স্বনিৰ্বাচিত উপাদানসমূহ
ব্ৰেণ্ড নতুন উপাদান আৰু সাঁচসমূহ লোকসকলক Bootstrap ৰ সৈতে দ্ৰুতভাৱে আৰম্ভ কৰাত সহায় কৰিবলে আৰু ফ্ৰেমৱৰ্কত যোগ কৰাৰ বাবে উত্তম পদ্ধতিসমূহ প্ৰদৰ্শন কৰিবলে।

এলবাম
ফটো গেলেৰী, পৰ্টফলিঅ', আৰু অধিক ৰ বাবে সৰল এটা পৃষ্ঠাৰ সাঁচ।

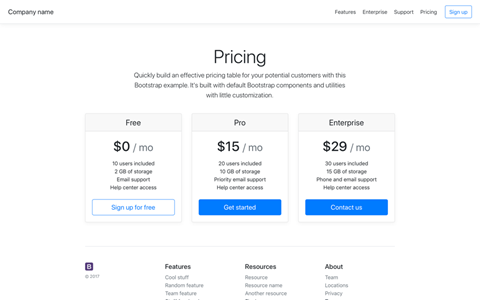
মূল্য নিৰ্ধাৰণ
কাৰ্ডসমূহৰ সৈতে নিৰ্মিত আৰু এটা স্বনিৰ্বাচিত হেডাৰ আৰু ফুটাৰ বৈশিষ্ট্যযুক্ত উদাহৰণ মূল্য নিৰ্ধাৰণ পৃষ্ঠা।

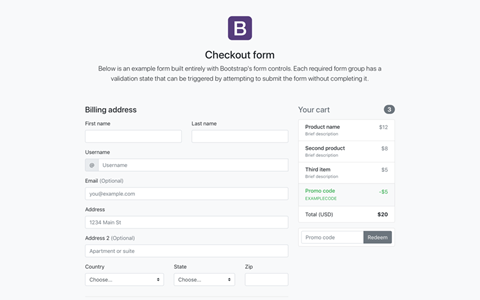
চেকআউট কৰক
আমাৰ ফৰ্ম উপাদানসমূহ আৰু ইয়াৰ বৈধকৰণ বৈশিষ্ট্যসমূহ দেখুওৱা কাষ্টম চেকআউট ফৰ্ম।

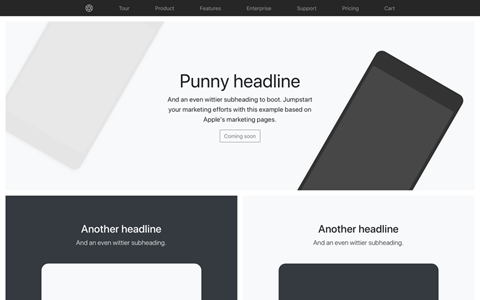
সামগ্ৰী
বিস্তৃত গ্ৰীড আৰু ছবিৰ কামৰ সৈতে লিন পণ্য-কেন্দ্ৰিক বিপণন পৃষ্ঠা।

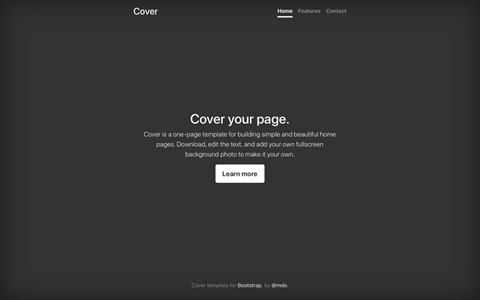
আৱৰণ
সহজ আৰু সুন্দৰ হোম পেজ নিৰ্মাণৰ বাবে এটা এটা পৃষ্ঠাৰ সাঁচ।

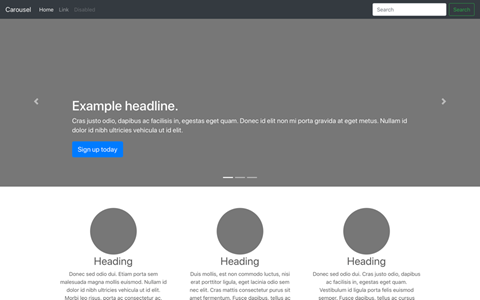
কেৰউজেল
navbar আৰু carousel কাষ্টমাইজ কৰক, তাৰ পিছত কিছুমান নতুন উপাদান যোগ কৰক।

