Nsɛm a wɔaka abom
Nhwɛsoɔ a wɔtaa de yɛ sait ne apps a ɛkyekyere wɔ components ne utilities a ɛwɔ hɔ dada a ɛwɔ custom CSS ne nea ɛkeka ho.

Nsɛmti a wɔde kyerɛw nsɛm
Fa saa atiri no afã horow yi kyerɛ wo branding, navigation, search, ne nea ɛkeka ho

Akokodurufo
Fa akokodurufo a ɛkyerɛ ɔfrɛ a emu da hɔ a wɔde kɔ adeyɛ mu no si asɛnka agua no so wɔ wo homepage no so.

Su
Kyerɛkyerɛ nneɛma a ɛwɔ wo aguadi ho nsɛm mu, mfaso horow, anaa nsɛm afoforo a ɛwɔ wo aguadi mu no mu.

Nneɛma a ɛwɔ nkyɛnkyɛn
Common navigation patterns a eye ma offcanvas anaasɛ multi-column layouts.

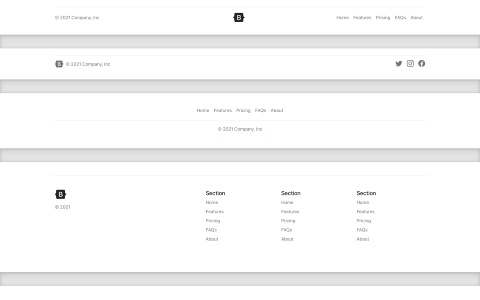
Nsase ase nsɛm
Fa footer a ɛyɛ hu, kɛse anaa ketewa, wie kratafa biara a ɛyɛ den.

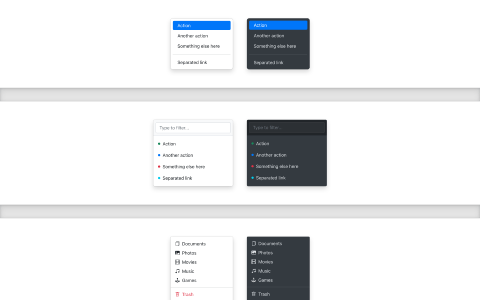
Nneɛma a wɔde gu fam
Fa filters, icons, custom styles, ne nea ɛkeka ho ma wo dropdowns no nyɛ kɛse.

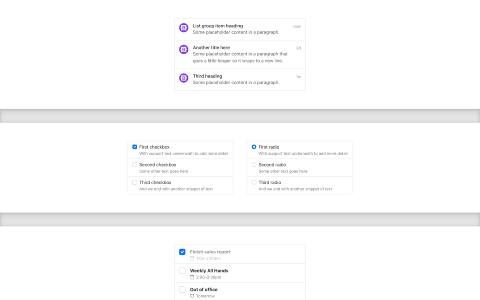
Kyerɛw akuw ahorow din
Trɛw list akuw a ɛwɔ utilities ne custom styles mu ma emu biara.

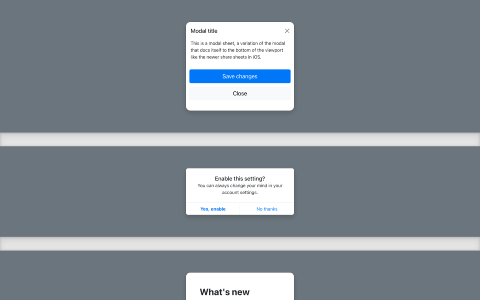
Modal ahorow a wɔde di dwuma
Sesa modals ma ɛnyɛ atirimpɔw biara, efi feature tours so kosi dialogs so.
Nneɛma a Wɔde Yɛ Amanne
Brand foforo components ne templates a ɛbɛboa folks ntɛm afi ase ne Bootstrap na akyerɛ nneyɛe pa a wɔde ka ho wɔ framework no so.

