Etiam porta sem malesuada magna mollis euismod. Maecenas faucibus mollis interdum. Morbi leo risus, porta ac consectetur ac, vestibulum by eros.
Oor Bootstrap Kort geskiedenis, blaaierondersteuning en meer
Geskiedenis
Ingenieurs by Twitter het histories byna enige biblioteek gebruik waarmee hulle vertroud was om aan die voorkantvereistes te voldoen. Bootstrap het begin as 'n antwoord op die uitdagings wat aangebied is. Met die hulp van baie wonderlike mense het Bootstrap aansienlik gegroei.
Lees meer op dev.twitter.com ›
Blaaier ondersteuning
Bootstrap word getoets en ondersteun in groot moderne blaaiers soos Chrome, Safari, Internet Explorer en Firefox.

- Nuutste Safari
- Nuutste Google Chrome
- Firefox 4+
- Internet Explorer 7+
- Opera 11
Wat ingesluit is
Bootstrap kom kompleet met saamgestelde CSS, ongekompileerde en voorbeeldsjablone.
- Javascript-inproppe
- Alle oorspronklike .less lêers
- Volledig saamgestelde en verkleinde CSS
- Volledige stylgidsdokumentasie
- Drie voorbeeldbladsye met verskillende uitlegte
Roosterstelsel Rock die standaard 940px of rol jou eie
Verstek rooster
Die verstek roosterstelsel wat as deel van Bootstrap verskaf word, is 'n 940px wye 16-kolom rooster. Dit is 'n geur van die gewilde 960-roosterstelsel, maar sonder die bykomende marge/opvulling aan die linker- en regterkant.
Voorbeeld roosteropmerking
Soos hier getoon, kan 'n basiese uitleg geskep word met twee "kolomme", wat elk oor 'n aantal van die 16 grondkolomme strek wat ons as deel van ons roosterstelsel gedefinieer het. Sien die voorbeelde hieronder vir meer variasies.
- <div klas = "ry" >
- <div klas = "span6" >
- ...
- </div>
- <div klas = "span10" >
- ...
- </div>
- </div>
Verrekening van kolomme
Nestende kolomme
Nest jou inhoud as jy moet deur 'n .rowbinne 'n bestaande kolom te skep.
Voorbeeld van geneste kolomme
- <div klas = "ry" >
- <div klas = "span12" >
- Vlak 1 van kolom
- <div klas = "ry" >
- <div klas = "span6" >
- Vlak 2
- </div>
- <div klas = "span6" >
- Vlak 2
- </div>
- </div>
- </div>
- </div>
Rol jou eie rooster
In Bootstrap is 'n handvol veranderlikes ingebou om die standaard 940px-roosterstelsel aan te pas. Met 'n bietjie aanpassing kan jy die grootte van kolomme, hul geute en die houer waarin hulle woon, verander.
Binne die rooster
Die veranderlikes wat nodig is om die roosterstelsel te wysig, is tans almal in variables.less.
| Veranderlik | Standaard waarde | Beskrywing |
|---|---|---|
@gridColumns |
16 | Die aantal kolomme binne die rooster |
@gridColumnWidth |
40 px | Die breedte van elke kolom binne die rooster |
@gridGutterWidth |
20 px | Die negatiewe spasie tussen elke kolom |
@siteWidth |
Berekende som van alle kolomme en geute | Ons gebruik 'n basiese pasmaat om die aantal kolomme en geute te tel en die breedte van die .fixed-container()mengin te stel. |
Nou om aan te pas
Om die rooster te wysig beteken om die drie @grid-*veranderlikes te verander en die Less-lêers weer saam te stel.
Bootstrap is toegerus om 'n roosterstelsel met tot 24 kolomme te hanteer; die verstek is net 16. Hier is hoe jou roosterveranderlikes gepasmaak vir 'n 24-kolom-rooster sal lyk.
- @gridColumns : 24 ;
- @gridColumnWidth : 20px ;
- @gridGutterWidth : 20px ;
Sodra dit hersaamgestel is, sal jy gereed wees!
Uitlegte Basiese sjablone om webblaaie te skep
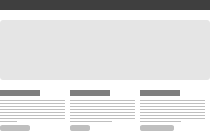
Vaste uitleg
Die verstek en eenvoudige 940px-wye, gesentreerde uitleg vir omtrent enige webwerf of bladsy wat deur 'n enkele <div.container>.