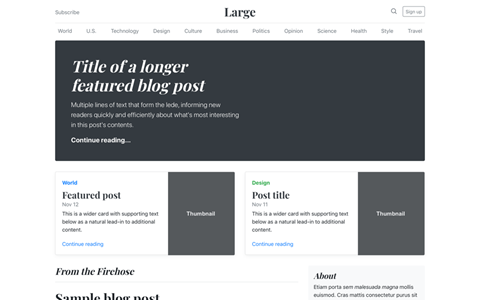
ব্লগ
হেডাৰ, নেভিগেচন, বৈশিষ্ট্যযুক্ত বিষয়বস্তুৰ সৈতে ব্লগ টেমপ্লেটৰ দৰে আলোচনী।

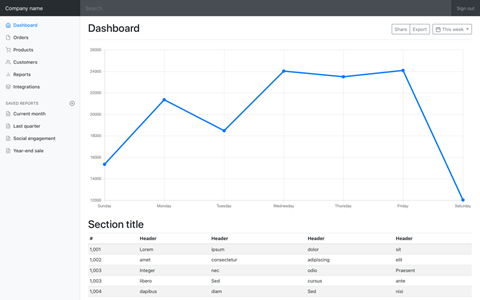
ডেচবোৰ্ড
স্থিৰ চাইডবাৰ আৰু নেভবাৰৰ সৈতে মূল প্ৰশাসক ডেচব'ৰ্ড শ্বেল।

চাইন-ইন কৰক
প্ৰপত্ৰত এটা সৰল চাইনৰ বাবে স্বনিৰ্বাচিত প্ৰপত্ৰ বিন্যাস আৰু ডিজাইন।

আঠাযুক্ত ফুটাৰ
পৃষ্ঠাৰ বিষয়বস্তু চুটি হ'লে দৰ্শনপৰ্টৰ তলত এটা ফুটাৰ সংলগ্ন কৰক।

আঠাযুক্ত ফুটাৰ navbar
এটা স্থিৰ ওপৰৰ নেভবাৰৰ সৈতে দৰ্শনপৰ্টৰ তলত এটা ফুটাৰ সংলগ্ন কৰক।
ফ্ৰেমৱৰ্ক
উদাহৰণসমূহ যি Bootstrap দ্বাৰা প্ৰদান কৰা অন্তৰ্নিৰ্মিত উপাদানসমূহৰ ব্যৱহাৰসমূহ প্ৰণয়ন কৰাত মনোনিৱেশ কৰে।

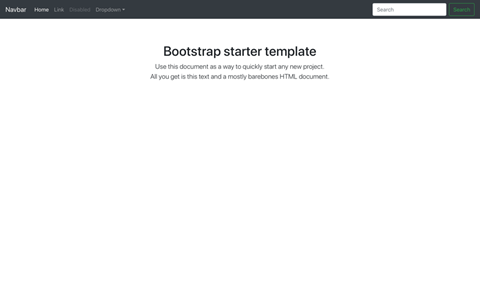
আৰম্ভণি সাঁচ
মূল কথাবোৰৰ বাহিৰে একো নাই: কম্পাইল কৰা চি এছ এছ আৰু জাভাস্ক্রিপ্ট।

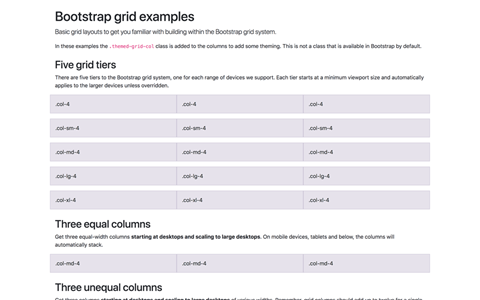
গ্ৰিড
চাৰিওটা স্তৰৰ সৈতে গ্ৰীড পৰিকল্পনাৰ একাধিক উদাহৰণ, নেষ্টিং, আৰু অধিক।