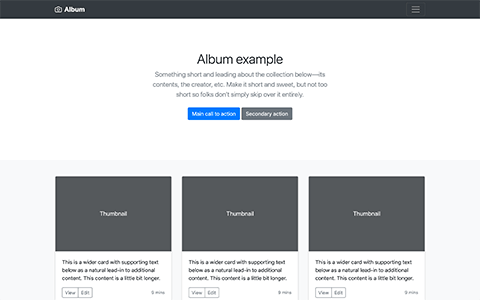
Album no
Kratafa biako nsusuwso a ɛnyɛ den a wɔde yɛ mfonini ahorow, portfolio ahorow, ne nea ɛkeka ho.

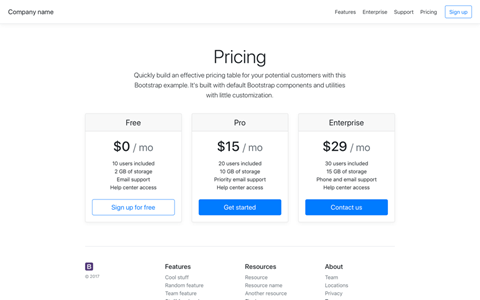
Nneɛma bo a wɔbɔ
Nhwɛsoɔ boɔ krataafa a wɔde Cards asi na ɛwɔ atiri ne ase a wɔahyɛ da ayɛ.

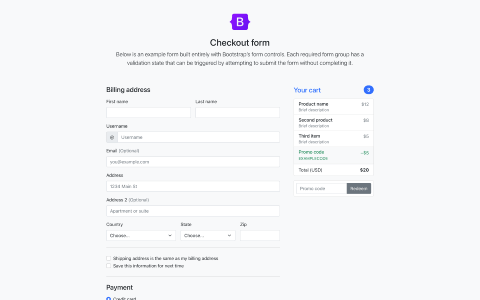
Hwɛ sɛnea wobɛtɔ
Custom checkout form a ɛkyerɛ yɛn form components ne wɔn validation features.

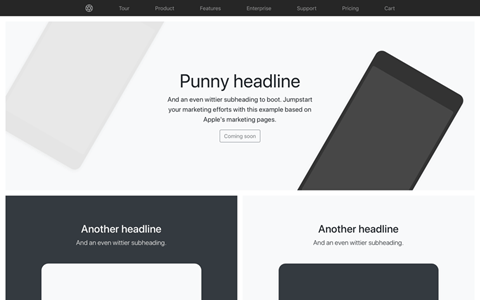
Adwadeɛ
Lean product-focused marketing page a ɛwɔ grid ne mfonini adwuma a ɛtrɛw.

Kata so
Kratafa biako nsusuwso a wɔde kyekye ofie nkratafa a ɛnyɛ den na ɛyɛ fɛ.

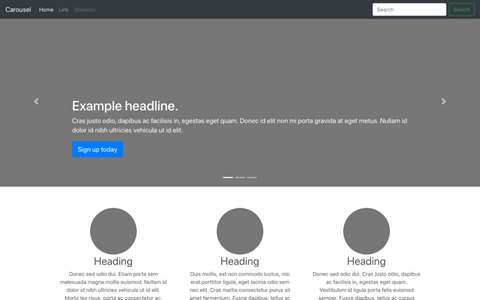
Carousel a wɔde yɛ nneɛma
Yɛ navbar ne carousel no sɛnea wopɛ, afei fa nneɛma foforo bi ka ho.

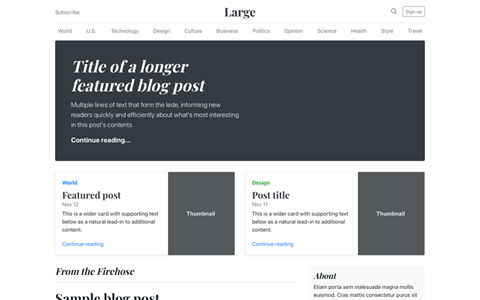
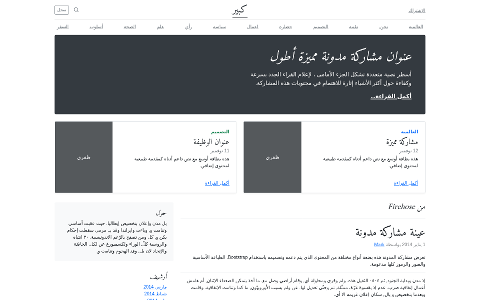
Blog ho nsɛm
Magazine te sɛ blog template a ɛwɔ header, navigation, featured nsɛm.