- <liggaam>
- <div klas = "houer" >
- ...
- </div>
- </body>
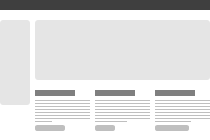
Vloeibare uitleg
'n Alternatiewe, buigsame vloeibare bladsystruktuur met min- en maksimum-breedtes en 'n linkerkantste sybalk. Ideaal vir toepassings en dokumente.
- <liggaam>
- <div klas = "houer-vloeistof" >
- <div class = "sidebar" >
- ...
- </div>
- <div klas = "inhoud" >
- ...
- </div>
- </div>
- </body>
Tipografie Opskrifte, paragrawe, lyste en ander inlyn tipe elemente
Opskrifte en kopie
'n Standaard tipografiese hiërargie vir die strukturering van jou webblaaie.
Die hele tipografiese rooster is gebaseer op twee Less veranderlikes in ons variables.less lêer: @basefonten @baseline. Die eerste is die basiese lettergrootte wat deurgaans gebruik word en die tweede is die basislynhoogte.
Ons gebruik daardie veranderlikes, en 'n mate van wiskunde, om die marges, opvullings en lynhoogtes van al ons tipe en meer te skep.
h1. Opskrif 1
h2. Opskrif 2
h3. Opskrif 3
h4. Opskrif 4
h5. Opskrif 5
h6. Opskrif 6
Voorbeeld paragraaf
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Voorbeeldopskrif Het subopskrif...
Misc. elemente
Gebruik klem, adresse en afkortings
<strong> <em> <address> <abbr>
Wanneer om te gebruik
Klemmerkers ( <strong>en <em>) moet gebruik word om bykomende belangrikheid of klem van 'n woord of frase aan te dui relatief tot die omliggende kopie. Gebruik <strong>vir belangrikheid en <em>vir stresbeklemtoning .
Beklemtoning in 'n paragraaf
Fusce dapibus , tellus ac cursus commodo , tortor mauris condimentum nibh , uit fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Nulla vitae elit libero, 'n pharetra augue.
Let wel: Dit is steeds in orde om <b>en <i>merkers in HTML5 te gebruik en hulle hoef nie onderskeidelik vet en kursief gestileer te word nie (hoewel as daar 'n meer semantiese element is, gebruik dit). <b>is bedoel om woorde of frases uit te lig sonder om bykomende belangrikheid oor te dra, terwyl <i>dit meestal vir stem, tegniese terme, ens.
Adresse
Die <address>element word gebruik vir kontakinligting vir sy naaste voorouer, of die hele liggaam van werk. Hier is twee voorbeelde van hoe dit gebruik kan word:
795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890
[email protected]
Let wel: Elke reël in 'n <address>moet eindig met 'n reëlbreuk ( <br />) of toegedraai word in 'n blokvlakmerker (bv. <p>) om die inhoud behoorlik te struktureer.
Afkortings
Vir afkortings en akronieme, gebruik die <abbr>merker ( <acronym>is afgekeur in HTML5 ). Plaas die snelskrifvorm binne die etiket en stel 'n titel vir die volledige naam.
Blokaanhalings
<blockquote> <p> <small>
Hoe om aan te haal
Om 'n blokaanhaling in te sluit, draai <blockquote>om <p>en <small>merk. Gebruik die <small>element om jou bron aan te haal en jy sal 'n em-streep —voor dit kry.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Heelgetal posuere erat 'n ante venenatis dapibus posuere velit aliquet.
Dr Julius Hibbert
- <blokaanhaling>
- <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Heelgetal posuere erat 'n ante venenatis dapibus posuere velit aliquet. </p>
- <small> Dr. Julius Hibbert </small>
- </blockquote>
Lyste
Ongeorden<ul>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Heelgetal molestie lorem by massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat by
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
Ongestileer<ul.unstyled>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Heelgetal molestie lorem by massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat by
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
Bestel<ol>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Heelgetal molestie lorem by massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
Beskrywingdl
- Beskrywing lyste
- 'n Beskrywingslys is perfek om terme te definieer.
