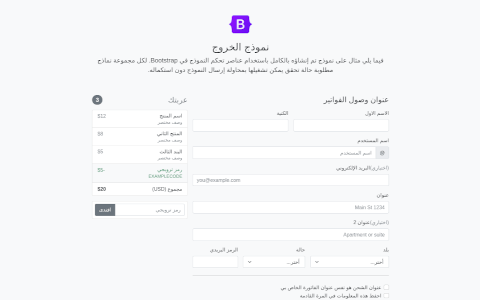
চেকআউট কৰক RTL
আমাৰ ফৰ্ম উপাদানসমূহ আৰু ইয়াৰ বৈধকৰণ বৈশিষ্ট্যসমূহ দেখুওৱা কাষ্টম চেকআউট ফৰ্ম।

কেৰউজেল RTL
navbar আৰু carousel কাষ্টমাইজ কৰক, তাৰ পিছত কিছুমান নতুন উপাদান যোগ কৰক।

ব্লগ RTL
হেডাৰ, নেভিগেচন, বৈশিষ্ট্যযুক্ত বিষয়বস্তুৰ সৈতে ব্লগ টেমপ্লেটৰ দৰে আলোচনী।

ডেচবোৰ্ড RTL
স্থিৰ চাইডবাৰ আৰু নেভবাৰৰ সৈতে মূল প্ৰশাসক ডেচব'ৰ্ড শ্বেল।
সংহতিসমূহ
বাহ্যিক লাইব্ৰেৰীসমূহৰ সৈতে সংহতিসমূহ।

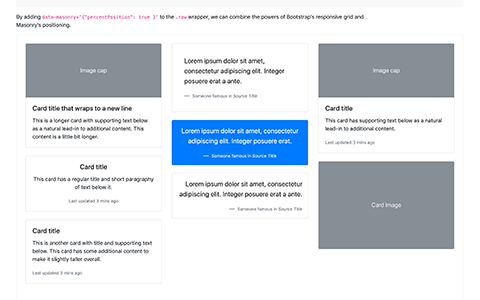
শিলৰ কাম
বুটষ্ট্ৰেপ গ্ৰীড আৰু মেছনৰী বিন্যাসৰ শক্তিসমূহ একত্ৰিত কৰক।
বুটষ্ট্ৰেপ থিমসমূহৰ সৈতে আগবাঢ়ি যাওক
এই উদাহৰণবোৰতকৈ বেছি কিবা এটা লাগেনে? অফিচিয়েল বুটষ্ট্ৰেপ থিমসমূহ বজাৰৰ পৰা প্ৰিমিয়াম থিমসমূহৰ সৈতে বুটষ্ট্ৰেপক পৰৱৰ্তী স্তৰলৈ লৈ যাওক । সিহতক নিজৰ সম্প্ৰসাৰিত কাঠামো হিচাপে নিৰ্মাণ কৰা হৈছে, নতুন উপাদান আৰু প্লাগ-ইন, নথিপত্ৰ, আৰু শক্তিশালী নিৰ্মাণ সঁজুলিৰে সমৃদ্ধ।
থিমসমূহ ব্ৰাউজ কৰক