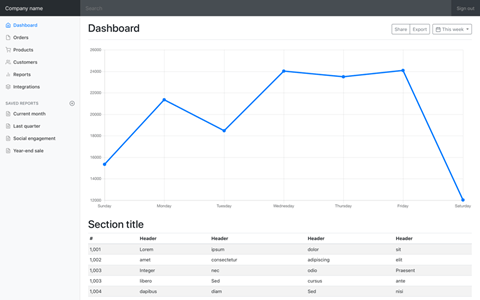
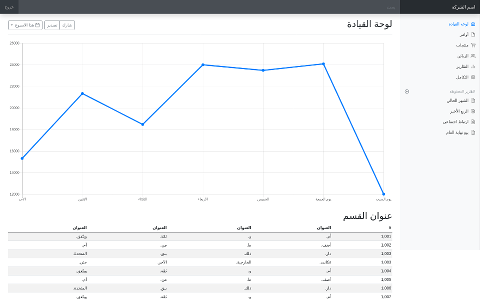
Dashboard ho nsɛm
Basic admin dashboard shell a ɛwɔ afã ne navbar a wɔahyɛ da ayɛ.

Fa wo ho hyɛ mu
Custom kratasin nhyehyɛe ne nhyehyɛe ma sɛnkyerɛnne a ɛnyɛ den wɔ kratasin mu.

Nsase a ɛyɛ nnam
Fa ase hɔ asɛm bi bata viewport no ase bere a kratafa no mu nsɛm yɛ tiaa no.

Navbar a ɛwɔ ase hɔ a ɛyɛ nnam
Fa ase hɔ asɛm bi bata viewport no ase a ɛwɔ soro navbar a wɔahyɛ da ayɛ.

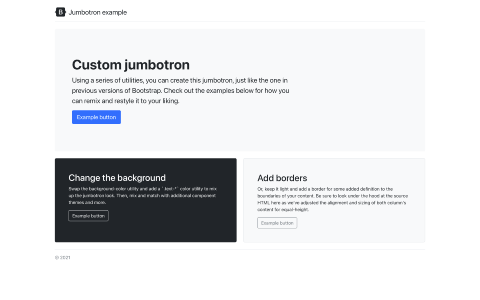
Jumbotron a ɛyɛ hu
Fa utilities san yɛ na ma Bootstrap 4 no jumbotron no nyɛ kɛse.
Yɛbea
Nhwɛsoɔ a ɛtwe adwene si nneɛma a wɔasisi mu a Bootstrap de ama no a wɔde bedi dwuma so.

Starter nsusuwso
Biribiara nni hɔ gye nneɛma atitiriw: CSS ne JavaScript a wɔaboaboa ano.

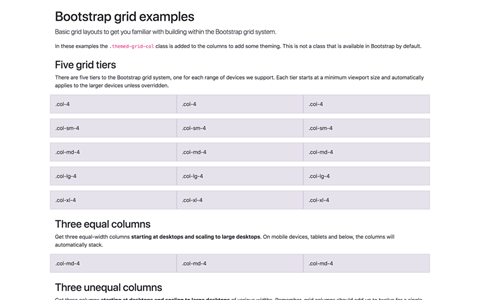
Nhyehyɛeɛ
Nhwɛso ahorow pii a ɛfa grid nhyehyɛe ahorow a ɛwɔ tiers anan no nyinaa, nesting, ne nea ɛkeka ho.

Cheatsheet a wɔde di dwuma
Kitchen sink a Bootstrap no afã horow wom.