- Euismod
- Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
- Donec id elit non mi porta gravida by eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
Kode
<code> <pre>
Pimp jou kode in styl met twee eenvoudige etikette. Vir nog meer ongelooflikheid deur JavaScript, gaan in Google se kode-pretify-biblioteek en jy is gereed.
Bied kode aan
Kode, blokke van of net brokkies inlyn, kan met styl vertoon word net deur die regte merker in te vou. Vir blokke kode wat oor verskeie reëls strek, gebruik die <pre>element. Vir inlyn kode, gebruik die <code>element.
| Element | Resultaat |
|---|---|
<code> |
In 'n teksreël soos hierdie, sal jou toegedraaide kode soos hierdie <html>element lyk. |
<pre> |
<div> <h1>Opskrif</h1> <p>Iets hier...</p> </div> Let wel: Maak seker dat jy kode binne |
<pre class="prettyprint"> |
Deur die google-code-prettify-biblioteek te gebruik, kry jou blokke kode 'n effens ander visuele styl en outomatiese sintaksis-verligting. <div> <h1> Opskrif </h1> <p> Iets hier... </p> </div> Laai google-code-prettify af en kyk na die leesmy vir hoe om te gebruik. |
Inlyn etikette
<span class="label">
Vestig aandag op of vlag enige frase in jou liggaamsteks.
Merk enigiets
Het al ooit een van daardie fancy Nuwe nodig gehad! of Belangrike vlae wanneer kode geskryf word? Wel, nou het jy hulle. Hier is wat by verstek ingesluit is:
| Etiket | Resultaat |
|---|---|
<span class="label">Default</span> |
Verstek |
<span class="label success">New</span> |
Nuut |
<span class="label warning">Warning</span> |
Waarskuwing |
<span class="label important">Important</span> |
Belangrik |
<span class="label notice">Notice</span> |
Kennisgewing |
Media Vertoon beelde en video's
Media rooster
Vertoon duimnaels van verskillende groottes op bladsye met 'n lae HTML-voetspoor en minimale style.
Voorbeeld-kleinkiekies
Kleinkiekies in die .media-gridkan enige grootte wees, maar hulle werk die beste wanneer dit direk na die ingeboude Bootstrap-roosterstelsel gekarteer word. Prentwydtes soos 90, 210 en 330 kombineer met 'n paar pixels vulling om gelyk te wees aan die .span2, .span4, en .span6kolomgroottes.
Groot
Medium
Klein
Koder hulle
Mediaroosters is maklik om te gebruik en redelik eenvoudig aan die opmaakkant. Hul afmetings is suiwer gebaseer op die grootte van die beelde wat ingesluit is.
- <ul klas = "media-rooster" >
- <li>
- <a href = "#" >
- <img class = "thumbnail" src = "https://placehold.it/330x230" alt = "" >
- </a>
- </li>
- <li>
- <a href = "#" >
- <img class = "thumbnail" src = "https://placehold.it/330x230" alt = "" >
- </a>
- </li>
- </ul>
Tabelle Vir, jy raai dit, tabeldata
Die bou van tafels
<table> <thead> <tbody> <tr> <th> <td> <colspan> <caption>
Tafels is wonderlik - vir baie dinge. Groot tabelle het egter 'n bietjie opmaakliefde nodig om bruikbaar, skaalbaar en leesbaar te wees (op die kodevlak). Hier is 'n paar wenke om te help.
Draai altyd jou kolomopskrifte <thead>so in dat hiërargie <thead>> <tr>> is <th>.
Soortgelyk aan die kolomopskrifte, moet al jou tabel se liggaamsinhoud in 'n toegedraai word <tbody>sodat jou hiërargie <tbody>> <tr>> is <td>.
Voorbeeld: Verstek tabelstyle
Alle tabelle sal outomaties gestileer word met slegs die noodsaaklike grense om leesbaarheid te verseker en struktuur te behou. Dit is nie nodig om ekstra klasse of eienskappe by te voeg nie.
| # | Eerste naam | Van | Taal |
|---|---|---|---|
| 1 | Sommige | Een | Engels |
| 2 | Joe | Sixpack | Engels |
| 3 | Stu | Duik | Kode |
- <tabel>
- ...