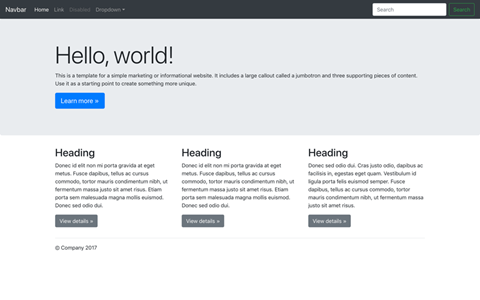
জাম্বোট্ৰন
এটা navbar আৰু কিছুমান মৌলিক গ্ৰীড স্তম্ভৰ সৈতে জাম্বট্ৰনৰ চাৰিওফালে নিৰ্মাণ কৰক।
নৱবৰ
অবিকল্পিত navbar উপাদান লোৱা আৰু ইয়াক কেনেকৈ স্থানান্তৰ, স্থাপন, আৰু সম্প্ৰসাৰিত কৰিব পাৰি দেখুৱাই।

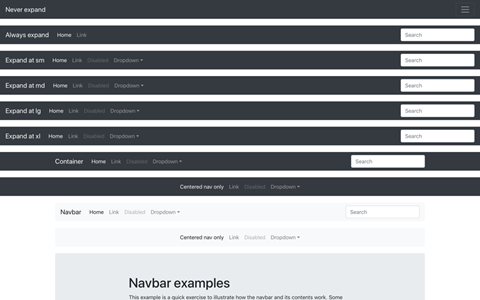
নৱবৰ
navbar ৰ বাবে সকলো প্ৰতিক্ৰিয়াশীল আৰু ধাৰক বিকল্পৰ প্ৰদৰ্শন।

নৱবাৰ স্থিতিশীল
কিছুমান অতিৰিক্ত বিষয়বস্তুৰ সৈতে এটা স্থিতিশীল শীৰ্ষ নেভবাৰৰ একক নেভবাৰ উদাহৰণ।

নৱবৰ ঠিক কৰা হৈছে
কিছুমান অতিৰিক্ত বিষয়বস্তুৰ সৈতে এটা স্থিৰ ওপৰৰ নেভবাৰৰ সৈতে একক নেভবাৰ উদাহৰণ।

নৱবাৰৰ তলত
কিছুমান অতিৰিক্ত বিষয়বস্তুৰ সৈতে এটা তলৰ navbar ৰ সৈতে একক navbar উদাহৰণ।
পৰীক্ষা-নিৰীক্ষা
ভৱিষ্যত-বন্ধুত্বপূৰ্ণ বৈশিষ্ট্য বা কৌশলৰ ওপৰত গুৰুত্ব আৰোপ কৰা উদাহৰণ।

ভাসমান লেবেল
আপোনাৰ ইনপুটসমূহৰ ওপৰত ভাসমান লেবেলসমূহৰ সৈতে সুন্দৰভাৱে সহজ ফৰ্মসমূহ।

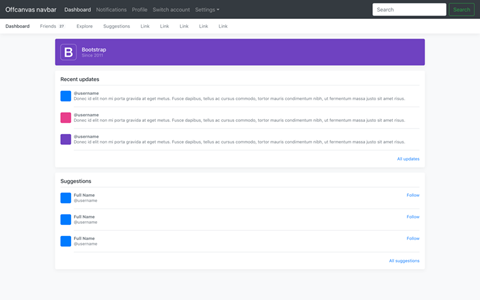
অফকেনভাছ
আপোনাৰ সম্প্ৰসাৰণযোগ্য navbar এটা স্লাইডিং অফকেনভাছ মেনুলৈ ৰূপান্তৰ কৰক।
বুটষ্ট্ৰেপ থিমসমূহৰ সৈতে আগবাঢ়ি যাওক
এই উদাহৰণবোৰতকৈ বেছি কিবা এটা লাগেনে? অফিচিয়েল বুটষ্ট্ৰেপ থিমসমূহ বজাৰৰ পৰা প্ৰিমিয়াম থিমসমূহৰ সৈতে বুটষ্ট্ৰেপক পৰৱৰ্তী স্তৰলৈ লৈ যাওক । সিহতক নিজৰ সম্প্ৰসাৰিত কাঠামো হিচাপে নিৰ্মাণ কৰা হৈছে, নতুন উপাদান আৰু প্লাগ-ইন, নথিপত্ৰ, আৰু শক্তিশালী নিৰ্মাণ সঁজুলিৰে সমৃদ্ধ।
থিমসমূহ ব্ৰাউজ কৰক