Nsɛm a wɔka kyerɛ RTL
Kitchen sink a Bootstrap afã horow, RTL.
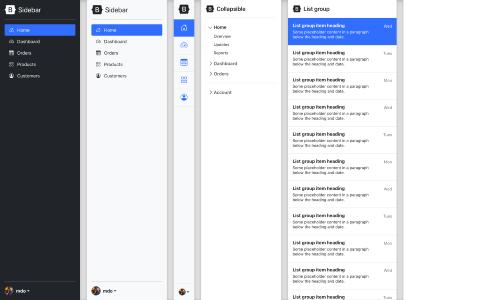
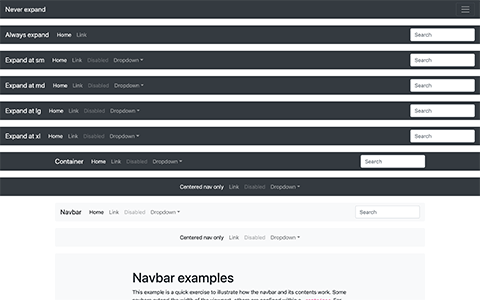
Navbar ahorow no
Fa default navbar component no na ɛkyerɛ sɛnea wobetumi de akɔ baabi foforo, de asi hɔ, na wɔatrɛw mu.

Navbar ahorow no
Ɔyɛkyerɛ a ɛfa mmuaeɛ ne container a wobɛpaw nyinaa ho ama navbar no.

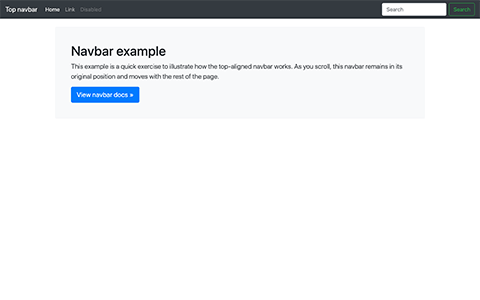
Navbar a ɛyɛ gyinabea
Navbar baako nhwɛsoɔ a ɛfa static top navbar ho a ɛka ho ne nsɛm foforɔ bi.

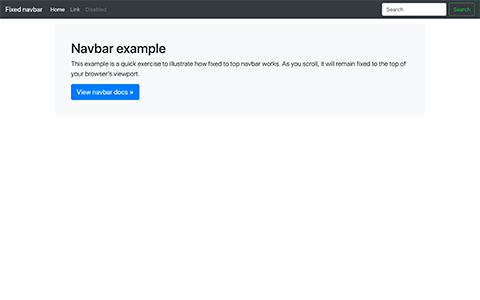
Navbar a wɔasiesie
Single navbar nhwɛso a ɛwɔ fixed top navbar a ɛka ho ne nsɛm foforo bi.

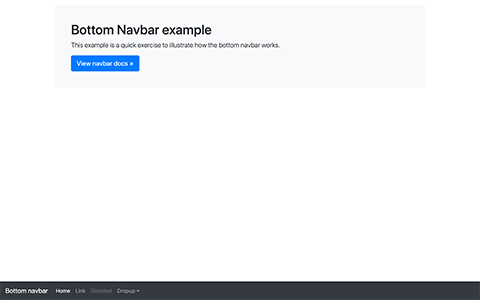
Navbar ase hɔ
Navbar baako nhwɛsoɔ a ɛwɔ ase navbar a ɛka ho ne nsɛm foforɔ bi.

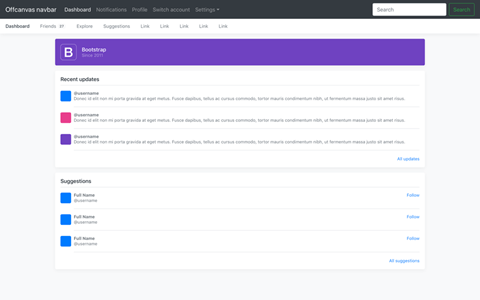
Offcanvas navbar a ɛwɔ akyi no
Dane wo expandable navbar no kɔ sliding offcanvas menu (ɛnyɛ yɛn offcanvas component no nni dwuma).
RTL
Hwɛ Bootstrap RTL nkyerɛase no wɔ adeyɛ mu a saa Custom Components nhwɛso ahorow a wɔasesa yi wom.
RTL afã no da so ara yɛ sɔhwɛ na ebia ɛbɛdannan sɛnea wɔn a wɔde di dwuma no nsɛm te. Woahu biribi anaasɛ wowɔ nkɔso bi a wobɛkyerɛ? Open an issue , yɛn ani begye ho sɛ yebenya wo nhumu.