- </tabel>
Voorbeeld: Gekondenseerde tafel
Vir tabelle wat meer data in nouer spasies benodig, gebruik die gekondenseerde geur wat vulling in die helfte sny. Dit kan ook saam met grense en sebrastrepe gebruik word, net soos die standaard tafelstyle.
| # | Eerste naam | Van | Taal |
|---|---|---|---|
| 1 | Sommige | Een | Engels |
| 2 | Joe | Sixpack | Engels |
| 3 | Stu | Duik | Kode |
Voorbeeld: Bordered tabel
Laat jou tafels net 'n bietjie slanker lyk deur hul hoeke af te rond en rande aan alle kante by te voeg.
| # | Eerste naam | Van | Taal |
|---|---|---|---|
| 1 | Sommige | Een | Engels |
| 2 | Joe | Sixpack | Engels |
| 3 | Stu | Duik | Kode |
- <table class = "bordered-table" >
- ...
- </tabel>
Voorbeeld: Sebra-gestreepte
Raak 'n bietjie fyn met jou tafels deur sebrastrepe by te voeg—voeg net die .zebra-stripedklas by.
| # | Eerste naam | Van | Taal |
|---|---|---|---|
| 1 | Sommige | Een | Engels |
| 2 | Joe | Sixpack | Engels |
| 3 | Stu | Duik | Kode |
| strek oor 4 kolomme | |||
| strek oor 2 kolomme | strek oor 2 kolomme | ||
Let wel: Zebra-striping is 'n progressiewe verbetering wat nie beskikbaar is vir ouer blaaiers soos IE8 en onder nie.
- <tafelklas = " sebra-gestreepte" >
- ...
- </tabel>
Voorbeeld: Sebra-gestreep met TableSorter.js
As ons die vorige voorbeeld neem, verbeter ons die bruikbaarheid van ons tabelle deur sorteerfunksies te verskaf via jQuery en die Tablesorter- inprop. Klik op enige kolom se opskrif om die sortering te verander.
| # | Eerste naam | Van | Taal |
|---|---|---|---|
| 2 | Joe | Sixpack | Engels |
| 3 | Stu | Duik | Kode |
| 1 | Jou | Een | Engels |
- <script src = "js/jquery/jquery.tablesorter.min.js" ></script>
- <skrif >
- $ ( funksie () {
- $ ( "tabel#sorteerTabelVoorbeeld" ). tablesorter ({ sortList : [[ 1 , 0 ]] });
- });
- </script>
- <tafelklas = " sebra-gestreepte" >
- ...
- </tabel>
Vorms
Verstek style
Alle vorms kry verstekstyle om dit op 'n leesbare en skaalbare manier aan te bied. Style word verskaf vir teksinvoere, kieslyste, teksareas, radioknoppies en merkblokkies, en knoppies.
Gestapelde vorms
Voeg .form-stackedby jou vorm se HTML en jy sal etikette bo-op hul velde hê in plaas van aan hul linkerkant. Dit werk uitstekend as jou vorms kort is of as jy twee kolomme insette het vir swaarder vorms.
Vorm veldgroottes
Pas enige vorm input, select, of textareabreedte aan deur net 'n paar klasse by jou opmaak te voeg.
Vanaf v1.3.0 het ons die roostergebaseerde grootteklasse vir vormelemente bygevoeg. Gebruik asseblief hierdie oor die bestaande .mini, .small, ens klasse.
Knoppies
As 'n konvensie word knoppies vir aksies gebruik terwyl skakels vir voorwerpe gebruik word. Byvoorbeeld, "Laai af" kan 'n knoppie wees en "onlangse aktiwiteit" kan 'n skakel wees.
Alle knoppies is standaard 'n liggrys styl, maar 'n aantal funksionele klasse kan vir verskillende kleurstyle toegepas word. Hierdie klasse sluit 'n blou .primaryklas, 'n ligblou .infoklas, 'n groen .successklas en 'n rooi .dangerklas in.
Voorbeeld knoppies
Knoppiestyle kan op enigiets met die .btntoegepaste toegepas word. Tipies sal jy dit net op <a>, <button>, en selekteer <input>-elemente wil toepas. Hier is hoe dit lyk:
Alternatiewe groottes
Lus vir groter of kleiner knoppies? Hou dit aan!
Gestremde toestand
Vir knoppies wat nie aktief is nie of om een of ander rede deur die toepassing gedeaktiveer word, gebruik die gedeaktiveerde toestand. Dit is .disabledvir skakels en :disabledvir <button>elemente.
Skakels
Knoppies
Waarskuwings- en foutstyle vir sukses-, waarskuwings-, fout- en inligtingboodskappe
Basiese waarskuwings
.alert-message
Eenlynboodskappe om die mislukking, moontlike mislukking of sukses van 'n aksie uit te lig. Veral nuttig vir vorms.
Voorbeeld kode
- <div class = "waarskuwingsboodskapwaarskuwing" >
- <a class = "close" href = "#" > × </a>
- <p><strong> Heilige guacamole! </strong> Beste kyk self, jy lyk nie te goed nie. </p>
- </div>
Blokkeer boodskappe
.alert-message.block-message
Vir boodskappe wat 'n bietjie verduideliking vereis, het ons paragraafstylwaarskuwings. Dit is perfek om langer foutboodskappe op te borrel, 'n gebruiker te waarsku oor 'n hangende handeling, of om net inligting aan te bied vir meer klem op die bladsy.
Voorbeeld kode
- <div class = "waarskuwing-boodskap blok-boodskap waarskuwing" >
- <a class = "close" href = "#" > × </a>
- <p><strong> Heilige guacamole! Dit is 'n waarskuwing! </strong> Beste kyk self, jy lyk nie te goed nie. Nulla vitae elit libero, 'n pharetra augue. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. </p>
- <div klas = "waarskuwing-aksies" >
- <a class = "btn small" href = "#" > Neem hierdie aksie </a> <a class = "btn small" href = "#" > Of doen dit </a>
- </div>
- </div>
Popovers- komponente vir die vertoon van inhoud in modals, tooltips en popovers
Modale
Modale—dialoë of ligkassies—is ideaal vir kontekstuele aksies in situasies waar dit belangrik is dat die agtergrondkonteks behou word.
Modale opskrif
Een fyn lyf...
Gereedskapwenke
Twipsies is baie nuttig om 'n verwarde gebruiker te help en hulle in die regte rigting te wys.
Lorem ipsum dolar sit amet illo fout ipsum veritatis aut iste perspiciatis iste voluptas natus illo quasi odit aut natus consequuntur consequuntur, aut natus illo voluptatem odit perspiciatis laudantium rem doloremque totam voluptas. Voluptasdicta eaque beatae aperiam ut enim voluptatem explicabo explicabo, voluptas quia odit fugit accusantium totam totam architecto explicabo sit quasi fugit fugit, totam doloremque unde sunt sed dicta quae accusantium fugit volupta quae quae quae quae
Popovers
Gebruik opspringers om subtekstuele inligting aan 'n bladsy te verskaf sonder om uitleg te beïnvloed.
Popover titel

Gebruik javascript met Bootstrap 'n Indeks van inproppe om jou aan die gang te kry
Aan die gang kom
Die integrasie van javascript met die Bootstrap-biblioteek is baie maklik. Hieronder gaan ons oor die basiese beginsels en bied u 'n paar wonderlike inproppe om u aan die gang te kry!
Wat ingesluit is
Bring sommige van Bootstrap se primêre komponente tot lewe met nuwe pasgemaakte inproppe wat met jQuery en Ender werk . Ons moedig u aan om dit uit te brei en aan te pas om by u spesifieke ontwikkelingsbehoeftes te pas.