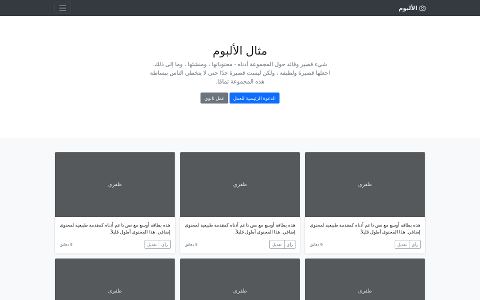
Album no yɛ RTL
Kratafa biako nsusuwso a ɛnyɛ den a wɔde yɛ mfonini ahorow, portfolio ahorow, ne nea ɛkeka ho.

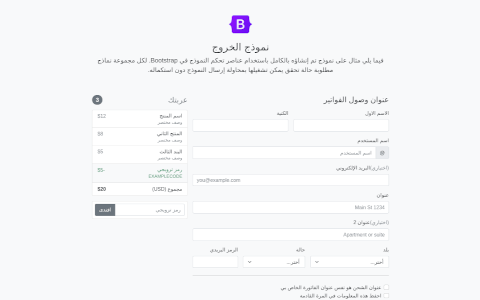
Hwɛ RTL
Custom checkout form a ɛkyerɛ yɛn form components ne wɔn validation features.

Carousel a wɔde yɛ adwuma RTL
Yɛ navbar ne carousel no sɛnea wopɛ, afei fa nneɛma foforo bi ka ho.

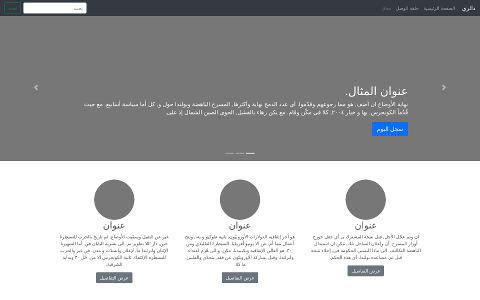
Blog RTL na ɛwɔ hɔ
Magazine te sɛ blog template a ɛwɔ header, navigation, featured nsɛm.

Dashboard ho nsɛm RTL
Basic admin dashboard shell a ɛwɔ afã ne navbar a wɔahyɛ da ayɛ.
Nneɛma a wɔde ka bom
Nneɛma a wɔde ka bom ne nhomakorabea ahorow a ɛwɔ akyi.

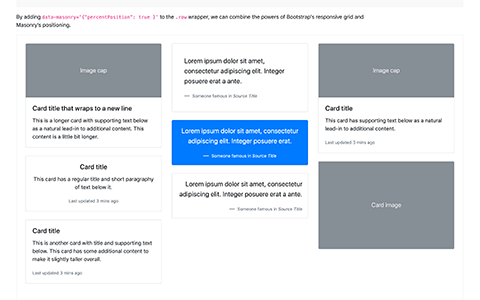
Abodan a wɔde yɛ nneɛma
Ka Bootstrap grid no tumi ne Masonry nhyehyɛe no bom.
Kɔ akyiri yi ne Bootstrap Themes
Wohia biribi a ɛsen nhwɛso ahorow yi? Fa Bootstrap kɔ ɔfa a edi hɔ no so denam nsɛmti a ɛyɛ fɛ a efi Bootstrap Nsɛmti gua a ɛyɛ aban de no so . Wɔasi sɛ wɔn ankasa nhyehyeɛ a wɔatrɛ mu, a ɛyɛ adefoɔ a ɛwɔ nneɛma foforɔ ne plugins, nkrataa, ne nnwinnadeɛ a ɛyɛ den a wɔde si dan.
Hwehwɛ nsɛmti ahorow mu