| lêer | Beskrywing |
|---|---|
| bootstrap-modal.js | Ons Modal-inprop is 'n superslanke weergawe van die tradisionele modal js-inprop! Ons het spesiale sorg gedra om slegs die blote funksionaliteit in te sluit wat ons by twitter benodig. |
| bootstrap-alerts.js | Die waarskuwing-inprop is 'n superklein klas om noue funksionaliteit by waarskuwings te voeg. |
| bootstrap-dropdown.js | Hierdie inprop is vir die byvoeging van aftrek-interaksie by die bootstrap-bobalk of navigasies met oortjies. |
| bootstrap-scrollspy.js | Die ScrollSpy-inprop is vir die byvoeging van 'n outomatiese opdateringsnavigasie gebaseer op rolposisie by die selflaaibalk bobalk. |
| bootstrap-buttons.js | Die ScrollSpy-inprop is vir die byvoeging van 'n outomatiese opdateringsnavigasie gebaseer op rolposisie by die selflaaibalk bobalk. |
| bootstrap-tabs.js | Hierdie inprop voeg vinnige, dinamiese blad- en pilfunksies by om deur plaaslike inhoud te fiets. |
| bootstrap-twipsy.js | Gebaseer op die uitstekende jQuery.tipsy-inprop geskryf deur Jason Frame; twipsy is 'n opgedateerde weergawe wat nie op beelde staatmaak nie, css3 vir animasies gebruik en data-kenmerke vir plaaslike titelberging! |
| bootstrap-popover.js | Die popover-inprop bied 'n eenvoudige koppelvlak om popovers by jou toepassing te voeg. Dit brei die boostrap-twipsy.js- inprop uit, so maak seker dat jy daardie lêer ook gryp wanneer jy popovers in jou projek insluit! |
Is javascript nodig?
Nope! Bootstrap is eerstens ontwerp om 'n CSS-biblioteek te wees. Hierdie javascript bied 'n basiese interaktiewe laag bo-op die ingeslote style.
Vir diegene wat wel javascript nodig het, het ons die plugins hierbo verskaf om jou te help verstaan hoe om Bootstrap met javascript te integreer en om jou dadelik 'n vinnige, liggewig opsie vir die basiese funksionaliteit te gee.
Vir meer inligting en om 'n paar lewendige demonstrasies te sien, verwys asseblief na ons inpropdokumentasiebladsy .
Die gebruik van Bootstrap met minder Superlaai jou CSS met veranderlikes, mixins en funksies
Bootstrap is gebou uit Preboot , 'n oopbronpakket van mixins en veranderlikes wat saam met Less gebruik word , 'n CSS-voorverwerker vir vinniger en makliker webontwikkeling.
Kyk hoe ons Preboot in Bootstrap gebruik het en hoe jy dit kan gebruik as jy kies om Less op jou volgende projek te laat loop.
Hoe om dit te gebruik
Gebruik hierdie opsie om ten volle gebruik te maak van Bootstrap se Less veranderlikes, mixins en nesting in CSS via javascript in jou blaaier.
- <skakel rel = "stylesheet/less" href = "less/bootstrap.less" media = "alles" />
- <script src = "js/less-1.1.3.min.js" ></script>
Voel u nie die .js-oplossing nie? Probeer die Less Mac-toepassing of gebruik Node.js om saam te stel wanneer jy jou kode ontplooi.
Wat ingesluit is
Hier is 'n paar van die hoogtepunte van wat ingesluit is in Twitter Bootstrap as deel van Bootstrap. Gaan na die Bootstrap-webwerf of Github-projekbladsy om af te laai en meer te wete te kom.
Veranderlikes
Veranderlikes in Minder is perfek vir die instandhouding en opdatering van jou CSS-hoofpynvry. Wanneer jy 'n kleurwaarde of 'n gereeld gebruikte waarde wil verander, werk dit op een plek op en jy is gereed.
- // Skakels
- @linkColor : #8b59c2;
- @linkColorHover : donkerder ( @linkColor , 10 );
- // Grys
- @swart : #000;
- @greyDark : verlig ( @swart , 25 %);
- @grys : verlig ( @swart , 50 %);
- @grayLight : verlig ( @swart , 70 %);
- @grayLighter : verlig ( @swart , 90 %);
- @wit : #fff;
- // Aksentkleure
- @blou : #08b5fb;
- @groen : #46a546;
- @rooi : #9d261d;
- @geel : #ffc40d;
- @oranje : #f89406;
- @pienk : #c3325f;
- @pers : #7a43b6;
- // Basislynrooster
- @basefont : 13px ;
- @basislyn : 18px ;
Lewer kommentaar
Less bied ook 'n ander styl van kommentaar bykomend tot CSS se normale /* ... */sintaksis.
- // Hierdie is 'n opmerking
- /* Hierdie is ook 'n opmerking */
Vermeng die wazoo
Mixins is basies ingesluit of gedeeltes vir CSS, sodat jy 'n blok kode in een kan kombineer. Hulle is ideaal vir verskaffer-voorvoegseleienskappe soos box-shadow, kruisblaaiergradiënte, lettertipestapels en meer. Hieronder is 'n voorbeeld van die mengsels wat by Bootstrap ingesluit is.
Lettertipe stapels
- #font {
- . snelskrif ( @gewig : normaal , @grootte : 14px , @lineHeight : 20px ) {
- lettergrootte : @grootte ; _ _
- lettertipe - gewig : @gewig ;
- lyn - hoogte : @lynhoogte ;
- }
- . sans - serif ( @gewig : normaal , @grootte : 14px , @lineHeight : 20px ) {
- font - family : "Helvetica Neue" , Helvetica , Arial , sans - serif ;
- lettergrootte : @grootte ; _ _
- lettertipe - gewig : @gewig ;
- lyn - hoogte : @lynhoogte ;
- }
- ...
- }
Gradiënte
- #gradiënt {
- ...
- . vertikale ( @startColor : #555, @endColor: #333) {
- agtergrond - kleur : @endColor ;
- agtergrond - herhaal : herhaal - x ;
- agtergrond - beeld : - khtml - gradiënt ( lineêr , links bo , links onder , van ( @startColor ), na ( @endColor )); // Konqueror
- agtergrond - beeld : - moz - lineêr - gradiënt ( @startColor , @endColor ); // FF 3.6+
- agtergrond - beeld : - ms - lineêre - gradiënt ( @startColor , @endColor ); // IE10
- agtergrond - beeld : - webkit - gradiënt ( lineêr , links bo , links onder , kleur - stop ( 0 %, @startColor ), kleur - stop ( 100 %, @endColor )); // Safari 4+, Chrome 2+
- agtergrond - beeld : - webkit - lineêr - gradiënt ( @startColor , @endColor ); // Safari 5.1+, Chrome 10+
- agtergrond - beeld : - o - lineêre - gradiënt ( @startColor , @endColor ); // Opera 11.10
- agtergrond - beeld : lineêre - gradiënt ( @startColor , @endColor ); // Die standaard
- }
- ...
- }
Bedrywighede
Raak lus en voer 'n bietjie wiskunde uit om buigsame en kragtige mengsels soos die een hieronder te genereer.
- // Gritude
- @gridColumns : 16 ;
- @gridColumnWidth : 40px ;
- @gridGutterWidth : 20px ;
- @siteWidth : ( @gridColumns * @gridColumnWidth ) + ( @gridGutterWidth * ( @gridColumns - 1 ));
- // Maak 'n paar kolomme
- . kolomme ( @columnSpan : 1 ) {
- width : ( @gridColumnWidth * @columnSpan ) + ( @gridGutterWidth * ( @columnSpan - 1 ));
- }
Stel minder saam
Nadat jy die .lesslêers in /lib/ gewysig het, sal jy hulle moet hersaamstel om die bootstrap-*.*.*.css en bootstrap-*.*.*.min.css-lêers te herskep. As jy 'n trekversoek by GitHub indien, moet jy altyd hersaamstel.
Maniere om saam te stel
| Metode | Trappe |
|---|---|
| Node met makefile | Installeer die minder opdragreëlsamesteller met npm deur die volgende opdrag uit te voer: $ npm installeer lessc Sodra dit geïnstalleer is, hardloop net Daarbenewens, as jy watchr geïnstalleer het, kan jy hardloop |
| Javascript | Laai die nuutste Less.js af en sluit die pad daarheen (en Bootstrap) in die
Om die .less lêers te hersaamstel, stoor hulle net en herlaai jou bladsy. Less.js stel dit saam en stoor dit in plaaslike berging. |
| Bevelreël | As jy reeds die less command line tool geïnstalleer het, voer eenvoudig die volgende opdrag uit: $ lessc ./lib/bootstrap.less > bootstrap.css Maak seker |
| Minder Mac-toepassing | Die nie-amptelike Mac-toepassing kyk na gidse van .less-lêers en stel die kode saam na plaaslike lêers na elke stoor van 'n gekykte .less-lêer. As jy wil, kan jy voorkeure in die toepassing wissel vir outomatiese verkleining en in watter gids die saamgestelde lêers beland. |